{ CURSOS DE PROGRAMACIÓN }
Aprende a programar aplicaciones web con Laravel y aplicaciones móviles Android del mundo real con cursos de programación prácticos y sin rodeos.
App Carta Digital para Restaurante
Curso App Carta Digital Offline, Ideal Restaurantes, Cafeterías y Pizzerías en Android Kotlin Jetpack Compose
USD 17.00
App restaurant con pedidos en Flutter
Curso desarrollo de un app de restaurante en Flutter con carrito de pedidos y WhatsApp
USD 17.00
Laravel Página Web Administrable
Curso de Laravel aprende a desarrollar una página web administrable
USD 37.00
MVC PHP y MySql Página Web
Curso MVC PHP y MySQL aprende a desarrollar una página web con el modelo vista controlador
USD 11.00
App Minimarket con lector QR
Curso desarrollo de aplicación Android + PHP y MYSQL para un minimarket con lector QR
USD 11.00
ReactJS y Laravel Directorio de Empresas
Curso de ReactJS y Laravel desarrollo de un directorio de empresas 100% práctico
USD 17.00
Última lección del curso App Carta Digital para Restaurante

El Resumen del Pedido
El Resumen del Pedido

- Disponibilidad las 24 horas
- Acceso a videos explicativos
- Acceso al código fuente
- Acceso a cursos gratuitos
- Acceso a recursos descargables
- Acceso a tutoriales gratuitos
{ Tutoriales }
Últimos post de programación que pueden ayudarte en tus proyectos de páginas web o aplicaciones móviles.
CRUD completo con Livewire 4 y Laravel 12 en un solo archivo (Single-File Component)
Cómo Crear un CRUD con Livewire 4 y Laravel 12 (Tutorial Completo). Publicado hace 1 semana
MVC en PHP y MySql Básico
Modelo Vista Controlador (MVC)MVC en PHP y MYSQL Modelo Vista Controlador. Publicado hace 2 meses
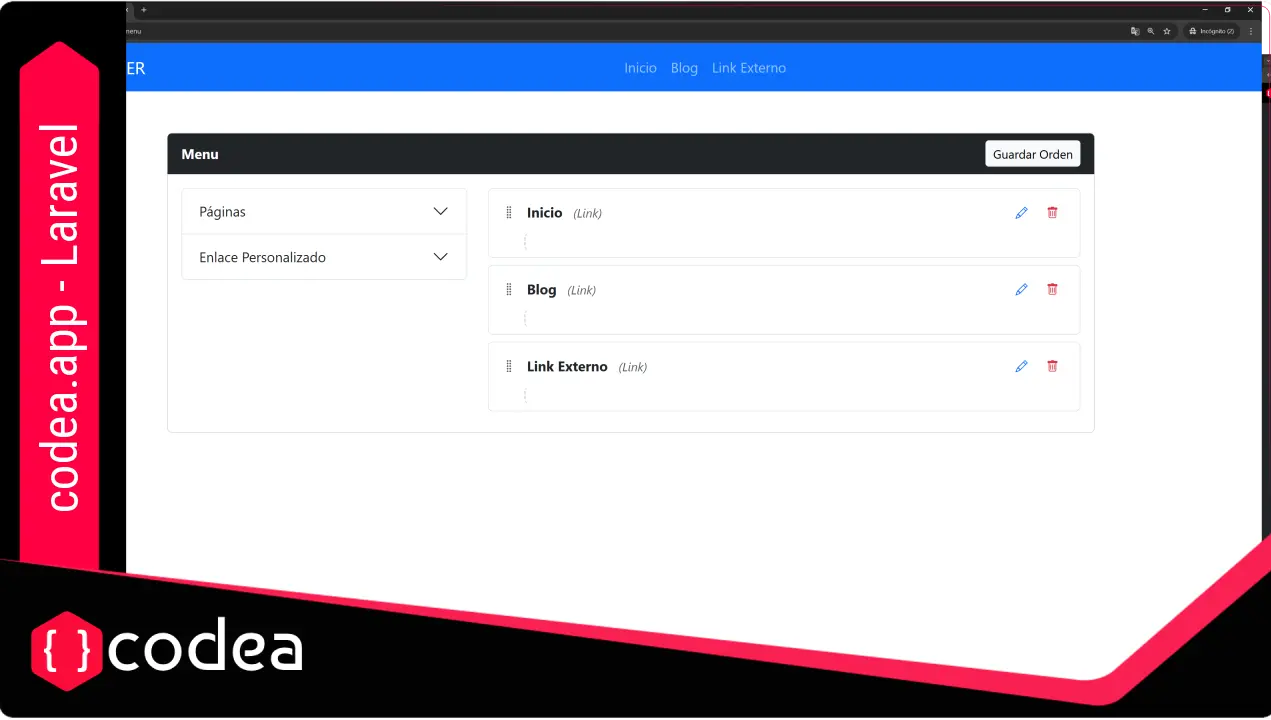
MenuManager en Laravel
Menús Navegación WebCrear un Menu Manager (Administrador de Menús) dinámico en Laravel. Publicado hace 2 meses
Formulario en Laravel 12 con Controlador, Validación y Bootstrap Input Text | Part 01
✅ Crear un Formulario en Laravel 12 con Validación, Bootstrap y Contro. Publicado hace 2 meses