Optimizar CSS en una página web
Autor: J. Luis, 24 diciembre, 2022
Para mejorar el rendimiento y los tiempos de carga de una Hoja de estilos aprende a usar Purgue para reducir el tamaño de CSS y/o JS ejemplo con Bootstrap

INDICE
- 1. purge css
Para mejorar el rendimiento y los tiempos de carga de una Hoja de estilos aprende a usar Purgue para reducir el tamaño de CSS y/o JS ejemplo con Bootstrap
En la terminal
npm init -y
npm i -D purgecss
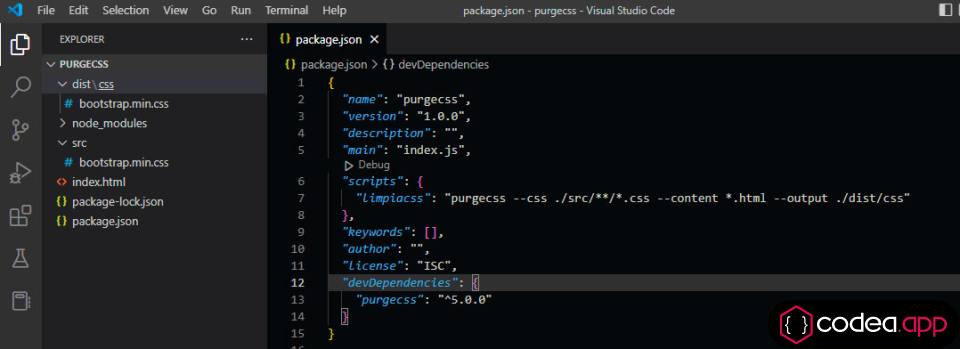
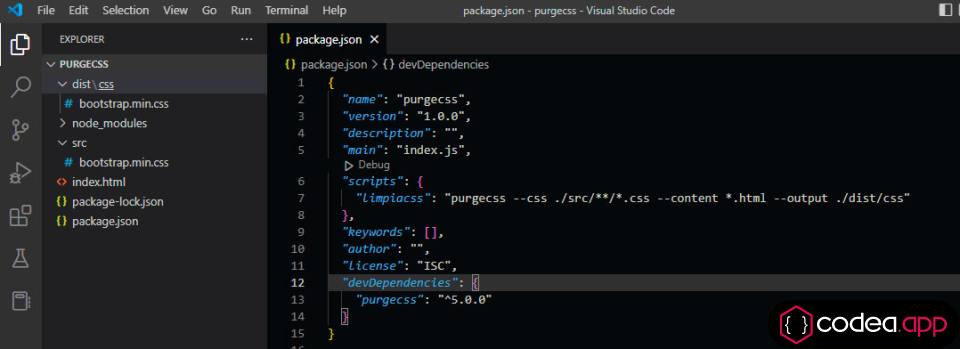
package.json
{
"name": "purgecss",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"limpiacss": "purgecss --css ./src/**/*.css --content *.html --output ./dist/css"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"purgecss": "^5.0.0"
}
}
npm run limpiacss

purge css

purge css
Leido 2158 veces | 3 usuarios
Código fuente no disponible.
