Diseño Web en HTML y CSS para una constructora
Para diseñar una página web responsive con pocas líneas de código debes tener conocimientos de HTML y CSS intermedio, en esta video usaremos Bootstrap
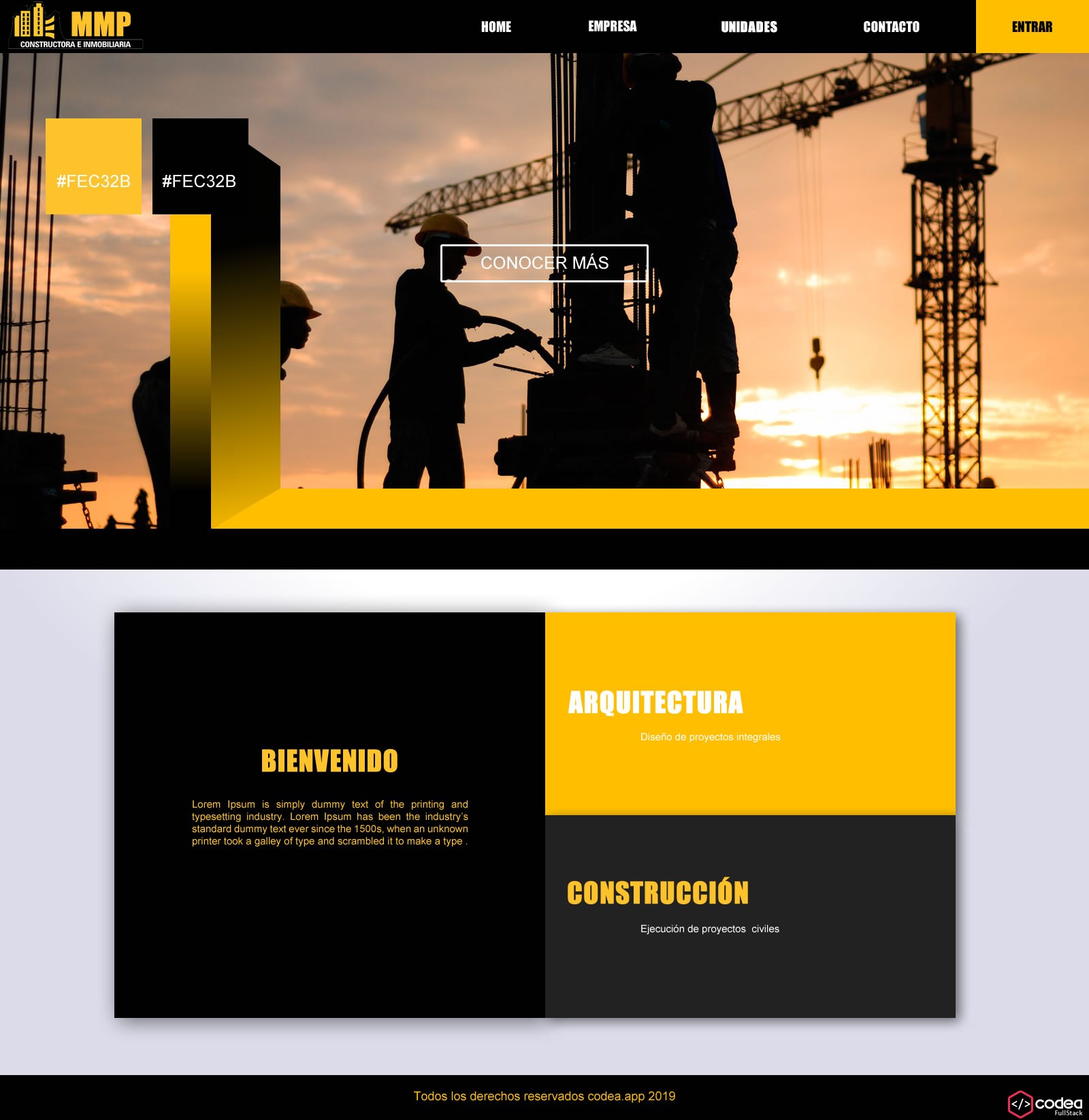
¿Cómo diseñar en HTML y CSS una página web para constructora?
Vamo a diseñar la portada de un sitio web para una empresa dedicada a la construcción, propondremos un diseño minimalista y sencillo de navegar haciendo incapie en obtener un buena experiencia de usuario.
- Menu de navegación Top
- Implementación de un carrucel de 02 imágenes con efecto fade y zoom con keyframes
- Maquetación de un diseño por columnas o grillas centradas horizontal y verticalmente.
Veamos como es que hemos diseñado está página web

Leido 10331 veces | 11 usuarios
Diseño Web en HTML y CSS para una constructora
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 326 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis