TUTORIALES DE BOOTSTRAP

Diseño con Bootstrap para crear páginas web responsivas, ejemplos de plantillas para crear proyectos web elegantes y funcionales
Diseño con Bootstrap para crear páginas web responsivas
Publicaciones
Cómo Centrar un Div Horizontalmente con Bootstrap: Guía Completa
Para centrar divs con Bootstrap textos, botones, forms usamos clases o reglas definidas para la alineación como align-self-center, justify-content-center
290547 visitas | Redactado hace 2 mesesFormas de Integrar Bootstrap en una Página Web: Guía Completa
Integrar Bootstrap en tu web usando CDN, instalación local o npm. Aprende paso a paso con ejemplos prácticos para proyectos modernos y responsivos 💻✨
92029 visitas | Redactado hace 2 mesesCómo centrar el menú y los elementos del submenú de navegación con Bootstrap
Centrar un menú de navegación y sus submenús utilizando Bootstrap y CSS personalizado. Este tutorial te guiará para crear un diseño limpio, profesional y responsivo
25559 visitas | Redactado hace 2 mesesBarra de navegación responsive con Bootstrap
Bootstrap viene integrado con gran cantidad de recursos que podemos implementar en nuestros proyectos web, ahora veremos como implementar un menú
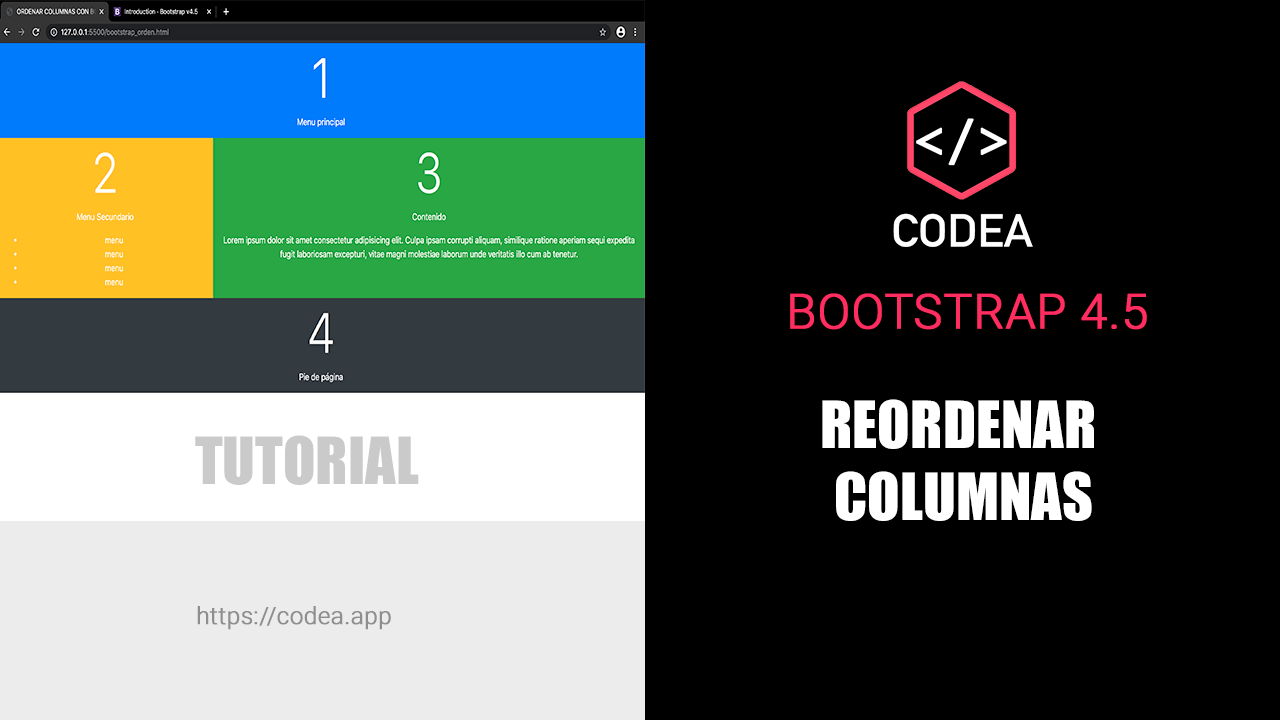
22079 visitas | Redactado hace 2 mesesCambiar el orden de las columnas
Para cambiar las columnas agregar la clase order-* desde 1 hasta 12, podemos jugar con los distintos tamaños sm, md y lg en esta ocasión veremos un ejemplo
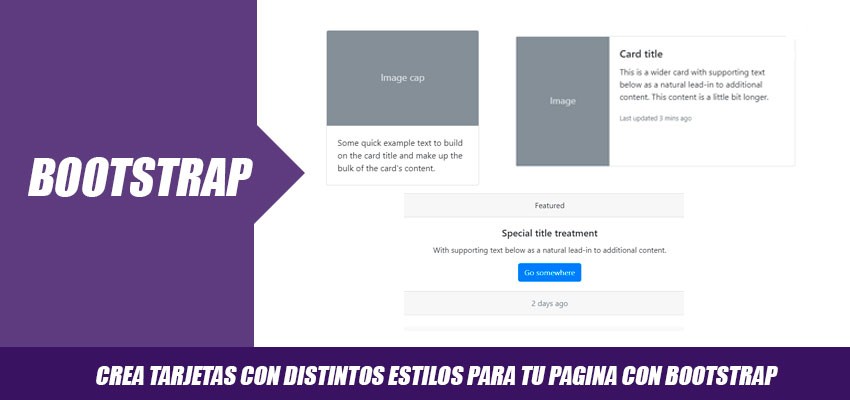
20469 visitas | Redactado hace 1 añoTarjetas personalizables con Bootstrap
Crear tarjetas para presentar productos o información para tu pagina web totalmente responsive y logra personalizar fácilmente con Bootstrap en tu pagina.
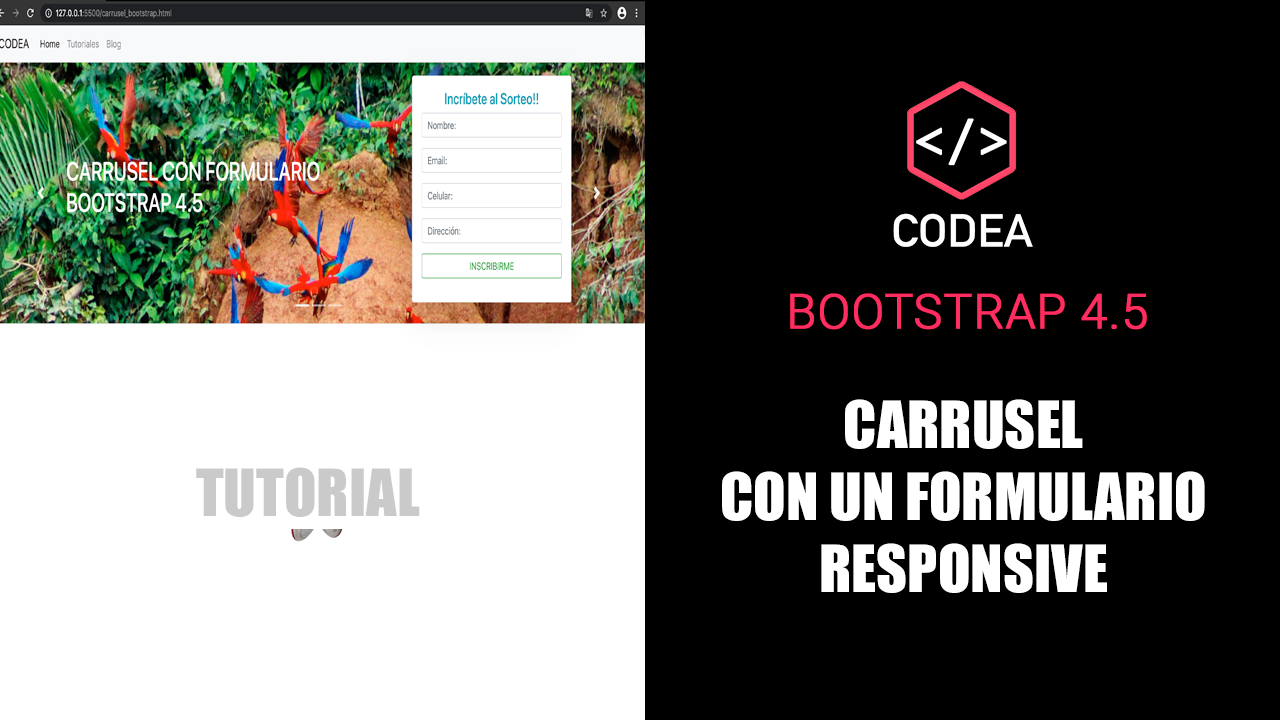
13612 visitas | Redactado hace 6 añosDiseño de un carrusel con formulario
Para diseñar un formulario responsive encima de un carrusel de imágenes usando Bootstrap 4.5 vamos a usar las propiedades de la clase Card, veamos.
10863 visitas | Redactado hace 5 añosBootstrap VS Tailwind CSS
Una de las más importantes es la capacidad de personalizar estilos únicos, la velocidad en el desarrollo y el poco peso de 27kb frente a los mas de 368kb
10380 visitas | Redactado hace 5 añosCrear un Slider de imágenes con [Bootstrap]
Crear un carrusel de imágenes en Bootstrap 5.3 es bastante sencillo gracias a los componentes listos para usar que proporciona Bootstrap. Aquí te dejo un ejemplo básico de cómo crear un carrusel de imágenes utilizando Bootstrap 5.3
9680 visitas | Redactado hace 6 añosCrea un modal personalizado con Bootstrap
Agrega un Modal a tu pagina web y olvídate de los modales por defecto que te da el navegador, puedes personalizarlos como tu quieras sin mucho código
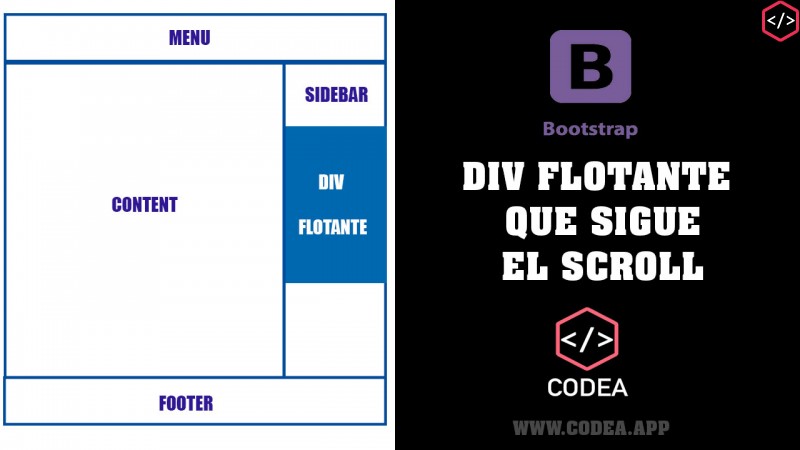
7755 visitas | Redactado hace 2 mesesDiv flotante en Bootstrap que sigue el scroll
Para crear un div flotante que siga el scroll podemos usar la clase sticky-top en una columna, veamos como implementarla en una página web.
7056 visitas | Redactado hace 5 añosOptimizar el CSS y JS Bootstrap de una página web con ViteJS
La optimización de archivos CSS y JS en una página web, ya sea utilizando ViteJS u otras herramientas, ofrece una serie de beneficios que impactan directamente en el rendimiento, la experiencia del usuario y otros aspectos del desarrollo web. Aquí algunos de los beneficios más destacados:
2154 visitas | Redactado hace 2 añosCreación de un Dashboard Administrativo con Bootstrap
Aprende a diseñar un dashboard administrativo con Bootstrap paso a paso. Descubre cómo usar sus componentes y cuadrícula para crear un panel responsivo y profesional.
1678 visitas | Redactado hace 11 mesesCómo Poner un Texto Sobre una Imagen Usando Bootstrap
Aprende cómo poner texto sobre una imagen usando Bootstrap. Guía paso a paso con ejemplos prácticos para crear diseños responsivos y atractivos.
1484 visitas | Redactado hace 1 añoCrear un formulario profesional con Bootstrap
crear formularios profesionales, accesibles y responsivos utilizando Bootstrap. Esta guía detallada te enseñará cómo estructurar, validar y personalizar formularios
1454 visitas | Redactado hace 11 mesesCómo integrar Bootstrap con frameworks de JavaScript
integrar Bootstrap con frameworks de JavaScript como React, Angular y Vue.js. Esta guía paso a paso te enseñará a combinar las potentes herramientas de Bootstrap
987 visitas | Redactado hace 11 mesesOptimización de Sitios Web con Bootstrap para SEO
Cómo optimizar tu sitio web desarrollado con Bootstrap para SEO. Aprende técnicas de estructura, velocidad, metaetiquetas y más para posicionar en Google. ¡Guía práctica
719 visitas | Redactado hace 11 mesesCompartir








![Crear un Slider de imágenes con [Bootstrap] Crear un Slider de imágenes con [Bootstrap]](/img/programaciones/crear-un-carrusel-de-imagenes_94.jpg)