Centrar un div con CSS
Para centrar un div con FlexBox aplicamos las reglas display: flex; justify-content: center; align-items: center; a la clase del DIV contenedor que buscamos centrar en nuestra página web.
INDICE
El centrado de elementos HTML, como un div, es una tarea común en diseño web. Puede ser un desafío, pero con CSS moderno, esta tarea se ha vuelto mucho más sencilla y versátil. En este Tutorial de CSS, te guiaré a través de varias técnicas para centrar un div horizontal y verticalmente con CSS. Ya no tienes que recurrir a trucos complicados o dependencias externas. ¡Vamos a descubrir cómo hacerlo!
Ahora puedes usar el generador de código para centrar un div con css
Indice
- Pasos para centrar un div con CSS
- Centrar con FlexBox: Forma 1 moderna
- Utilizando Grid Layout : Forma 2 minimalista
- Centrar Margen Automático : Forma 3 legacy
- Por qué es importante centrar un DIV:
- Conclusión
Pasos para centrar un div con CSS
Para centrar un div horizontal y verticalmente con CSS, puedes seguir estos pasos:
- Crear el HTML: Crea la estructura HTML básica para tu página web. Asegúrate de tener un
divque desees centrar. Por ejemplo: - Definir estilos CSS: En tu archivo CSS, agrega estilos para centrar el
div. Hay varias técnicas para lograrlo, y aquí te mostraré dos de las más comunes,La técnica que elijas depende de tus necesidades y preferencias. - Ajustar el contenido: Asegúrate de que el contenido dentro de tu
divse ajuste adecuadamente al centrarse. - Ajustar otros estilos: Personaliza los estilos, como colores, márgenes y fuentes, según tus preferencias y los requisitos de tu diseño.
- Prueba y ajusta: Visualiza tu página en diferentes tamaños de pantalla y dispositivos para asegurarte de que el centrado funcione correctamente en diversas situaciones.
Siguiendo estos pasos, deberías poder centrar un div horizontal y verticalmente en tu diseño web de manera efectiva. Asegúrate de adaptar los valores y estilos según tus necesidades específicas.
Centrar con FlexBox
Para centrar un elemento div horizontal y verticalmente utilizando Flexbox, puedes seguir estos pasos:
-
Asegúrate de que el contenedor que contiene el
divtengadisplay: flex;establecido en su estilo CSS. -
Para centrar horizontalmente el
divdentro del contenedor, puedes usarjustify-content: center;en el contenedor. Esto alineará el contenido en el centro del eje principal. -
Para centrar verticalmente el
divdentro del contenedor, puedes usaralign-items: center;en el contenedor. Esto alineará el contenido en el centro del eje transversal.
Aquí tienes un ejemplo de código CSS:
.contenedor {
display: flex;
justify-content: center; /* Centrar horizontalmente */
align-items: center; /* Centrar verticalmente */
height: 300px; /* Puedes ajustar la altura del contenedor según tus necesidades */
border: 1px solid #ccc; /* Solo para visualización */
}
.mi-div {
/* Estilos para tu div */
background-color: #e0e0e0;
padding: 20px;
border: 1px solid #333;
}
Y el HTML correspondiente:
<div class="contenedor">
<div class="mi-div">
<!-- Contenido de tu div -->
</div>
</div>
El código completo en una página web sería:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CENTRAR DIV CON FLEXBOX</title>
<style>
.contenedor {
display: flex;
justify-content: center; /* Centrar horizontalmente */
align-items: center; /* Centrar verticalmente */
height: 300px; /* Puedes ajustar la altura del contenedor según tus necesidades */
border: 1px solid #ccc; /* Solo para visualización */
}
.mi-div {
/* Estilos para tu div */
background-color: crimson;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="contenedor">
<div class="mi-div">
<!-- Contenido de tu div -->
</div>
</div>
</body>
</html>
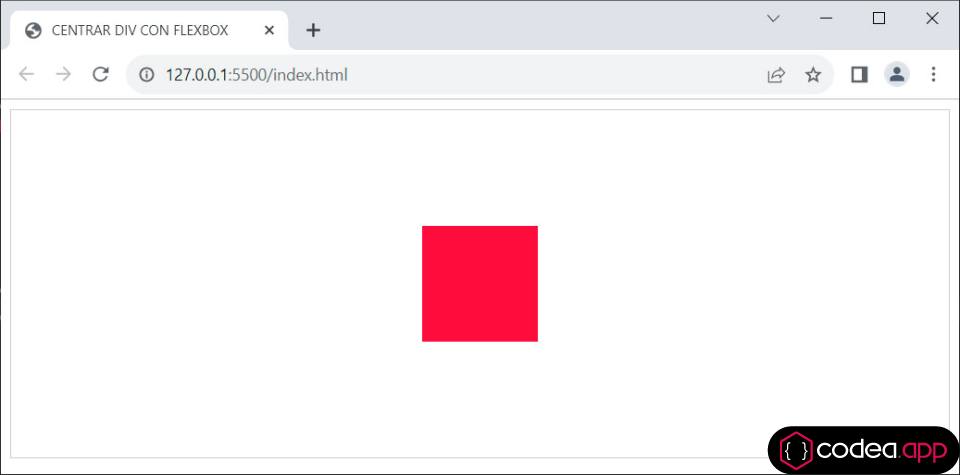
Entonces centrar un div con css usando flexbox se debe mostrar visualmente como en la siguiente imagen

👉 Video en tiktok de ▶️ Cómo centrar un div con FlexBox
Centrar div Utilizando Grid Layout
Aprenderemos cómo definir una cuadrícula y posicionar tu div en el centro, lo que es especialmente útil para diseños complejos.
Puedes centrar un div utilizando Grid CSS de varias maneras, pero una de las formas más sencillas es mediante el uso de una cuadrícula simple con tres filas y tres columnas. Aquí te muestro cómo hacerlo:
Aquí tienes un ejemplo de código CSS:
.contenedor {
display: grid;
height: 100vh; /* O ajusta la altura según tus necesidades */
place-items: center; /* Centra en horizontal y vertical */
}
.mi-div {
/* Estilos para tu div */
background-color: #e0e0e0;
padding: 20px;
border: 1px solid #333;
}
En el código CSS anterior:
display: grid;se utiliza en el contenedor para crear una cuadrícula.height: 100vh;asegura que el contenedor ocupe toda la altura del viewport.place-items: center;es una propiedad abreviada que centra tanto horizontal como verticalmente el contenido del contenedor.
Asegúrate de personalizar los estilos para el contenido dentro del div con la clase "centrado" según tus necesidades.
Con estos estilos, el contenido del div con la clase "centrado" se centrará tanto horizontal como verticalmente en el contenedor. Esto proporciona un centrado preciso y es especialmente útil cuando necesitas elementos centrados en tu diseño web.
Y el HTML correspondiente:
<div class="contenedor">
<div class="mi-div">
<!-- Contenido de tu div -->
</div>
</div>
El código completo en una página web sería:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CENTRAR DIV CON GRID CSS</title>
<style>
body{ margin:0 }
.contenedor {
display: grid;
height: 100vh; /* O ajusta la altura según tus necesidades */
place-items: center; /* Centra en horizontal y vertical */
}
.mi-div {
/* Estilos para tu div */
background-color: crimson;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="contenedor">
<div class="mi-div">
<!-- Contenido de tu div -->
</div>
</div>
</body>
</html>
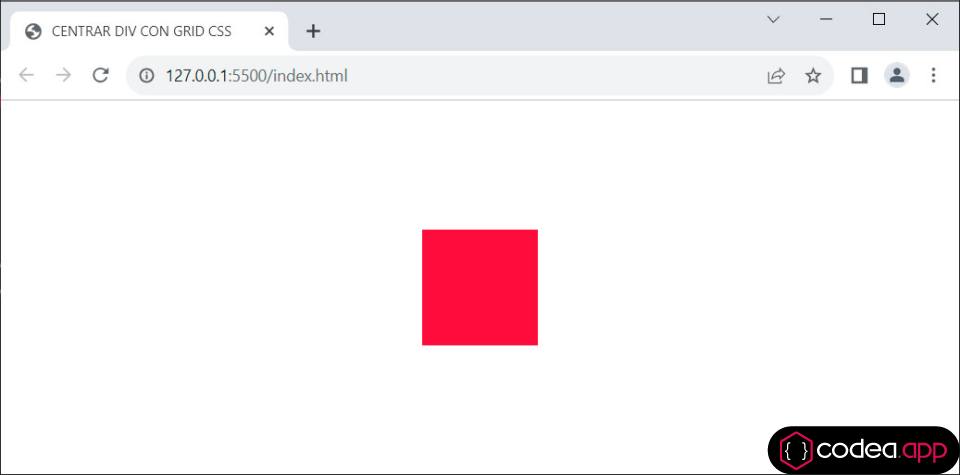
Visualmente apreciamos el centrado con GRID CSS así

Centrar con Modelo de Caja y Margen Automático
Cómo Centrar un DIV en CSS Horizontal y Verticalmente sin Flexbox ni Grid. Incluso los métodos más antiguos, como margin: 0 auto;, siguen siendo valiosos y compatibles con versiones anteriores de CSS.
El centrado de elementos en diseño web es una habilidad esencial. A menudo, las personas recurren a Flexbox o Grid Layout para lograr el centrado, pero en este tutorial, aprenderemos cómo hacerlo utilizando únicamente la propiedad margin. Esto es útil cuando se necesita un método simple y efectivo para centrar un div tanto horizontal como verticalmente en su contenedor.
Paso 1: Crear la Estructura HTML
Comencemos con la estructura HTML básica:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="estilos.css">
</head>
<body>
<div class="contenedor">
<div class="mi-div">
<!-- Contenido del div que deseas centrar -->
</div>
</div>
</body>
</html>
Paso 2: Definir los Estilos CSS
Ahora, definiremos los estilos CSS para centrar nuestro div en horizontal y verticalmente:
.mi-div {
position: relative;
width: 200px; /* Ancho del div según tus necesidades */
height: 200px; /* Altura del div según tus necesidades */
background-color: #ccc; /* Para visualizar el div */
margin: 0; /* Asegura que el margen no afecte el centrado */
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Explicación:
position: relative;nos permite usar las propiedadestop,left, ytransform.top: 50%;yleft: 50%;mueven el punto de referencia deldival centro de su contenedor.transform: translate(-50%, -50%);ajusta la posición deldivpara centrarlo tanto horizontal como verticalmente.
Paso 3: Personalizar el Ancho y Alto
Asegúrate de ajustar el ancho y alto del div (width y height) según tus necesidades específicas.
Y el código HTML y CSS quedría asi aproximadamente
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CENTRAR DIV CON MARGIN, LEFT Y TOP</title>
<style>
body{ margin: 0;}
.contenedor{
height: 100vh
}
.mi-div {
position: relative;
width: 200px; /* Ancho del div según tus necesidades */
height: 200px; /* Altura del div según tus necesidades */
background-color: crimson; /* Para visualizar el div */
margin: 0; /* Asegura que el margen no afecte el centrado */
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="contenedor">
<div class="mi-div">
<!-- Contenido de tu div -->
</div>
</div>
</body>
</html>
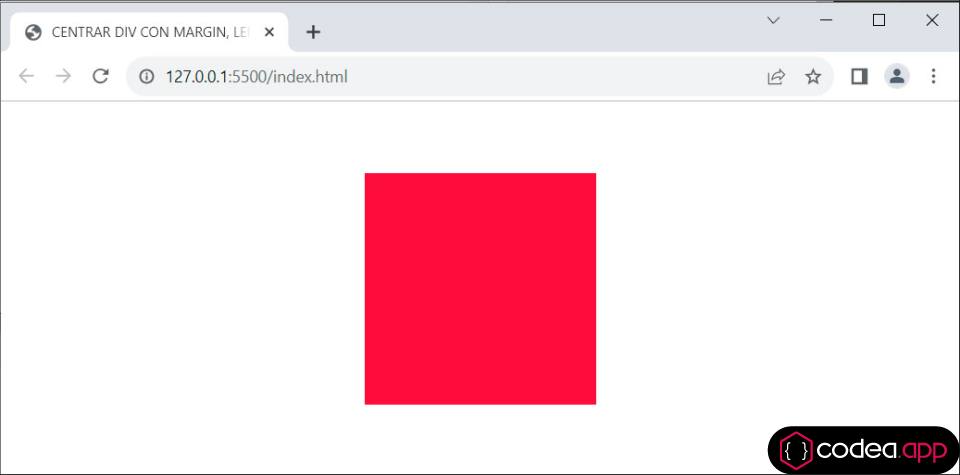
Finalmente podemos observar el output de nuestro código en el navegador web

Por qué es importante centrar un DIV
El centrado de elementos es fundamental en diseño web por varias razones:
-
Mejora la estética: Un diseño centrado a menudo se ve más equilibrado y agradable a la vista.
-
Responde a diferentes tamaños de pantalla: El centrado flexible garantiza que tu diseño siga siendo atractivo en dispositivos de diferentes tamaños.
-
Focaliza la atención: Centrar elementos clave, como logotipos o llamadas a la acción, puede dirigir la atención del usuario de manera efectiva.
Conclusión
Centrar un div con CSS es una habilidad esencial para cualquier desarrollador web. Con las técnicas adecuadas, puedes lograr diseños atractivos y centrados en todos los dispositivos. Este artículo te ha proporcionado una guía completa para dominar el centrado de elementos en tu diseño web. Ya sea que prefieras Flexbox, Grid Layout o el modelo de caja, tienes las herramientas necesarias para llevar tu diseño al siguiente nivel.
Esperamos que esta guía te haya sido útil y que te sientas más seguro al centrar tus elementos con CSS. ¡Sigue practicando y experimentando para perfeccionar tus habilidades de diseño web!
Ahora puedes usar el generador de código para centrar un div con css
Centrar DIV con FlexBox

Centrar DIV con FlexBox
Centrar div con grid css

Centrar div con grid css
CENTRAR DIV CON MARGIN, LEFT Y TOP

CENTRAR DIV CON MARGIN, LEFT Y TOP
Herramienta para centrar DIVs con css

Herramienta para centrar DIVs con css
Leido 91165 veces | 2 usuarios
Centrar un div con CSS
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 421 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis