Diseñar el background en 50% de un H1
Diseñar un título h1 con un background css3 en blanco y negro a la mitad en un 50%, diseño de background en 50% negro y blanco con texto centrado con css

Hola!!... diseñador web!
Efecto de texto (h1) con color traspuesto con respecto al fondo.
En ocaciones necesitamos realizar diseños CSS nuevos para innovar la parte visual de una página web, pues bien aqui voy a mostrarte como podemos hacer el siguiente diseño o efecto CSS que puedes entenderlo y usarlo en tus proyecto web FrontEnd: por favor sigue el link Ver demostración del efecto css
¿Cómo vamos a diseñar el efecto CSS de texto de color traspuesto?
Sigue los siguientes pasos:
- Background dividido en dos colores blanco y negro a la mitad o el 50% de fondo
- Colocar un texto encabezado en h1 (puede ser p, h1...h2, etc) en el medio de la pantalla o al menos centrado horizontalmente.
- Lograr el efecto de negativo o traspuesto en el texto con respecto al fondo o background.
Diseñar un título h1 con un background css3 en blanco y negro a la mitad en un 50%,
Código fuente en HTML y CSS
<h1>CODEA</h1>
<style>
body{
margin: 0;
width: 100%;
height: 100vh;
background: linear-gradient(to right, white 0%, white 50%, black 50%, black 100%);
}
h1{
background: linear-gradient(to right, black 0%, black 50%, white 50%, white 100% );
color: white;
text-align: center;
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 150px;
}
</style>
Background 50% black and white CSS
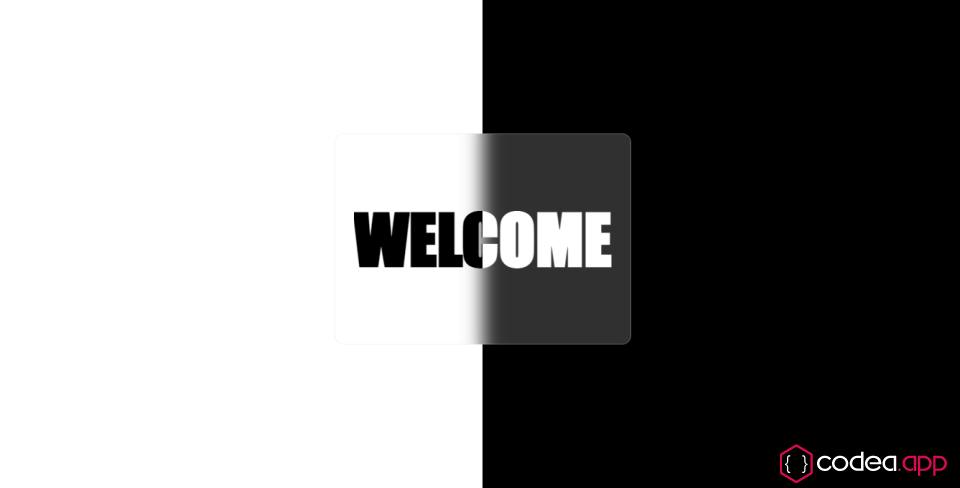
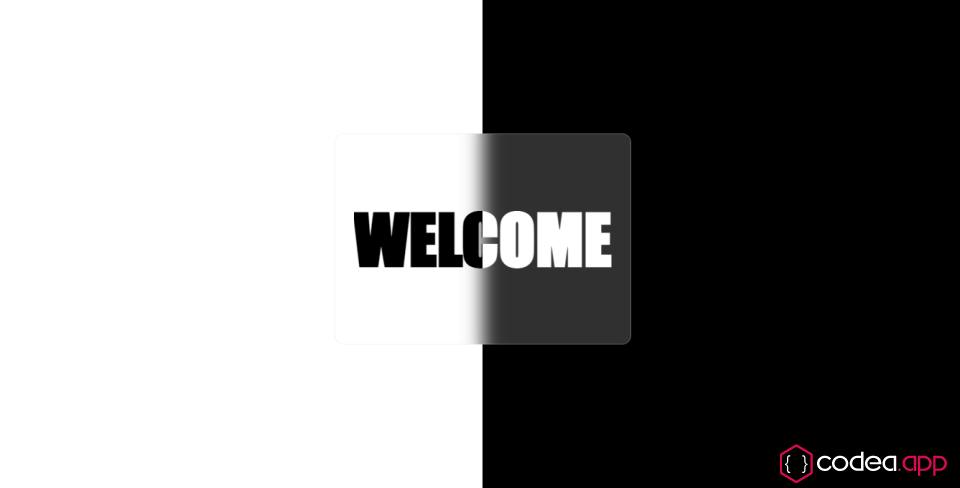
Otro Ejemplo con efecto cristal o tambien llamado EFECTO GLASSMORPHISM EN CSS
tendencia es un fondo semitransparente, con una sombra y borde sublimes. Pero también se añade un difuminado al fondo para que lo que queda detrás del fondo se “transforme” elegantemente dentro del mismo elemento

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Background 50% black and white </title>
<style>
:root{
--color-a: rgb(255, 255, 255);
--color-b: rgb(0, 0, 0);
}
body{
margin: 0;
background: linear-gradient(to right,var(--color-a) 50%, var(--color-b) 50%);
height: 100vh;
width: 100%;
}
h1{
background: linear-gradient(to right, var(--color-b) 50%, var(--color-a) 50%);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0.01px rgb(129, 129, 129);
text-align: center;
font-size: 75px;
font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif;
}
.parent{
display: grid;
place-items: center;
height: 100vh;
}
.child{
background: rgba(255, 255, 255, .2);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
border: 1.5px solid rgba(209, 213, 219, 0.3);
border-radius: 10px;
padding: 20px;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
<h1>WELCOME</h1>
</div>
</div>
</body>
</html>
Background 50% black and white CSS

Background 50% black and white CSS
Leido 17321 veces | 2 usuarios
Diseñar el background en 50% de un H1
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 1462 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis