Diseño Web HTML + CSS para una tienda de zapatillas
Desarrollo de una página web en CSS y HTML aplicando un menú de navegación centrado con un logo en el medio, animación con keyframes y fondo gradientes
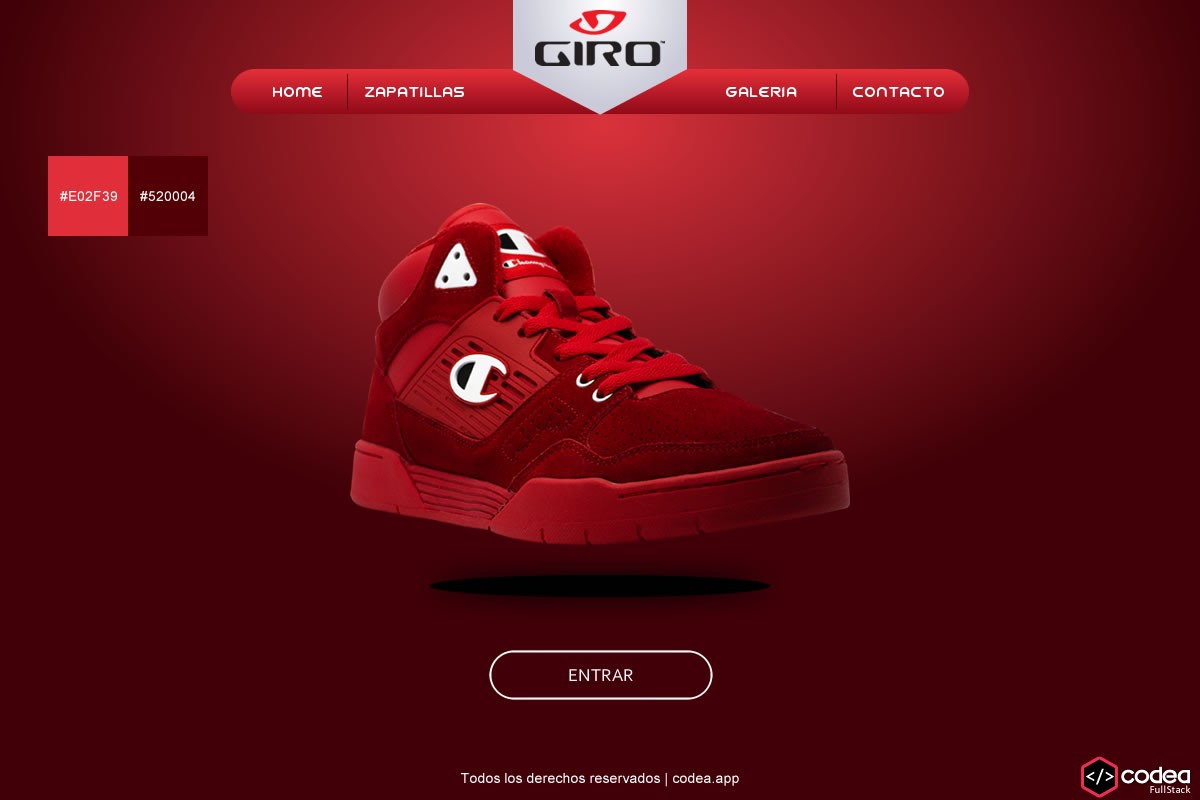
Desarrollo de una página web en CSS y HTML para la portada del sitio web de una tienda de zapatos o zapatillas.
Usamos la librería Bootstrap en su presentacion CSS para agilizar el proceso de maquetación.
- Diseño de un menu de navegación centrado con un logo en el medio
- Animación de Imágenes con Keyframesen CSS
- Uso de fondos gradientes radiales en CSS
CÓDIGO HTML DEL MENU DE NAVEGACIÓN
Presenta un menu horizontal con dos secciones: una en la parte derecho y otra en a parte izquierda haciendo espacio para que se pueda insertar el logo en el medio
<nav class="navbar navbar-expand-lg navbar-dark bg-light mt-n5">
<a class="navbar-brand" href="#"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">HOME <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ZAPATILLAS</a>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">GALERIA</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CONTACTO</a>
</li>
</ul>
</div>
</nav>
CÓDIGO CSS DE LA ANIMACIÓN DE LA IMAGEN
El código permite dotar de una animación lenta en EaseInOut de 4 segundos en el eje Y es decir verticalmente la imagen tendrá un ligero movimiento
.zapatilla{
animation: zapatilla_animacion ease-in-out infinite 4s;
}
@keyframes zapatilla_animacion{
0%{ transform: translateY(-10%)}
50%{ transform: translateY(0%)}
100%{ transform: translateY(-10%)}
}
CÓDIGO CSS DEL BACKGROUND RADIAL
Con es código CSS podemos agregar un fondo degradado radial a nuestro página web.
body{
background: radial-gradient(at top, #E02F39,#520004);
}
y así es como ser vería:

Leido 30573 veces | 31 usuarios
Diseño Web HTML + CSS para una tienda de zapatillas
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 748 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis