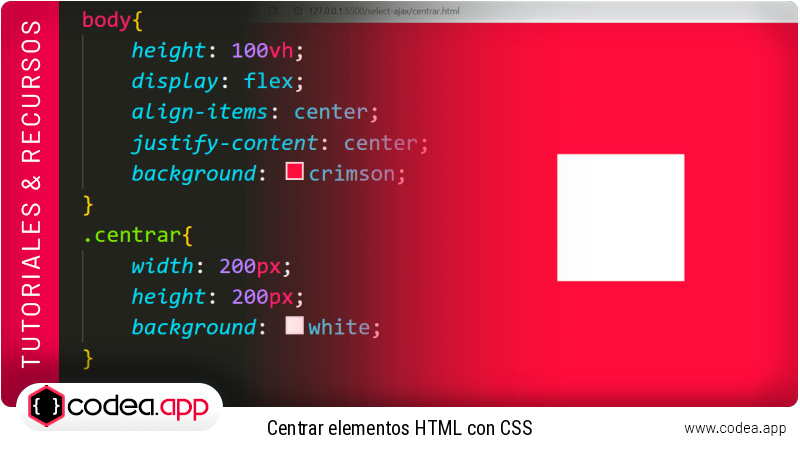
Centrar elementos HTML con CSS

Para centrar elementos en HTML es necesario aplicar reglas CSS para alinear elementos o conjunto de elementos dentro de un contenedor o div.
Para centrar elementos en HTML es necesario aplicar reglas CSS para alinear elementos o conjunto de elementos dentro de un contenedor o div.
1732

88733 | 420

267614 | 4845

9216 | 557

21771 | 3