Hola Mundo con CSS
Pues básicamente declaramos una regla para la etiqueta body instanciando la Pseudoclase after y finalmente modificando la regla content con "Hola, Mundo".

Pues básicamente declaramos una regla para la etiqueta body instanciando la Pseudoclase after y finalmente modificando la regla content con "Hola, Mundo".
Veamos el código CSS embebido en HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HOLA CON CSS</title>
<style>
body:after {
content: 'Hola, mundo.';
}
</style>
</head>
<body>
</body>
</html>
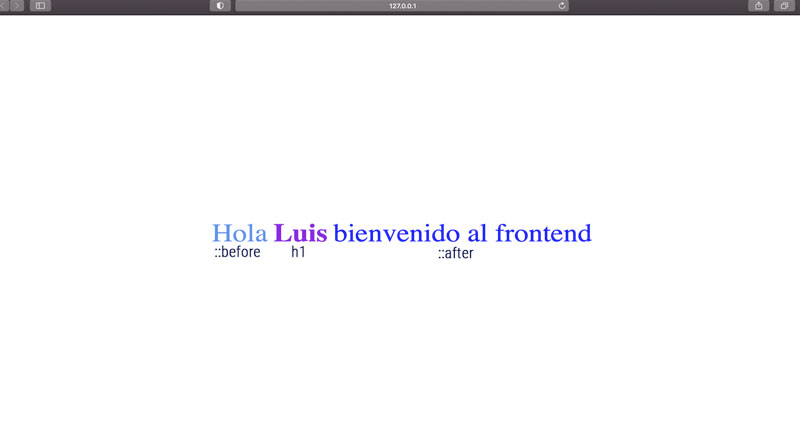
Ahora, jugando con las reglas de CSS para obtener una frase completada con los Pselectores . veamos
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HOLA CON CSS</title>
<style>
*{ font-size: 50px;}
body{
display: flex;
height: 100vh;
place-items: center ;
justify-content: center;
color: blueviolet;
}
h1{
display: inline;
margin: 10px;
}
body:before {
content: 'Hola';
color: cornflowerblue;
}
body:after {
content: ' bienvenido al frontend';
color: blue;
}
</style>
</head>
<body>
<h1>Luis</h1>
</body>
</html>
Este código Html y Css nos permitirá ver una frase centrada dentro de la etiqueta body tanto vertical como horizontalmente.

Finalmente, nos vemos en otros tips de css.
Leido 9354 veces | 3 usuarios
Hola Mundo con CSS
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 142 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis