TUTORIALES DE REACT JS

Tutoriales de programación con la librería React JS, ejemplos, scripts, fundamentos para empezar a desarrollar aplicaciones web dinámicas en el FrontEnd
En la era digital, la programación web se ha convertido en una habilidad esencial y React JS se destaca como una de las herramientas más potentes y demandadas en el mundo del desarrollo web. En nuestra incansable búsqueda de empoderar a los estudiantes y profesionales con conocimientos valiosos, nos complace anunciar que ¡nuestro blog de tutoriales ahora ofrece cursos gratuitos de React JS!
¿Por Qué React JS?
React JS, desarrollado por Facebook, es una biblioteca de JavaScript que permite la creación de interfaces de usuario interactivas y rápidas. Es ampliamente utilizado en la industria y es una habilidad clave para cualquier desarrollador web. Con React, puedes construir aplicaciones web escalables y eficientes que brinden una experiencia de usuario excepcional.
Explora Nuestros Tutoriales Gratuitos:
En nuestro blog de tutoriales, te ofrecemos una serie completa de lecciones diseñadas para llevarte desde los fundamentos hasta niveles avanzados en React JS. Los tutoriales son accesibles para todos, desde principiantes hasta desarrolladores con experiencia que buscan perfeccionar sus habilidades. ¡Aquí hay una pequeña muestra de lo que puedes esperar:
-
Introducción a React JS:
- Aprende los conceptos básicos y comprende la filosofía detrás de React JS.
-
Componentes y Props:
- Descubre cómo dividir tu interfaz de usuario en componentes reutilizables y gestionar datos con props.
-
Estado y Ciclo de Vida:
- Profundiza en el manejo del estado y comprende el ciclo de vida de un componente en React.
-
Manejo de Eventos:
- Domina cómo manejar eventos en React para crear interactividad en tus aplicaciones.
-
Rutas y Navegación:
- Aprende a crear rutas dinámicas y una navegación fluida en tus aplicaciones React.
Beneficios de Nuestros Tutoriales:
-
Acceso Gratuito e Ilimitado: Todos nuestros tutoriales de React JS son completamente gratuitos y accesibles en cualquier momento y lugar.
-
Aprendizaje Práctico: Nuestros tutoriales incluyen ejemplos prácticos y proyectos que te permitirán aplicar inmediatamente lo que has aprendido.
-
Comunidad de Apoyo: Únete a nuestra comunidad en línea para discutir ideas, resolver dudas y colaborar en proyectos emocionantes relacionados con React JS.
¡Inicia tu Viaje de React JS Hoy!
Visita nuestro blog de tutoriales para comenzar tu aprendizaje gratuito de React JS. No importa si eres un principiante o un desarrollador experimentado, ¡nuestros recursos están diseñados para todos! Desbloquea el potencial de React JS y haz avanzar tu carrera en desarrollo web. ¡Te esperamos en el mundo fascinante de React JS en nuestro blog de tutoriales!
Publicaciones
Instalar React JS en Windows 10
Para instalar React JS debemos tener instalado nodejs y ejecutar algunos comandos sencillos veamos la instalación paso a paso en este tutorial fácil
40677 visitas | Redactado hace 4 añosInstalar React en Laravel
Debemos instalar primero Laravel y luego React, obviamente antes debemos preparar el entorno como un servidor local, NodeJS, etc para lograr integrarlos
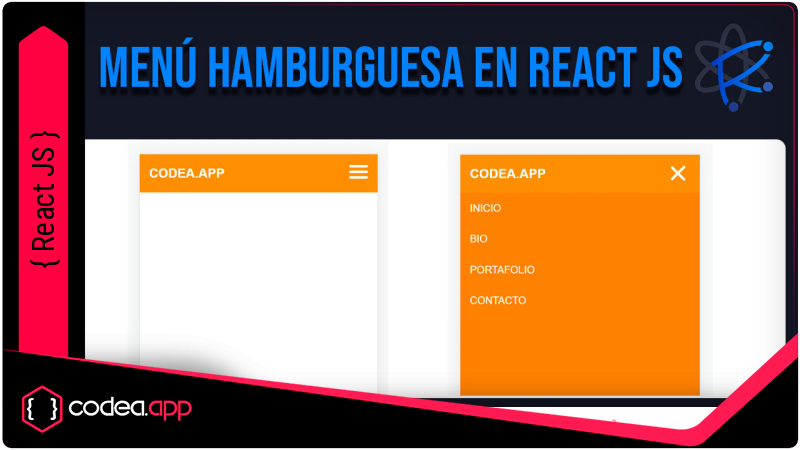
20136 visitas | Redactado hace 4 añosMenú Responsive Hamburguesa en React con CSS
Para diseñar un menú animado responsive en React JS aplicando CSS debemos crear un componente Navbar
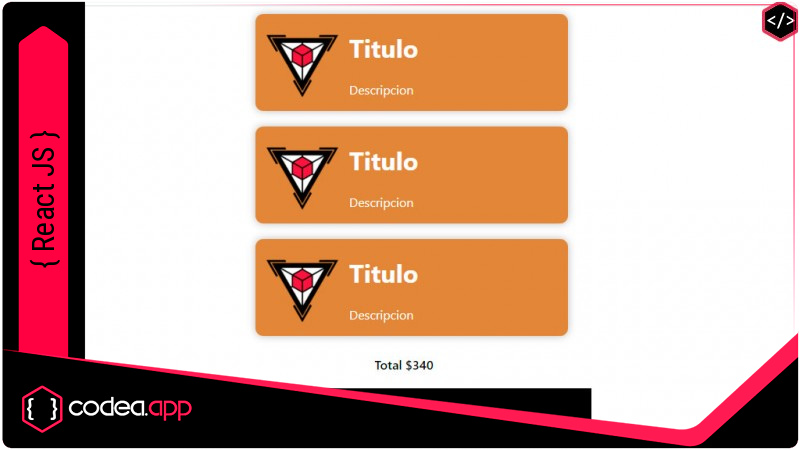
10565 visitas | Redactado hace 3 añosCrear un componente Card
Para crear un componente Card con React JS y usarlo como items listados verticalmente dentro de un contenedor Checkout aplicando CSS para el diseño UI
8981 visitas | Redactado hace 4 añosInstalar un proyecto ReactJs con Vite
En esta lección, veremos cómo instalar React JS usando la aplicación Vite. Vite es un HRM (reemplazo de modo HotReload) muy poderoso para muchos frameworks
5671 visitas | Redactado hace 3 añosProps en React JS
Cómo se usan los Props en un aplicación React JS, veamos un ejemplo sencillo de entender
3259 visitas | Redactado hace 4 añosCard List en React JS animado con CSS
➤ Para diseñar un Card List en React debe crear dos componentes: el primero un Card y el segundo un CardList que contendrá Cards finalmente agregue estilos y animaciones. Un ejemplo práctico y funcional
3072 visitas | Redactado hace 2 mesesAutenticación Segura con JWT en React y Laravel
Autenticación segura utilizando JSON Web Tokens JWT en aplicaciones que combinan React como frontend y Laravel como backend. Esta guía cubre la configuración del backend
1473 visitas | Redactado hace 11 mesesCompartir