Cómo Centrar un Div Horizontalmente con Bootstrap: Guía Completa
Para centrar divs con Bootstrap textos, botones, forms usamos clases o reglas definidas para la alineación como align-self-center, justify-content-center
INDICE
- 1. Centrar DIV horizontalmente
- 2. Centrar div vertical y horizontal
- 3. Centrar h1 con bootstrap
- 4. Cómo centrar un párrafo
- 5. Centrar un span
- 6. Centrar un botón con Bootstrap
- 7. Centrar una tabla
- 8. Centrar imagen con Bootstrap fácilmente
- 9. Centrar un botón sobre una imagen
- 10. Centrar formulario con Bootstrap 5
- Vista Previa Interactiva (Demo)
- Descargar fuente código
¡Hola! Si estás desarrollando un sitio web y te preguntas cómo centrar un div horizontalmente con Bootstrap, has llegado al lugar correcto. En esta guía paso a paso, te explico las mejores prácticas para lograrlo de forma sencilla y responsive. Bootstrap, el framework CSS más popular del mundo, facilita este tipo de tareas con clases utilitarias que ahorran tiempo y código.
Palabras clave como centrar div Bootstrap, centrar horizontalmente CSS y Bootstrap 5 centering son esenciales para optimizar tu SEO. Este post está diseñado para rankear bien en búsquedas relacionadas, con contenido actualizado a la versión 5.3 de Bootstrap (lanzada en 2023 y vigente en 2025). Vamos al grano.
¿Por Qué Usar Bootstrap para Centrar Elementos?
Bootstrap no solo acelera el desarrollo frontend, sino que garantiza compatibilidad cross-browser y diseños mobile-first. Centrar un div horizontalmente es una tarea común en layouts como tarjetas de productos, formularios o secciones hero. Sin Bootstrap, tendrías que escribir CSS personalizado con margin: auto o Flexbox, pero con él, solo agregas clases.
Beneficios SEO de este enfoque:
- Código limpio y semántico: Mejora la velocidad de carga (Core Web Vitals).
- Responsive por defecto: Google premia sitios adaptables.
- Reutilizable: Reduce duplicados, favoreciendo el mantenimiento.
Centrar DIV horizontalmente

Centrar DIV horizontalmente
Método 1: Centrar un Div Horizontalmente con mx-auto (El Más Simple)
La clase mx-auto aplica margin-left: auto y margin-right: auto automáticamente. Funciona perfecto para bloques con ancho fijo o máximo.
Pasos:
- Incluye Bootstrap: Asegúrate de tener Bootstrap 5 en tu proyecto. Usa CDN para pruebas rápidas:
html
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"> - Estructura HTML Básica:
html
<div class="container"> <div class="row justify-content-center"> <div class="col-md-6 mx-auto bg-light p-4"> <h2>Contenido Centrado</h2> <p>Este div está centrado horizontalmente con Bootstrap.</p> </div> </div> </div> - Explicación:
- container: Contenedor principal con ancho máximo.
- row justify-content-center: Centra la columna en la fila (opcional, pero recomendado para grids).
- col-md-6: Ancho responsive (mitad en desktop).
- mx-auto: El truco principal para centrar horizontalmente.
- bg-light p-4: Estilos visuales para ver el efecto.
Resultado: Tu div se centrará perfectamente en pantallas medianas y grandes. Prueba en CodePen o tu editor local.
Variaciones Responsive:
- mx-auto d-block: Si el div es inline (ej. imágenes).
- mx-sm-auto: Solo en pantallas small (≥576px).
Método 2: Usando Flexbox con d-flex justify-content-center
Si necesitas más control (como centrar múltiples elementos), Flexbox es ideal. Bootstrap lo soporta nativo.
Código Ejemplo:
html
<div class="d-flex justify-content-center">
<div class="w-50 bg-primary text-white p-3">
<h3>Div Centrado con Flexbox</h3>
</div>
</div>
- d-flex: Activa display: flex.
- justify-content-center: Centra horizontalmente los hijos.
- w-50: Ancho del 50% (ajusta con w-25, w-75, etc.).
Método 3: Centrar en un Grid de Bootstrap
Para layouts complejos, combina con el sistema de grid.
html
<div class="container my-5">
<div class="row">
<div class="col-12 col-md-8 mx-auto">
<!-- Tu contenido aquí -->
<img src="imagen.jpg" class="img-fluid" alt="Imagen centrada">
</div>
</div>
</div>
- col-md-8 mx-auto: Centra una columna de 8/12.
- img-fluid: Imágenes responsive (bonus para SEO de imágenes).
Errores Comunes y Soluciones
| Error | Causa | Solución |
|---|---|---|
| No se centra en mobile | Ancho 100% por defecto | Agrega col-sm-6 mx-auto para breakpoints. |
| Sobrepasa el contenedor | Sin container padre | Envuelve en <div class="container">. |
| Conflicto con CSS custom | Especificidad baja | Usa !important o overrides en tu CSS. |
| Versión antigua de Bootstrap | Clases obsoletas (ej. text-center) | Actualiza a Bootstrap 5+ y usa utilidades. |
Tip SEO: Incluye alt text en imágenes y headings (H2, H3) con keywords como "centrar div horizontal Bootstrap 5".
Ejemplo Completo: Tarjeta Centrada
Aquí un snippet listo para copiar:
html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cómo Centrar Div con Bootstrap - Guía SEO 2025</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-lg-6 mx-auto shadow p-4 rounded">
<h1 class="text-center">¡Éxito! Div Centrado</h1>
<p class="text-center">Usa esta técnica para mejorar tu web.</p>
<button class="btn btn-primary w-100">Acción</button>
</div>
</div>
</div>
</body>
</html>
Centrar un div horizontalmente con Bootstrap es pan comido con mx-auto o Flexbox. Prueba estos métodos y verás cómo tu diseño se ve profesional. ¿Tienes dudas? Deja un comentario abajo.
Centrar div vertical y horizontal

Centrar div vertical y horizontal
Método 1: Flexbox para Centrado Completo (El Más Versátil)
Bootstrap usa Flexbox por defecto en su grid. La combinación d-flex justify-content-center align-items-center centra hijos horizontal y verticalmente en un contenedor.
Pasos:
- Incluye Bootstrap 5.3:
html
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"> - HTML Básico con Altura Completa:
html
<div class="d-flex justify-content-center align-items-center min-vh-100 bg-light"> <div class="text-center p-4 bg-white shadow rounded"> <h2>¡Div Centrado en Ambas Direcciones!</h2> <p>Usando Flexbox de Bootstrap 5.</p> </div> </div> - Explicación:
- d-flex: Activa Flexbox.
- justify-content-center: Centrado horizontal.
- align-items-center: Centrado vertical.
- min-vh-100: Altura mínima del 100% de la viewport (usa vh-100 para exacto).
- text-center: Centra texto dentro del div hijo (opcional).
Resultado: Perfecto para hero sections. Responsive en todos los breakpoints.
Variaciones:
- align-items-sm-center: Solo vertical en small+ (≥576px).
- Para múltiples elementos: Agrega más divs hijos; se centrarán juntos.
Método 2: Usando el Grid de Bootstrap con Altura Full
Ideal para layouts con filas y columnas. Combina row con clases de alineación.
Código Ejemplo:
html
<div class="container-fluid min-vh-100 d-flex align-items-center">
<div class="row justify-content-center w-100">
<div class="col-12 col-md-6">
<div class="card mx-auto shadow">
<div class="card-body text-center">
<h3>Card Centrada Vertical y Horizontal</h3>
<p>Con grid y Flexbox híbrido.</p>
<button class="btn btn-primary">¡Click!</button>
</div>
</div>
</div>
</div>
</div>
- container-fluid min-vh-100 d-flex align-items-center: Contenedor full-width con altura viewport y alineación vertical.
- row justify-content-center: Centrado horizontal en la fila.
- col-md-6: Ancho responsive.
- mx-auto: Refuerzo horizontal (opcional).
Ventaja: Escalable para grids complejos, como dashboards.
Método 3: Centrado Avanzado con Position y Transform (Fallback)
Si Flexbox no basta (ej. elementos absolutos), usa CSS custom con Bootstrap.
Snippet:
html
<div class="position-relative min-vh-100">
<div class="position-absolute top-50 start-50 translate-middle bg-info text-white p-3 rounded">
<h4>Centradura Absoluta</h4>
<p>Para overlays o modales.</p>
</div>
</div>
- position-relative en padre.
- position-absolute top-50 start-50 translate-middle: Centra con transform: translate(-50%, -50%).
- Compatible con Bootstrap 5+.
Tip: Usa solo si necesitas z-index o capas; Flexbox es más semántico.
Errores Comunes y Soluciones
| Error | Causa | Solución |
|---|---|---|
| No se centra vertical en mobile | Altura no responsive | Cambia min-vh-100 por d-flex h-100 en body. |
| Sobrepasa viewport | Sin altura definida | Siempre agrega min-vh-100 o h-100. |
| Conflicto con padding/margin | Espaciado heredado | Usa p-0 m-0 en contenedores. |
| Bootstrap 4 legado | Clases como align-self-center | Migra a 5.3: align-items-center. |
Ejemplo Completo: Landing Page Centrada
Copia este HTML listo para usar:
html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cómo Centrar Div Vertical y Horizontal con Bootstrap - Guía SEO 2025</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body class="d-flex min-vh-100 align-items-center justify-content-center bg-gradient">
<div class="card col-md-8 shadow-lg">
<div class="card-body text-center p-5">
<h1 class="display-4">Bienvenido</h1>
<p class="lead">Div perfectamente centrado con Bootstrap.</p>
<button class="btn btn-success btn-lg">Empezar</button>
</div>
</div>
</body>
</html>
Con Flexbox y el grid, centrar un div vertical y horizontalmente con Bootstrap es effortless. Prueba en tu proyecto y nota la diferencia en profesionalismo. ¿Quieres más? Revisa el post anterior sobre centrado horizontal.
Centrar h1 con bootstrap

Centrar h1 con bootstrap
¡Hola! Para centrar un h1 con Bootstrap de manera rápida y responsive, usa la clase text-center. Funciona en Bootstrap 5.3 (actual en 2025). Ideal para títulos en headers o secciones.
Pasos Rápidos
- Incluye Bootstrap (CDN):
html
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"> - Código Simple:
html
<div class="container mt-3"> <h1 class="text-center">¡H1 Centrado!</h1> </div>
- text-center: Centra el texto horizontalmente.
- container mt-3: Contenedor con margen top.
Resultado
Tu h1 se alinea al centro en desktop y mobile. Para vertical + horizontal, agrega Flexbox: d-flex justify-content-center align-items-center min-vh-100.
Cómo centrar un párrafo

Cómo centrar un párrafo
Centrar un span

Centrar un span
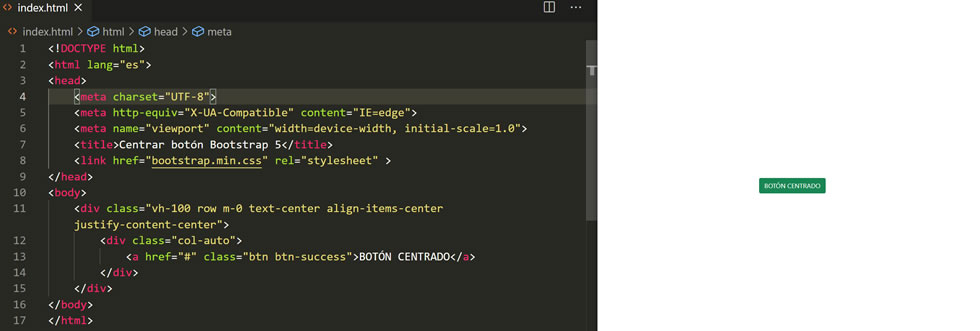
Centrar un botón con Bootstrap

Centrar un botón con Bootstrap
Método 1: Centrado Horizontal Simple con text-center (Para Botones Inline)
Ideal si el botón está en un párrafo o div.
Código Rápido:
html
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<div class="container mt-3">
<p>Texto antes del botón.</p>
<button class="btn btn-primary text-center d-block mx-auto">¡Botón Centrado!</button>
<p>Texto después.</p>
</div>
- btn btn-primary: Estilo básico.
- text-center: Centra el contenedor (opcional si usas flex).
- d-block mx-auto: Hace el botón block y lo centra con margins auto.
Resultado: Botón alineado al centro, responsive.
Método 2: Usando Flexbox para Centrado Completo
Para vertical + horizontal en secciones.
Ejemplo:
html
<div class="d-flex justify-content-center align-items-center min-vh-50 bg-light">
<button class="btn btn-success">Botón en Flexbox Centrado</button>
</div>
- d-flex justify-content-center: Horizontal.
- align-items-center: Vertical.
- min-vh-50: Altura del 50% viewport.
Método 3: En un Grid o Card
Para layouts estructurados.
html
<div class="container my-5">
<div class="row justify-content-center">
<div class="col-md-6">
<div class="card">
<div class="card-body text-center">
<button class="btn btn-info">Botón en Card Centrada</button>
</div>
</div>
</div>
</div>
</div>
- text-center en el body de la card.
- justify-content-center en la row.
Errores Comunes y Fixes
| Error | Causa | Solución |
|---|---|---|
| No centra en mobile | Sin d-block | Agrega d-block mx-auto. |
| Botón muy ancho | Clase w-100 | Usa w-auto o widths fijas. |
| Conflicto CSS | Sobrescritura | Prioriza con !important. |
Ejemplo Completo: Form con Botón Centrado
html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Centrar Botón Bootstrap - 2025</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<form class="col-md-6 mx-auto">
<input type="text" class="form-control mb-3" placeholder="Email">
<button type="submit" class="btn btn-primary d-block mx-auto w-50">Enviar</button>
</form>
</div>
</body>
</html>
Centrar un botón con Bootstrap es pan comido con mx-auto o Flexbox. Prueba y eleva tu diseño. ¿Más? Revisa guías de h1 o divs.
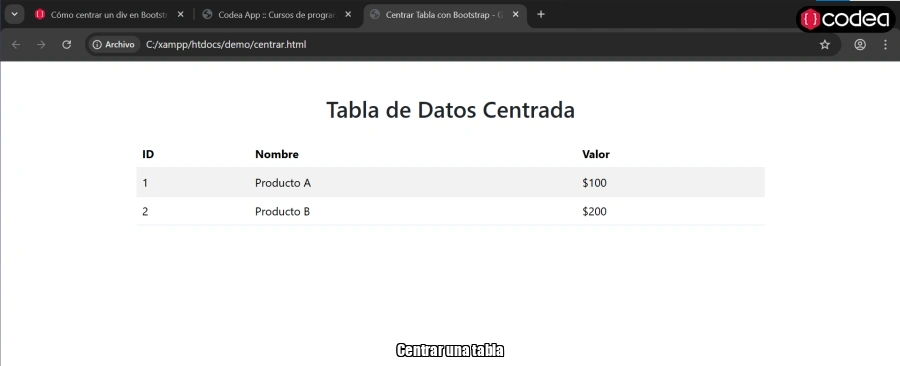
Centrar una tabla

Centrar una tabla
Las tablas organizan datos clave, y centrarlas mejora la legibilidad en móviles y desktops. Bootstrap evita CSS custom, optimizando para SEO (mejor UX = menor bounce rate). Soporta accesibilidad con clases como table-responsive.
Método 1: Centrado Horizontal Simple con mx-auto (El Más Directo)
Aplica margins auto directamente a la tabla. Funciona para tablas con ancho fijo o máximo.
Pasos Rápidos:
- Incluye Bootstrap 5.3:
html
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"> - Código Básico:
html
<div class="container mt-4"> <table class="table table-striped mx-auto" style="width: auto;"> <thead> <tr> <th>Columna 1</th> <th>Columna 2</th> </tr> </thead> <tbody> <tr> <td>Dato 1</td> <td>Dato 2</td> </tr> </tbody> </table> </div>
- table table-striped: Estilos básicos (rayas para legibilidad).
- mx-auto: Centra horizontalmente.
- style="width: auto;": Evita ancho 100% por defecto.
Resultado: Tabla alineada al centro, responsive.
Variaciones:
- mx-auto d-block: Si la tabla es inline (raro, pero útil).
Método 2: Usando Flexbox para Centrado Completo (Vertical + Horizontal)
Ideal para secciones full o dashboards.
Ejemplo:
html
<div class="d-flex justify-content-center align-items-center min-vh-50 bg-light">
<table class="table table-bordered mx-auto w-75">
<thead class="table-dark">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Valor A</td>
<td>Valor B</td>
</tr>
</tbody>
</table>
</div>
- d-flex justify-content-center align-items-center: Centrado total.
- min-vh-50: Altura del 50% viewport.
- w-75: Ancho del 75% (ajusta con w-50, etc.).
- table-bordered table-dark: Bordes y header oscuro.
Método 3: Centrar en un Contenedor con text-center
Para envolver la tabla en un div.
html
<div class="container my-5">
<div class="text-center">
<table class="table table-hover mx-auto">
<!-- Contenido de la tabla -->
</table>
</div>
</div>
- text-center: Centra el bloque hijo.
- Útil si agregas títulos arriba.
Errores Comunes y Soluciones
| Error | Causa | Solución |
|---|---|---|
| Tabla no se centra en mobile | Ancho 100% fijo | Agrega w-auto mx-auto y table-responsive. |
| Sobrepasa contenedor | Sin container | Envuelve en <div class="container">. |
| Conflicto con CSS custom | Especificidad | Usa !important en margins o overrides. |
| Bootstrap 4 legado | Clases obsoletas | Actualiza a 5.3: Mejores utilidades RTL. |
Ejemplo Completo: Tabla Centrada en Dashboard
Snippet listo para copiar:
html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Centrar Tabla con Bootstrap - Guía SEO 2025</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<h2 class="text-center mb-4">Tabla de Datos Centrada</h2>
<div class="table-responsive mx-auto" style="max-width: 80%;">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>ID</th>
<th>Nombre</th>
<th>Valor</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Producto A</td>
<td>$100</td>
</tr>
<tr>
<td>2</td>
<td>Producto B</td>
<td>$200</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
Centrar una tabla con Bootstrap es effortless con mx-auto o Flexbox. Prueba en tu proyecto y nota la mejora en UX. ¿Más? Checa guías de botones o h1.
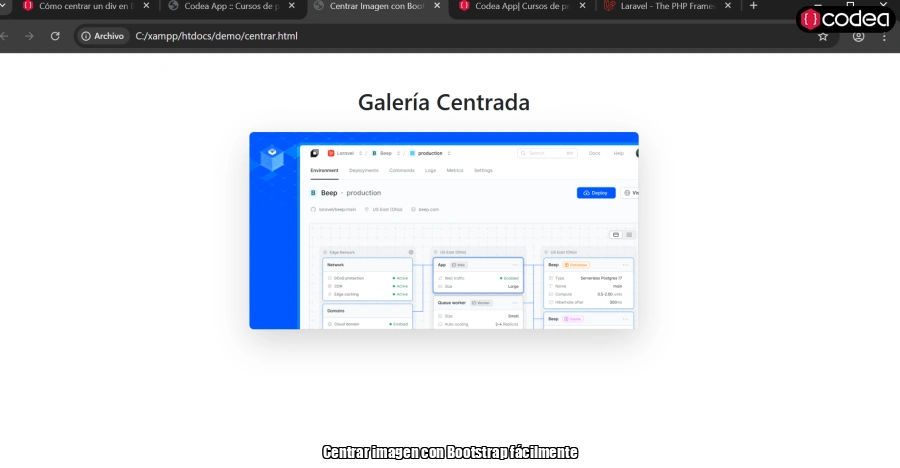
Centrar imagen con Bootstrap fácilmente

Centrar imagen con Bootstrap fácilmente
Las imágenes son clave en SEO (alt text, lazy loading), y centrarlas mejora la estética y UX en mobile/desktop. Bootstrap lo resuelve sin CSS extra, optimizando Core Web Vitals y accesibilidad.
Método 1: Centrado Horizontal Simple con mx-auto d-block (El Básico)
Para imágenes block-level, esta es la estrella.
Pasos:
- Incluye Bootstrap 5.3:
html
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"> - Código Rápido:
html
<div class="container mt-4"> <img src="tu-imagen.jpg" class="img-fluid mx-auto d-block rounded shadow" alt="Imagen centrada"> </div>
- img-fluid: Responsive (ancho 100% del contenedor).
- mx-auto d-block: Centra horizontal (display: block + margins auto).
- rounded shadow: Estilos visuales (opcional).
Resultado: Imagen alineada al centro, escalable.
Variaciones:
- mx-auto d-block w-50: Ancho del 50% (usa w-25, w-75).
Método 2: Usando Flexbox para Centrado Completo (Vertical + Horizontal)
Para secciones full-screen o galerías.
Ejemplo:
html
<div class="d-flex justify-content-center align-items-center min-vh-50 bg-light">
<img src="imagen.jpg" class="img-fluid rounded-circle w-25" alt="Imagen en Flexbox">
</div>
- d-flex justify-content-center align-items-center: Centrado total.
- min-vh-50: Altura del 50% viewport.
- rounded-circle: Forma circular (bonus).
Método 3: Centrado en un Grid o Card
Para layouts con columnas.
html
<div class="container my-5">
<div class="row justify-content-center">
<div class="col-md-6">
<div class="card text-center">
<img src="foto.jpg" class="card-img-top mx-auto d-block w-75" alt="Card con imagen centrada">
<div class="card-body">
<h5 class="card-title">Título</h5>
</div>
</div>
</div>
</div>
</div>
- justify-content-center: Centra la columna.
- card-img-top mx-auto d-block: Centra en la card.
Errores Comunes y Soluciones
| Error | Causa | Solución |
|---|---|---|
| No se centra en mobile | Imagen inline por defecto | Agrega d-block mx-auto. |
| Sobrepasa contenedor | Sin img-fluid | Incluye para responsive. |
| Conflicto con CSS | Especificidad baja | Usa !important en margins. |
| Bootstrap viejo | Clases no compatibles | Actualiza a 5.3. |
Ejemplo Completo: Galería con Imagen Centrada
Snippet listo para usar:
html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Centrar Imagen con Bootstrap - Guía SEO 2025</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<h2 class="text-center mb-4">Galería Centrada</h2>
<div class="row justify-content-center">
<div class="col-lg-6">
<img src="https://via.placeholder.com/600x400" class="img-fluid mx-auto d-block rounded shadow-lg" alt="Imagen de ejemplo centrada con Bootstrap" loading="lazy">
</div>
</div>
</div>
</body>
</html>
Centrar una imagen con Bootstrap es sencillo con mx-auto d-block. Prueba y haz tu sitio más pro. ¿Más? Revisa guías de tablas o botones.
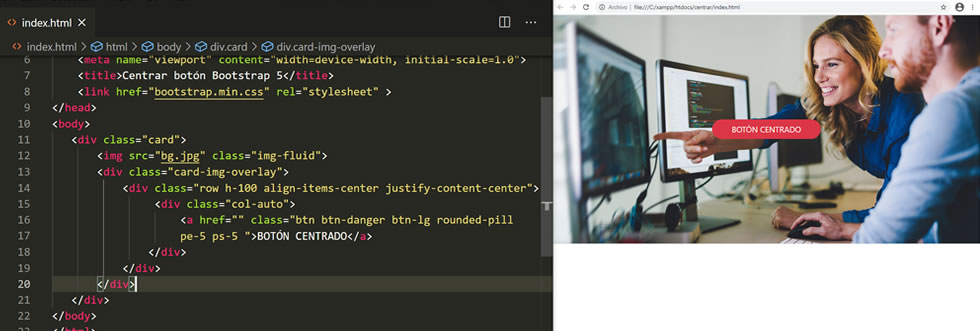
Centrar un botón sobre una imagen

Centrar un botón sobre una imagen
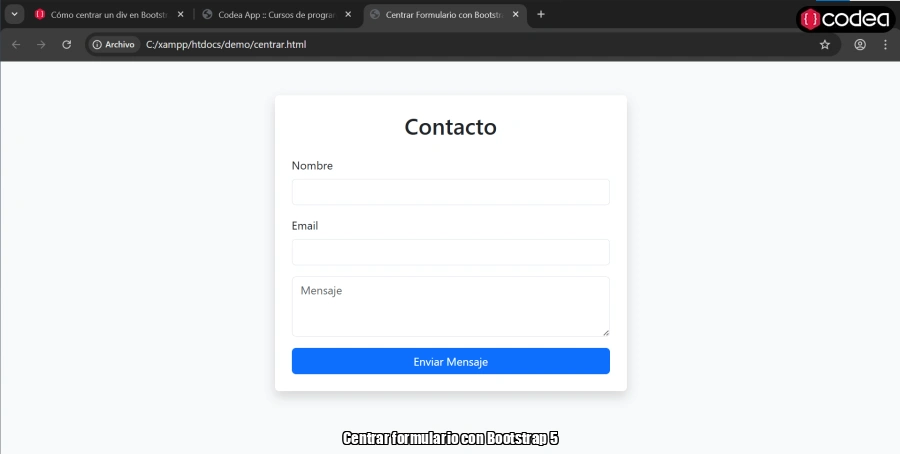
Centrar formulario con Bootstrap 5

Centrar formulario con Bootstrap 5
¡Hola! Si estás creando un login o contacto y necesitas centrar un formulario con Bootstrap, esta guía te lo resuelve en un santiamén. En Bootstrap 5.3 (la versión estrella de 2025), las clases utilitarias como mx-auto o Flexbox hacen que sea responsive y elegante. Palabras clave como centrar formulario Bootstrap, Bootstrap form center y centrar form CSS 2025 para un SEO que vuele.
¿Por Qué Centrar Formularios con Bootstrap?
Los formularios son el corazón de la interacción en web (conversión, UX), y centrarlos reduce distracciones visuales. Bootstrap lo hace mobile-first, mejorando Core Web Vitals y rankings en Google por retención de usuarios.
Método 1: Centrado Horizontal Simple con mx-auto (El Más Rápido)
Asigna un ancho al form y centra con margins auto.
Pasos:
- Incluye Bootstrap 5.3:
html
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"> - Código Básico:
html
<div class="container mt-5"> <form class="col-md-6 mx-auto"> <div class="mb-3"> <label for="email" class="form-label">Email</label> <input type="email" class="form-control" id="email"> </div> <button type="submit" class="btn btn-primary w-100">Enviar</button> </form> </div>
- col-md-6 mx-auto: Ancho del 50% en medium+ y centrado.
- form-control mb-3: Estilos estándar.
- w-100: Botón full-width del form.
Resultado: Form alineado al centro, adaptable a pantallas.
Variaciones:
- col-sm-8 mx-auto: Más ancho en small+ (≥576px).
Método 2: Usando Flexbox para Centrado Completo (Vertical + Horizontal)
Para modales o páginas de registro full-screen.
Ejemplo:
html
<div class="d-flex justify-content-center align-items-center min-vh-100 bg-light">
<form class="col-lg-5 p-4 bg-white rounded shadow">
<h2 class="text-center mb-4">Login</h2>
<div class="mb-3">
<input type="text" class="form-control" placeholder="Usuario">
</div>
<div class="mb-3">
<input type="password" class="form-control" placeholder="Contraseña">
</div>
<button type="submit" class="btn btn-primary w-100">Acceder</button>
</form>
</div>
- d-flex justify-content-center align-items-center: Centrado total.
- min-vh-100: Altura full viewport.
- col-lg-5: Ancho responsive.
Método 3: Centrado en un Grid de Bootstrap
Para integrar en layouts complejos.
html
<div class="container my-5">
<div class="row justify-content-center">
<div class="col-12 col-md-4">
<form>
<div class="card">
<div class="card-body">
<h5 class="card-title text-center">Contacto</h5>
<input type="text" class="form-control mb-3" placeholder="Nombre">
<button class="btn btn-success w-100">Enviar</button>
</div>
</div>
</form>
</div>
</div>
</div>
- row justify-content-center: Centra la columna.
- col-md-4: Ancho del 33% en medium+.
Errores Comunes y Soluciones
| Error | Causa | Solución |
|---|---|---|
| No centra en mobile | Ancho 100% sin breakpoint | Usa col-sm-6 mx-auto. |
| Form desalineado | Sin contenedor | Envuelve en container. |
| Padding irregular | Estilos heredados | Agrega p-4 al form. |
| Bootstrap antiguo | Clases no responsive | Actualiza a 5.3. |
Ejemplo Completo: Formulario de Contacto Centrado
Snippet listo para copiar:
html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Centrar Formulario con Bootstrap - Guía SEO 2025</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body class="bg-light">
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-lg-6">
<form class="mx-auto p-4 bg-white rounded shadow" style="max-width: 500px;">
<h2 class="text-center mb-4">Contacto</h2>
<div class="mb-3">
<label for="name" class="form-label">Nombre</label>
<input type="text" class="form-control" id="name" required>
</div>
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input type="email" class="form-control" id="email" required>
</div>
<div class="mb-3">
<textarea class="form-control" rows="3" placeholder="Mensaje"></textarea>
</div>
<button type="submit" class="btn btn-primary w-100">Enviar Mensaje</button>
</form>
</div>
</div>
</div>
</body>
</html>
Centrar un formulario con Bootstrap es fácil con mx-auto o Flexbox. Prueba y optimiza tu conversión. ¿Más? Revisa guías de imágenes o tablas.
Vista Previa Interactiva (Demo)
Leido 290546 veces | 2 usuarios
Cómo Centrar un Div Horizontalmente con Bootstrap: Guía Completa
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 4846 ]
Preguntas de Cómo centrar un DIV con Bootstrap
10 preguntas con sus respuestas. Toma el examen para afianzar tus conocimientos de diseño web.CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis