Formas de Integrar Bootstrap en una Página Web: Guía Completa
Integrar Bootstrap en tu web usando CDN, instalación local o npm. Aprende paso a paso con ejemplos prácticos para proyectos modernos y responsivos 💻✨
INDICE
- 1. Método 1: Integración vía CDN (El Más Simple y Rápido)
- 2. Método 2: Descarga Local (Para Proyectos Offline)
- 3. Método 3: Integración con npm/yarn (Para Proyectos Modernos con Build Tools)
- 4. Método 4: Usando Bootstrap CLI (Para Desarrolladores Avanzados)
- 5. Estructura de Carpetas Recomendada: Integra con Cualquiera de los Métodos
- 6. Ejemplo Completo: Página Básica con Bootstrap (Usando Estructura Básica)
- Descargar fuente código
¡Hola! Si estás empezando un proyecto web y buscas formas de integrar Bootstrap en una página web, has llegado al post perfecto. Bootstrap, el framework CSS más usado del mundo, se integra de múltiples maneras para adaptarse a tu workflow: desde lo simple (CDN) hasta lo avanzado (npm). En esta guía SEO-optimizada para integrar Bootstrap 5.3 (versión vigente en 2025), te detallo cada método paso a paso, con código copiable. Palabras clave como integrar Bootstrap, Bootstrap CDN, instalar Bootstrap npm y Bootstrap en HTML 2025 para rankear alto en Google.
En este artículo, exploraremos las principales formas de integrar Bootstrap en una página web, con ejemplos prácticos para que puedas elegir la opción que mejor se adapte a tus necesidades.
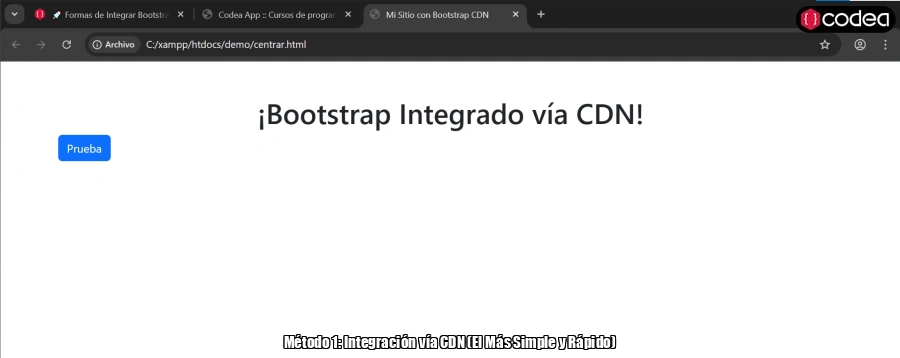
Método 1: Integración vía CDN (El Más Simple y Rápido)

Método 1: Integración vía CDN (El Más Simple y Rápido)
Usa el Content Delivery Network de jsDelivr o Bootstrap oficial. Ideal para prototipos o sitios pequeños. No necesitas descargar nada.
Pasos:
- Agrega los enlaces en <head> (CSS) y antes de </body> (JS):
html
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Mi Sitio con Bootstrap CDN</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> </head> <body> <div class="container mt-5"> <h1 class="text-center">¡Bootstrap Integrado vía CDN!</h1> <button class="btn btn-primary">Prueba</button> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script> </body> </html> - Explicación:
- CSS: Estilos base.
- JS Bundle: Incluye Popper.js para tooltips/dropdowns.
- integrity y crossorigin: Seguridad contra manipulaciones.
Pros: Cero setup, siempre actualizado. Contras: Dependencia de internet.
Método 2: Descarga Local (Para Proyectos Offline)

Método 2: Descarga Local (Para Proyectos Offline)
Descarga los archivos de Bootstrap y enlázalos localmente. Perfecto para control total sin CDN.
Pasos:
- Descarga desde getbootstrap.com:
- Ve a getbootstrap.com/docs/5.3/getting-started/download/ y baja el ZIP "Compiled CSS and JS".
- Estructura tu proyecto (ver sección dedicada abajo para detalles completos).
- Enlaza en HTML:
html
<link href="css/bootstrap.min.css" rel="stylesheet"> <!-- ...contenido... --> <script src="js/bootstrap.bundle.min.js"></script>
Pros: Funciona offline, personalizable. Contras: Debes actualizar manualmente.
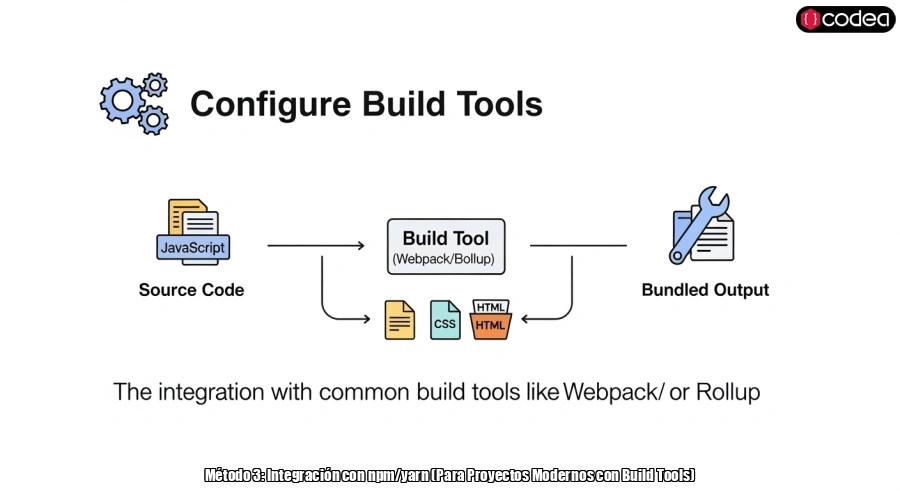
Método 3: Integración con npm/yarn (Para Proyectos Modernos con Build Tools)

Método 3: Integración con npm/yarn (Para Proyectos Modernos con Build Tools)
Usa Node.js para instalar como dependencia. Ideal con Webpack, Vite o Gulp; permite compilar Sass custom.
Pasos:
- Instala Node.js (si no lo tienes) y crea un proyecto:
text
mkdir mi-proyecto && cd mi-proyecto npm init -y - Instala Bootstrap:
text
npm install bootstrap@5.3.3 - Importa en tu JS/CSS (ej. con Vite o vanilla):
- En main.js:
javascript
import 'bootstrap/dist/css/bootstrap.min.css'; import 'bootstrap/dist/js/bootstrap.bundle.min.js'; - O enlaza en HTML desde node_modules:
html
<link href="node_modules/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
- En main.js:
- Para Sass custom: Instala sass y @import 'bootstrap/scss/bootstrap'; en tu SCSS.
Pros: Actualizaciones automáticas, minificación. Contras: Curva de aprendizaje si eres nuevo en np
Método 4: Usando Bootstrap CLI (Para Desarrolladores Avanzados)

Método 4: Usando Bootstrap CLI (Para Desarrolladores Avanzados)
El CLI oficial genera proyectos con Sass y JS empaquetados.
Pasos:
- Instala globalmente:
text
npm install -g @bootstrap/cli - Crea y compila:
text
bootstrap new mi-proyecto cd mi-proyecto npm run build - Enlaza los outputs compilados en HTML.
Pros: Setup completo con hot-reload. Contras: Requiere Node y CLI.
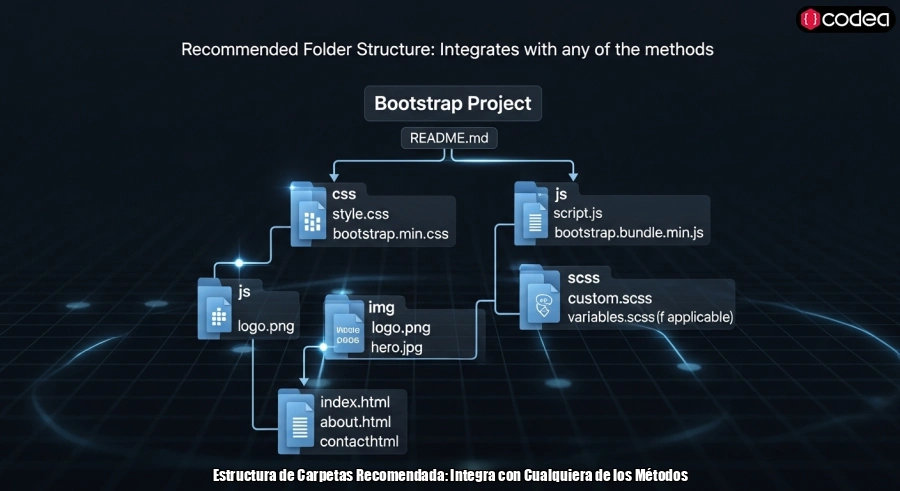
Estructura de Carpetas Recomendada: Integra con Cualquiera de los Métodos

Estructura de Carpetas Recomendada: Integra con Cualquiera de los Métodos
Una buena organización es esencial para cualquier integración. Empieza con esta estructura básica para proyectos estáticos (CDN o local), y expande para npm. Optimiza SEO con paths limpios y assets organizados.
Estructura Básica (Para CDN/Local):
text
mi-proyecto-bootstrap/
├── index.html # Página principal
├── css/ # Estilos personalizados y Bootstrap
│ ├── bootstrap.min.css # Bootstrap CSS (local o compilado)
│ └── custom.css # Tus estilos (importa Bootstrap aquí)
├── js/ # Scripts
│ ├── bootstrap.bundle.min.js # Bootstrap JS (incluye Popper)
│ └── main.js # Tu JavaScript
├── assets/ # Recursos estáticos
│ ├── images/ # Imágenes optimizadas (WebP para SEO)
│ │ └── logo.png
│ └── fonts/ # Fuentes custom
└── README.md # Documentación del proyecto
Cómo Usarla:
- Crea carpetas: mkdir css js assets/images assets/fonts.
- En custom.css: @import 'bootstrap.min.css';.
Estructura Avanzada (Para npm/Build Tools):
text
mi-proyecto-bootstrap/
├── public/ # Archivos estáticos servidos directamente
│ ├── index.html # Template principal
│ └── favicon.ico
├── src/ # Código fuente
│ ├── components/ # Componentes reutilizables (HTML/JS)
│ │ └── navbar.html
│ ├── pages/ # Páginas o vistas
│ │ └── home.html
│ ├── styles/ # Sass/SCSS
│ │ ├── _variables.scss # Customiza Bootstrap vars
│ │ ├── bootstrap.scss # Importa Bootstrap
│ │ └── main.scss # Estilos principales
│ └── js/ # JavaScript modular
│ ├── main.js
│ └── utils.js
├── node_modules/ # Dependencias npm (git ignore)
├── dist/ # Output de build (generado)
│ ├── css/
│ │ └── bootstrap.min.css
│ ├── js/
│ └── index.html
├── package.json # Config npm
├── vite.config.js # O webpack.config.js (build tool)
└── README.md
Pasos para Avanzada:
- npm init -y && npm install bootstrap@5.3.3 sass.
- En main.scss: @import 'bootstrap/scss/bootstrap';.
- Build: "build": "vite build" en package.json.
Comparación de Estructuras:
| Aspecto | Estructura Básica | Estructura Avanzada |
|---|---|---|
| Complejidad | Baja (estática) | Alta (con build) |
| Ideal Para | Prototipos | Apps grandes |
| Tiempo de Setup | 5 min | 15-30 min |
| SEO Optimización | Buena (manual) | Excelente (auto-minify) |
Comparación de Métodos de Integración: ¿Cuál Elegir?
| Método | Facilidad | Offline | Customización | Ideal Para |
|---|---|---|---|---|
| CDN | ⭐⭐⭐⭐⭐ | No | Baja | Prototipos rápidos |
| Descarga Local | ⭐⭐⭐⭐ | Sí | Media | Sitios simples |
| npm/yarn | ⭐⭐⭐ | Sí | Alta | Apps modernas |
| CLI | ⭐⭐ | Sí | Muy Alta | Equipos dev |
Ejemplo Completo: Página Básica con Bootstrap (Usando Estructura Básica)

Ejemplo Completo: Página Básica con Bootstrap (Usando Estructura Básica)
La versión simple de los requisitos para que Bootstrap funcione en tu código es:
3 Puntos Clave para Bootstrap
-
Rutas de Archivos:
-
Debes tener las carpetas
css/yjs/correctamente ubicadas al mismo nivel que tu archivo HTML. -
Dentro de
css/debe estar el archivobootstrap.min.css. -
Dentro de
js/debe estar el archivobootstrap.bundle.min.js.
-
-
Meta Etiqueta Responsive:
-
La etiqueta
<meta name="viewport"...>es obligatoria en el<head>para que los estilos se vean bien en móviles (lo cual ya tienes).
-
-
Dependencia JS:
-
El archivo JavaScript (
bootstrap.bundle.min.js) debe cargarse antes de la etiqueta de cierre</body>para que los componentes interactivos (como el menú de navegación que se colapsa) funcionen.
-
Si esos archivos están en esas rutas, tu código funcionará.
Copia este HTML para empezar ya (asume la estructura básica):
html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Integración Bootstrap 2025</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/custom.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Mi Sitio</a>
</div>
</nav>
<div class="container mt-5">
<div class="row">
<div class="col-md-8 mx-auto">
<h1 class="text-center">¡Bootstrap Integrado!</h1>
<p class="lead">Usa grids, componentes y más.</p>
<div class="d-grid gap-2">
<button class="btn btn-primary">Acción Principal</button>
</div>
</div>
</div>
</div>
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
En custom.css: .hero { background: linear-gradient(to right, #007bff, #6610f2); }
Conclusión: Integra Bootstrap con Estructura y Lanza Tu Web
Con estos métodos y la estructura de carpetas agregada, tu proyecto Bootstrap estará organizado y listo para escalar. Prueba uno y ve cómo tu diseño responsive vuela. ¿Dudas? Comenta abajo.
Leido 91844 veces | 4 usuarios
Formas de Integrar Bootstrap en una Página Web: Guía Completa
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 781 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis