Menú Hamburguesa Animado con CSS
Para crear un menú de tipo hamburguesa aplicamos Flexbox y mediaqueris más JavaScript para la interactividad
INDICE
Te has preguntado alguna vez cómo hacer un menú hamburguesa animado utilizando solo CSS y JavaScript nativo? Si estás buscando mejorar la experiencia de usuario en dispositivos móviles sin depender de librerías pesadas, estás en el lugar correcto.
Antes de explicar el código, hagamos una breve introducción. Un menú hamburguesa es el estándar de navegación para sitios web responsive. Se caracteriza por ese icónico botón de tres líneas horizontales que, al interactuar con él, despliega u oculta las opciones de navegación.
En este tutorial aprenderás a:
-
Usar Flexbox para la distribución horizontal y vertical.
-
Implementar Media Queries para adaptar el diseño a móviles.
-
Crear la interactividad y animación con JavaScript Vanilla (sin frameworks).
La Estructura HTML

La Estructura HTML
Primero, necesitamos maquetar nuestro menú. Usaremos una etiqueta <nav> contenedora, un div para el logo, los enlaces de navegación y finalmente el botón de la hamburguesa (formado por tres <span>).
HTML
<nav class="navbar">
<div class="nav_logo">LOGO</div>
<div class="nav_items" id="_items">
<a href="/">INICIO</a>
<a href="/bio">BIO</a>
<a href="/portafolio">PORTAFOLIO</a>
<a href="/contacto">CONTACTO</a>
</div>
<div class="nav_toggle" id="_toggle">
<span></span>
<span></span>
<span></span>
</div>
</nav>
Estilizando con CSS (Desktop First)
Para el diseño base, utilizaremos Flexbox. Esto nos permite alinear el logo y los ítems horizontalmente. Además, añadiremos un efecto hover elegante: una línea que crece debajo de cada enlace.
CSS
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.navbar {
background: #ff8d01;
height: 60px;
display: flex;
justify-content: space-between; /* Separa logo e items a los extremos */
align-items: center;
padding: 0 20px; /* Añadido para que no pegue a los bordes */
}
.nav_logo {
font-weight: bold;
font-size: 20px;
color: white;
}
.nav_items a {
margin: 15px;
color: white;
position: relative;
text-decoration: none;
font-size: 16px;
}
/* Animación de la línea inferior al pasar el mouse */
.nav_items a::before {
content: "";
position: absolute;
left: 0;
bottom: -5px;
width: 0;
height: 2px;
background: rgb(255, 255, 255); /* Ajustado a blanco para contraste */
transition: all 0.5s;
}
.nav_items a:hover::before {
width: 100% !important;
}
/* Ocultamos el icono hamburguesa en escritorio */
.nav_toggle {
display: none;
cursor: pointer; /* Importante para la UX */
}
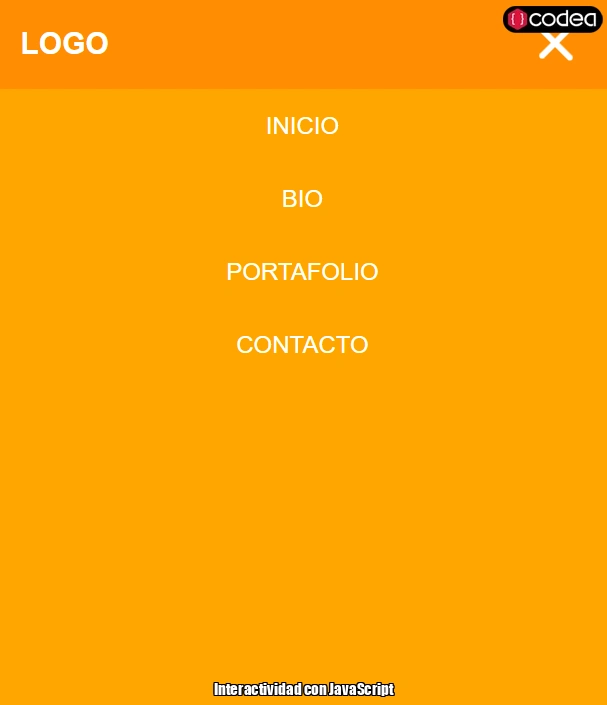
Diseño Responsive y Animación (Media Queries)

Diseño Responsive y Animación (Media Queries)
Aquí ocurre la magia. Usaremos una Media Query para detectar pantallas menores a 768px (móviles).
En esta versión:
-
Ocultamos los ítems del menú desplazándolos hacia la izquierda (
translateX(-100%)). -
Mostramos el botón hamburguesa.
-
Definimos la clase
.closepara transformar las tres líneas en una "X" cuando el menú esté abierto.
CSS
@media (max-width: 768px) {
.nav_items {
position: absolute;
top: 60px;
left: 0;
background: orange;
display: flex;
flex-direction: column;
width: 100%;
height: calc(100vh - 60px); /* Mejor que fill-available para compatibilidad */
transform: translateX(-100%);
transition: 0.3s ease all;
z-index: 100;
}
.nav_items a {
text-align: center;
padding: 20px;
margin: 0;
}
.nav_toggle {
display: flex !important;
flex-direction: column;
}
/* Diseño de las 3 líneas del icono */
.nav_toggle span {
width: 30px;
height: 4px;
background: white;
margin-bottom: 5px;
border-radius: 2px;
transform-origin: 5px 0px;
transition: all 0.2s linear;
}
/* Transformación a "X" (Animación) */
.close span {
transform: rotate(45deg) translate(0px, 0px);
}
/* Ocultamos la línea del medio */
.close span:nth-child(2) {
display: none;
}
.close span:nth-child(3) {
transform: rotate(-45deg) translate(-5px, 1px);
}
/* Clase para mostrar el menú */
.open {
transform: translateX(0) !important;
}
}
Interactividad con JavaScript

Interactividad con JavaScript
Finalmente, necesitamos que el icono "escuche" el click del usuario. Usaremos una función nativa muy potente: toggle.
Esta función añade la clase si no existe y la quita si ya existe. Con solo tres líneas de código gestionamos tanto la apertura del menú como la animación del icono.
JavaScript
// Seleccionamos los elementos por su ID
const toggleButton = document.getElementById('_toggle');
const itemsContainer = document.getElementById('_items');
toggleButton.onclick = () => {
// Muestra u oculta el menú
itemsContainer.classList.toggle("open");
// Anima el icono (de hamburguesa a X)
toggleButton.classList.toggle("close");
}
¡Y listo! Ahora tienes un menú completamente interactivo que mejora la experiencia de usuario en móviles. Lo mejor de todo es que lo has logrado de forma sencilla, rápida y sin usar librerías adicionales como jQuery o Bootstrap, lo que garantiza que tu web cargue mucho más rápido.
Aquí desglosamos las 4 ventajas principales
Rendimiento y Velocidad de Carga (WPO)
Esta es, sin duda, la mayor ventaja. Al no depender de librerías externas:
-
Peso Mínimo: Todo el código (CSS y JS) pesa apenas unos pocos kilobytes.
-
Cero Dependencias: El navegador no necesita descargar, parsear ni ejecutar archivos pesados antes de mostrar el menú.
-
Mejor Ranking SEO: Google premia los sitios web rápidos (Core Web Vitals). Al reducir el "bloqueo de renderizado" que causan las librerías grandes, tu página cargará casi instantáneamente en móviles.
Animaciones Fluidas (GPU Acceleration)
En este tutorial, delegamos la animación al CSS (transition y transform) en lugar de usar JavaScript para mover los elementos.
-
Eficiencia: Las propiedades
transformyopacityson manejadas por la tarjeta gráfica (GPU) del dispositivo, no por el procesador principal (CPU). -
Resultado: La animación de las barras convirtiéndose en una "X" y el despliegue del menú se sienten sedosos y fluidos (60 FPS), incluso en celulares de gama baja.
Control Total del Diseño (Personalización)
Cuando usas componentes prefabricados (como el Navbar de Bootstrap), a menudo tienes que luchar contra sus estilos predeterminados usando !important o estructuras HTML muy rígidas.
-
Libertad Creativa: Con este código, tú defines exactamente el grosor de las líneas, los colores, la velocidad de la transición y el comportamiento.
-
Código Limpio: Tu HTML se mantiene semántico y legible, sin cientos de clases innecesarias (ej:
class="navbar navbar-expand-lg navbar-light bg-light...").
Compatibilidad y Mantenimiento
-
JavaScript Moderno (ES6): La función
toggley las arrow functions (() => {}) son soportadas nativamente por todos los navegadores modernos. -
Fácil de Depurar: Si algo falla, solo tienes que revisar las 3 líneas de tu script, en lugar de buscar el error dentro de una librería de 10,000 líneas de código ajeno.
Resumen Comparativo
| Característica | Este Menú "Vanilla" | Menú con Frameworks (ej. Bootstrap) |
| Peso del archivo | ~2 KB | ~150 KB (CSS+JS) |
| Personalización | Total y sencilla | Limitada y compleja |
| Velocidad | Instantánea | Puede retrasar la carga |
| Dependencias | Ninguna | Requiere archivos externos |
Vista Previa Interactiva (Demo)
Leido 7823 veces | 14 usuarios
Menú Hamburguesa Animado con CSS
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 612 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis