Crear un Slider de imágenes con [Bootstrap]
Crear un carrusel de imágenes en Bootstrap 5.3 es bastante sencillo gracias a los componentes listos para usar que proporciona Bootstrap. Aquí te dejo un ejemplo básico de cómo crear un carrusel de imágenes utilizando Bootstrap 5.3
Al momento de crear un carousel debemos tener conocimientos grandes sobre JavaScript y algo de CSS avanzado para darle un efecto increíble para nuestra web.
[INDICE]
- ¿Cómo diseñar un caroucel de imágenes en una página web?
- Pasos para crear un slider
- Ejemplo práctico de un carrucel funcional
¿Cómo diseñar un carousel de imágenes en una página web?
Pero en ocasiones no contamos con tanto tiempo para implementarlo en nuestro proyecto, necesitamos darle prioridad a otros módulos en nuestra web, por lo cual al usar bootstrap nos ahorra mucho tiempo ya que viene implementado con un carousel bastante interesante y totalmente responsive.
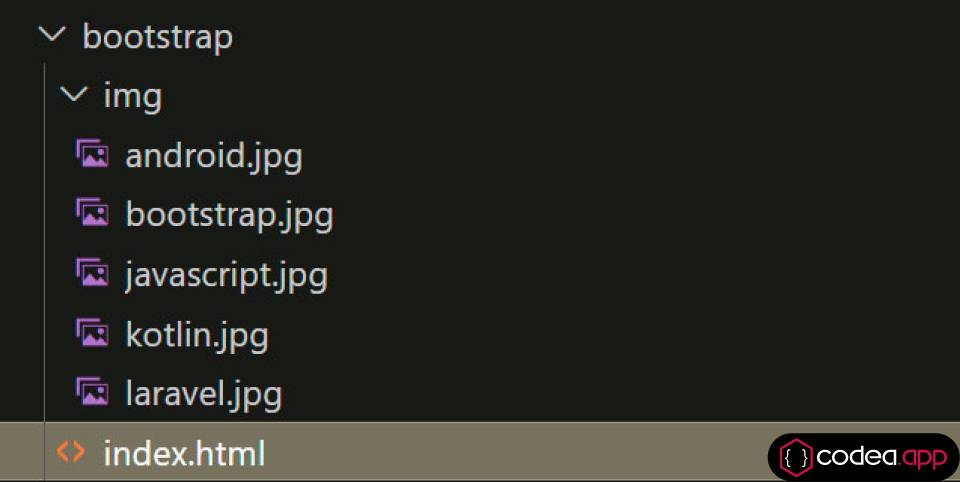
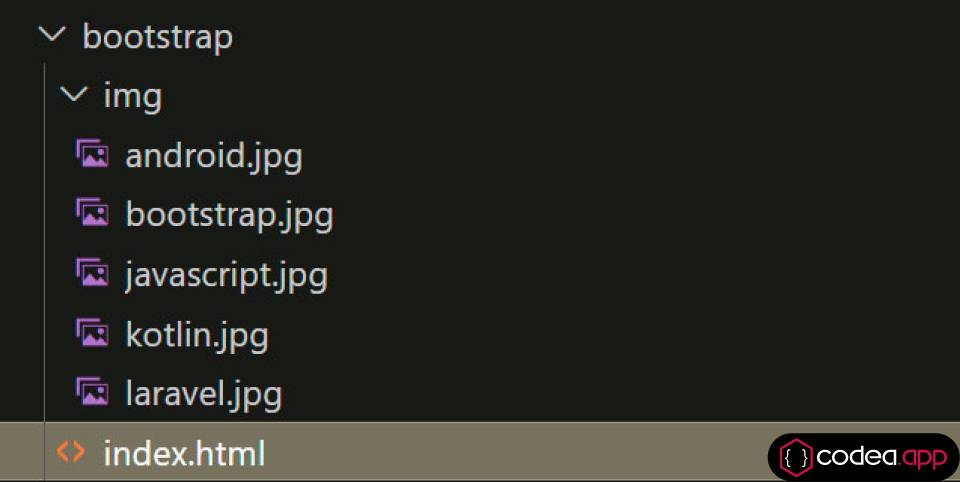
La estructura de carpetas y archivos debe verse asi:

Pasos para crear el Slider
Paso 1: Configuración del Entorno
Asegúrate de tener acceso a las bibliotecas de Bootstrap. Puedes enlazarlas mediante CDN o descargarlas e incluirlas en tu proyecto.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="ruta/a/bootstrap.min.css" rel="stylesheet"> <!-- Reemplaza "ruta/a" con la ruta correcta -->
<title>Slider con Bootstrap</title>
</head>
<body>
<!-- Contenido del slider aquí -->
<script src="ruta/a/bootstrap.bundle.min.js"></script> <!-- Reemplaza "ruta/a" con la ruta correcta -->
</body>
</html>
Paso 2: Estructura HTML del Slider
Utiliza la estructura básica de un slider con la clase carousel y sus elementos internos carousel-inner y carousel-item. Define al menos tres elementos carousel-item para crear un slider con tres imágenes.
<div id="miSlider" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="imagen1.jpg" class="d-block w-100" alt="Primera Imagen">
</div>
<div class="carousel-item">
<img src="imagen2.jpg" class="d-block w-100" alt="Segunda Imagen">
</div>
<div class="carousel-item">
<img src="imagen3.jpg" class="d-block w-100" alt="Tercera Imagen">
</div>
</div>
</div>
Paso 3: Controles del Slider
Añade los controles para navegar por el slider. Bootstrap proporciona botones prediseñados para avanzar y retroceder.
<div id="miSlider" class="carousel slide" data-bs-ride="carousel">
<!-- Contenido del slider (como se definió en el Paso 2) -->
<!-- Controles del Slider -->
<button class="carousel-control-prev" type="button" data-bs-target="#miSlider" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Anterior</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#miSlider" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Siguiente</span>
</button>
</div>
Paso 4: JavaScript para Iniciar el Slider
Incluye el script de Bootstrap para habilitar la funcionalidad del slider. Asegúrate de incluirlo después de la inclusión de bootstrap.min.js.
<script src="ruta/a/bootstrap.bundle.min.js"></script> <!-- Reemplaza "ruta/a" con la ruta correcta -->
<script>
// Inicia el slider cuando el documento esté completamente cargado
document.addEventListener('DOMContentLoaded', function() {
new bootstrap.Carousel(document.getElementById('miSlider'));
});
</script>
Paso 5: Personalización (Opcional)
Si deseas personalizar el slider, puedes ajustar propiedades como la velocidad de transición, agregar efectos y más. Consulta la documentación de Bootstrap para obtener detalles sobre las opciones de configuración.
Ejemplo práctico de un carrucel funcional
En este ejemplo resumimos lo anterior..
- Vinculamos Bootstrap a nuestro proyecto desde la CDN de Boostrap
- Usamos imágenes contenidos dentro de una carpeta img en formato JPG..Ud puede usar otros formatos como PNG, JPEG, GIF, GIF animado, WEBP, etc..
- Puede Agregar más imágenes o quitar.
- Puede controlar al autoplay, el intervalo entre cada imagen, etc.
El código completo del proyecto es:
index.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CARRUCEL (SLIDER) BOOTSTRAP 5.3</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
</head>
<body>
<!-- SLIDER -->
<div class="container">
<div id="carouselExampleIndicators" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/bootstrap.jpg" class="d-block w-100" alt="bootstrap">
</div>
<div class="carousel-item">
<img src="img/javascript.jpg" class="d-block w-100" alt="Javascript">
</div>
<div class="carousel-item">
<img src="img/laravel.jpg" class="d-block w-100" alt="Laravel">
</div>
<div class="carousel-item">
<img src="img/kotlin.jpg" class="d-block w-100" alt="Kotlin">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<!-- SLIDER /-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
</body>
</html>
¡Y eso es todo! Con estos pasos, deberías tener un slider funcional en tu página web. Recuerda ajustar las rutas de las imágenes y archivos de Bootstrap según la estructura de tu proyecto. ¡Buena suerte con tu slider!
directorio Carousel Bootstrap

directorio Carousel Bootstrap
Vista Previa Interactiva (Demo)
Leido 9682 veces | 3 usuarios
Crear un Slider de imágenes con [Bootstrap]
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 17 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis