TUTORIALES DE FLUTTER

Ejemplos de programación con el lenguaje Dart para desarrollar aplicaciones móviles con el SDK Flutter de Google tanto para IOS y Android, scripts y más
¿Qué es Flutter?
Flutter es una multiplataforma orientada para el desarrollo de aplicaciones móviles muy atractivas visualmente y eficientes en el proceso de desarrollo. Es relativamente joven, donde con un solo código podemos generar aplicaciones para las dos tiendas más conocidas como son IOS y Android.
¿Qué vas a encontrar aqui con respecto al desarrollo en Flutter?
En esta sección encontrarás código fuente de casos o problemas que podrás solucionar en el desarrollo de aplicaciones móviles con el SDK de Flutter. Podrás descargar el código, copiarlo y usarlo, compartirlo para que mas personas se aúnen a la comunidad de desarrollo. Si deseas, aprender a desarrollar aplicaciones o deseas el modelo te puedo recomendar el curso de desarrollo de app para restaurant con carrito de compra vinculado a WhatsApp, puedes ver el temario en sección cursos de ésta página web.
Flutter es fácil y simple de aprender
Flutter es un entorno moderno de desarrollo, y es mucho más sencillo para crear aplicaciones móviles con él. Si ha utilizado Java, Swift o React Native, notarás cómo Flutter es diferente.
Particularmente, nunca me gustó el desarrollo de aplicaciones móviles antes de comenzar a usar Flutter. Lo que me gusta de Flutter es que puedes crear una aplicación nativa sin muchas líneas de código.
COMPATIBILIDAD
Un aspecto a valorar en Flutter es la compatibilidad, en este sentido un punto que hay que destacar es que gracias a que los widgets y el renderizador para esos widgets son parte de tu aplicación y no de la plataforma, no vas a necesitar bibiliotecas compact. Las aplicaciones van a funcionar de la misma forma en las versiones recientes del sistema operativo ( iOS 8.0 y posteriores y Android Jelly Bean y posteriores).
Esto hace que se reduzca la necesidad de probar apps en versiones anteriores del sistema operativo, también es posible que sus apps funcionen en futuras versiones del sistema operativo.
Hay que decir que existe cierta controversia en relación a que Flutter no utiliza los widgets nativos de la plataforma. Por ello algunos usuarios se preguntan si va a llevar tiempo que los widgets sean actualizados cuando cambie la apariencia de un widget existente o cuando salga una versión nueva de Android o IOS que soporte un nuevo tipo de widget.
Publicaciones
Botones en Flutter
Diseño e implementación de uno o varios botones widgets RaisedButton en Flutter, además veremos la forma de agregar estilos como color, tamaño de letra
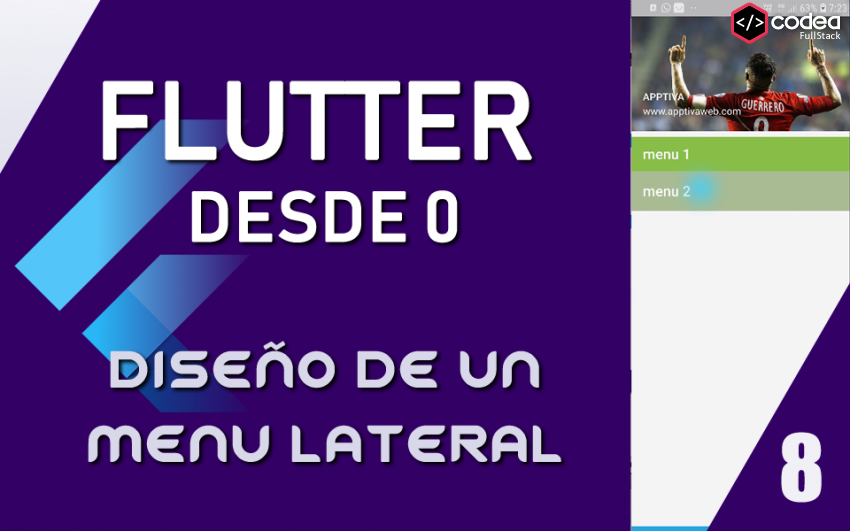
33814 visitas | Redactado hace 1 añoMenu lateral Drawer en Flutter
Para implementar un Drawer usaremos el widget Drawer en el Scaffold declarándolo, esto para dar interactividad además agregaremos un menú de opciones.
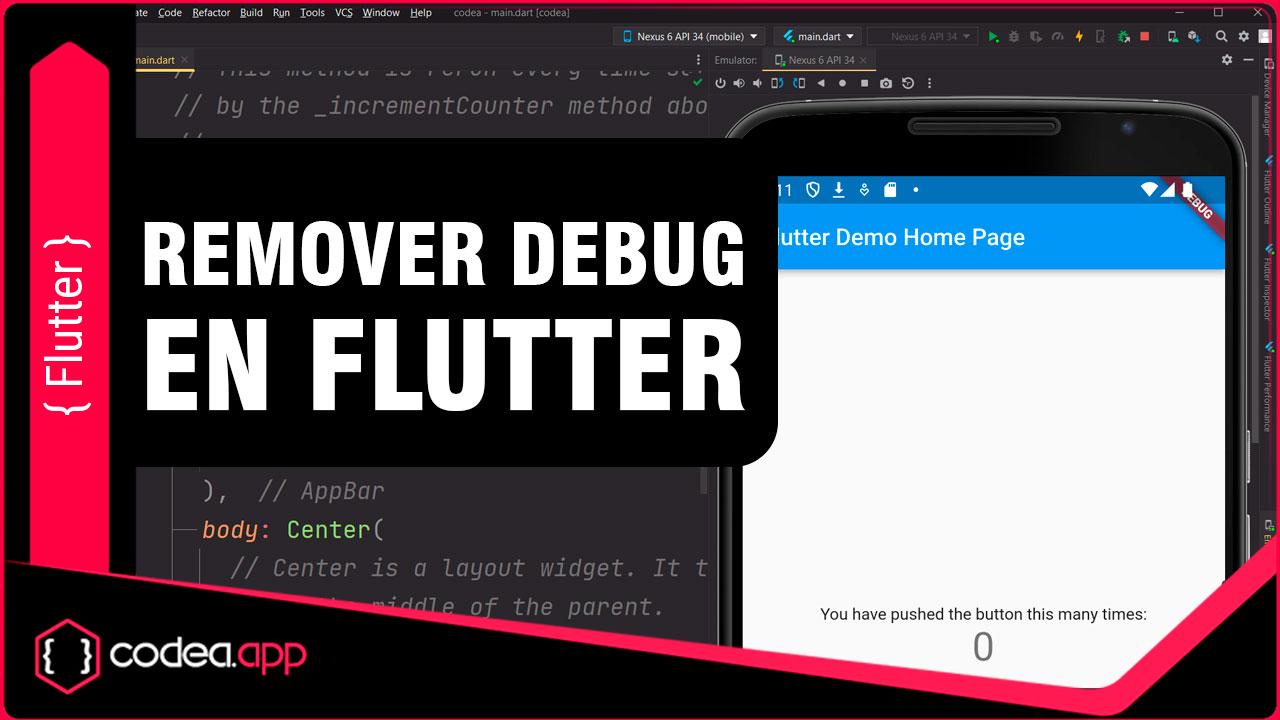
26880 visitas | Redactado hace 1 añoEliminar cinta debug en Flutter
DebugShowChechedBanner : false , La cinta debug muestra el estado de la App que esta en modo debug, veremos el proceso para eliminar dicha cinta
24876 visitas | Redactado hace 2 mesesFirmar y generar un release de una aplicación Flutter
Para publicar una aplicación Flutter en la Google Play Store, es necesario firmarla y generar un APK o App Bundle en modo release. A continuación, te guiaré paso a paso para realizar este proceso.
22317 visitas | Redactado hace 1 añoCentrar un Texto Vertical y Horizontal
Para centrar un texto debemos usar el widget Center() esto centrará vertical y horizontalmente al widget, más para su contenido usaremos textAlign.center
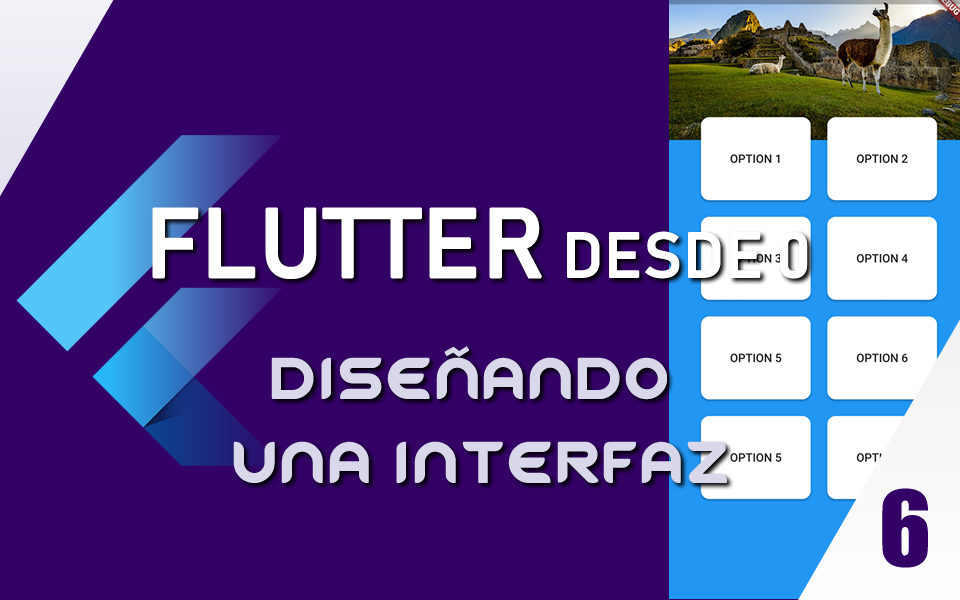
20238 visitas | Redactado hace 1 añoDiseño de una Interfaz en Flutter
Para hacer una interfaz o pantalla con botones en Flutter debemos usar columnas y filas para obtener un menú de opciones en nuestra aplicación móvil
18348 visitas | Redactado hace 1 añoDegradado en Flutter
Para obtener un degradado de dos colores usamos boxdecoration que tiene muchos parámetros para configurar un diseño apropiado.
17778 visitas | Redactado hace 1 añoNavegación entre pantallas en Flutter
Implementar un menú interactivo en Flutter que permite navegar entre diferentes pantallas como Inicio, Empresa, Productos y Contacto. Descubre el código optimizado y las mejores prácticas para mejorar la experiencia del usuario en tu aplicación
17237 visitas | Redactado hace 9 mesesLeer o parsear Json con Flutter
Para parsear JSON desde un servidor web usaremos el componente o dependencia http para conectarnos y extraer datos en formato JSON con el SDK Flutter
14866 visitas | Redactado hace 1 añoPrimera App con Flutter
Desarrollo de la primera aplicación móvil el típico Hola Mundo con Flutter, un sdk desarrollado por Google producto del proyecto Fucsia
13855 visitas | Redactado hace 7 añosInstalación de Flutter en Android Studio
Para instalar necesitas acceso a internet, abrir la página oficial de Flutter y descargar el ZIP, luego lo descomprimes en una carpeta, veamos el proceso
13853 visitas | Redactado hace 2 mesesNavegación Drawer interactiva
Crear pantallas con StalesWidget, implementación de la interactividad entre pantallas con el menu de opciones Drawer
10499 visitas | Redactado hace 7 añosBordes redondeados en Flutter
Diseñar bordes redondeados es sencillo si usamos el widget o componente decoration dentro del cual configuramos borderradius
10111 visitas | Redactado hace 7 añosReducir el tamaño de un Apk
Para reducir el APK además de optimizar los contenidos y recursos también podemos usar los comandos en Flutter, si de 20mb a 7mb es considerable hacerlo.
9429 visitas | Redactado hace 5 añosSubir una imagen en Flutter con Laravel
Para enviar una imagen al servidor web debemos encodear a 64, preparar un servicio web el cual enviará y obtendrá una respuesta del servidor web
8784 visitas | Redactado hace 4 añosCargar una url en Flutter
Para ello usamos el paquete url_launcher, además de un botón que es el que debe accionar el link mediante un evento click en la app.
8503 visitas | Redactado hace 4 añosCargar imágenes en Flutter JPG, GIF o SVG
Cargar imágenes en Flutter es un proceso sencillo que permite mostrar varios formatos, incluyendo JPG, GIF y SVG. Aquí te muestro cómo hacerlo para cada uno de estos formatos.
8474 visitas | Redactado hace 9 mesesAnimación Wave en Flutter
Código de un efecto de beziers curved animado en Flutter tanto para IOS y Android, prueba y debug con Clipper
8439 visitas | Redactado hace 7 añosDiseño de una pantalla de Login
Para diseñar una pantalla de Login en Flutter vamos a crear una clase con al menos dos widgets TextField y un botón FlatButton, veamos como programar.
7197 visitas | Redactado hace 4 añosDiseño de Splash Screen
Para diseñar un Splash Screen en Flutter debemos tocar código Android y IOS respectivamente en éste tutorial implementaremos para Android.
7126 visitas | Redactado hace 4 añosDiseño UI de interfaces
Para diseñar usaremos widgets básicos de forma sencilla, con un código claro para tus propios proyectos con el SDK Flutter solo implementaremos la UI
6865 visitas | Redactado hace 4 añosAnimación Swipe con cambio de background
Diseño de una interfaz animada en Flutter usando Provider para cambiar el estado de un widget desde otro, Ejemplo con card de paises Perú, Bolivia, México.
5885 visitas | Redactado hace 5 añosDiseño de Menú en Flutter
Para diseñar un menú en Flutter con contenido dinámico es necesario crear una clase e inflar con datos para visualizarlo a través de un Gridview.builder
5149 visitas | Redactado hace 4 añosDiseño de una pantalla Detalle
Para diseñar una pantalla de detalle en Flutter vamos a crear una clase e inflarla con datos para visualizarla en un Listview.builder con datos alternados
3931 visitas | Redactado hace 4 añosAnimated Align Widget
En este artículo, explicaré una demostración del widget de alineación animada, puede modificar y experimentar una pequeña intro activada por un boton
3782 visitas | Redactado hace 5 añosCompartir