TUTORIALES DE BOOTSTRAP

Diseño con Bootstrap para crear páginas web responsivas, ejemplos de plantillas para crear proyectos web elegantes y funcionales
Diseño con Bootstrap para crear páginas web responsivas
Publicaciones
Centrar un Div con Bootstrap
Para centrar divs con Bootstrap textos, botones, forms usamos clases o reglas definidas para la alineación como align-self-center, justify-content-center
Integrar Bootstrap en una página web
Veremos como integrar fácilmente el framework Bootstrap en una página web HTML, Veremos dos formas mediante su CDN y por Descarga menos por NPM.
Menu navbar centrado Bootstrap
Para centra usamos la clase mx-auto en la lista ul del menu de navegación que por default nos proporciona el framework de diseño web responsive bootstrap.
Barra de navegación responsive con Bootstrap
Bootstrap viene integrado con gran cantidad de recursos que podemos implementar en nuestros proyectos web, ahora veremos como implementar un menú
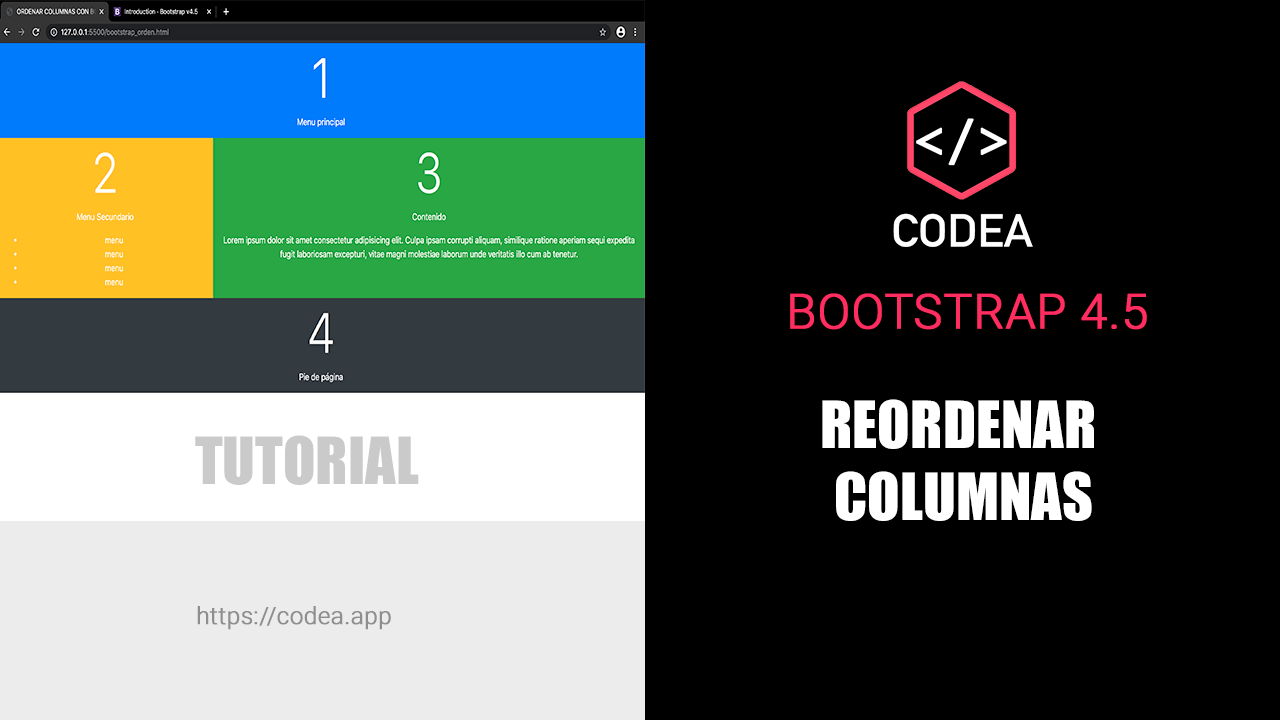
Cambiar el orden de las columnas
Para cambiar las columnas agregar la clase order-* desde 1 hasta 12, podemos jugar con los distintos tamaños sm, md y lg en esta ocasión veremos un ejemplo
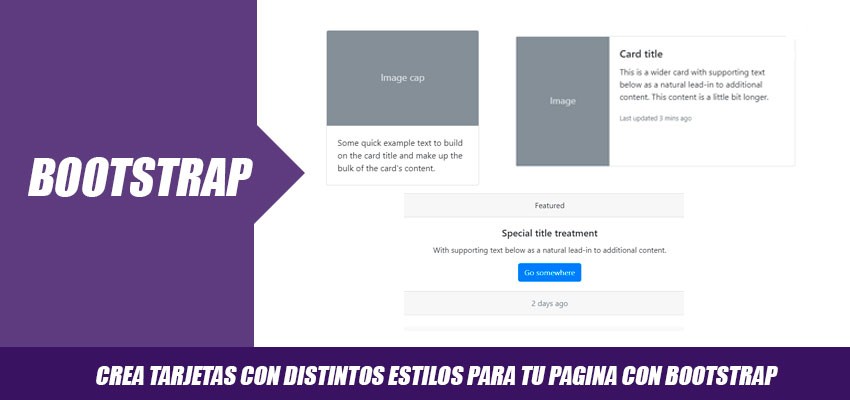
Tarjetas personalizables con Bootstrap
Crear tarjetas para presentar productos o información para tu pagina web totalmente responsive y logra personalizar fácilmente con Bootstrap en tu pagina.
Bootstrap VS Tailwind CSS
Una de las más importantes es la capacidad de personalizar estilos únicos, la velocidad en el desarrollo y el poco peso de 27kb frente a los mas de 368kb
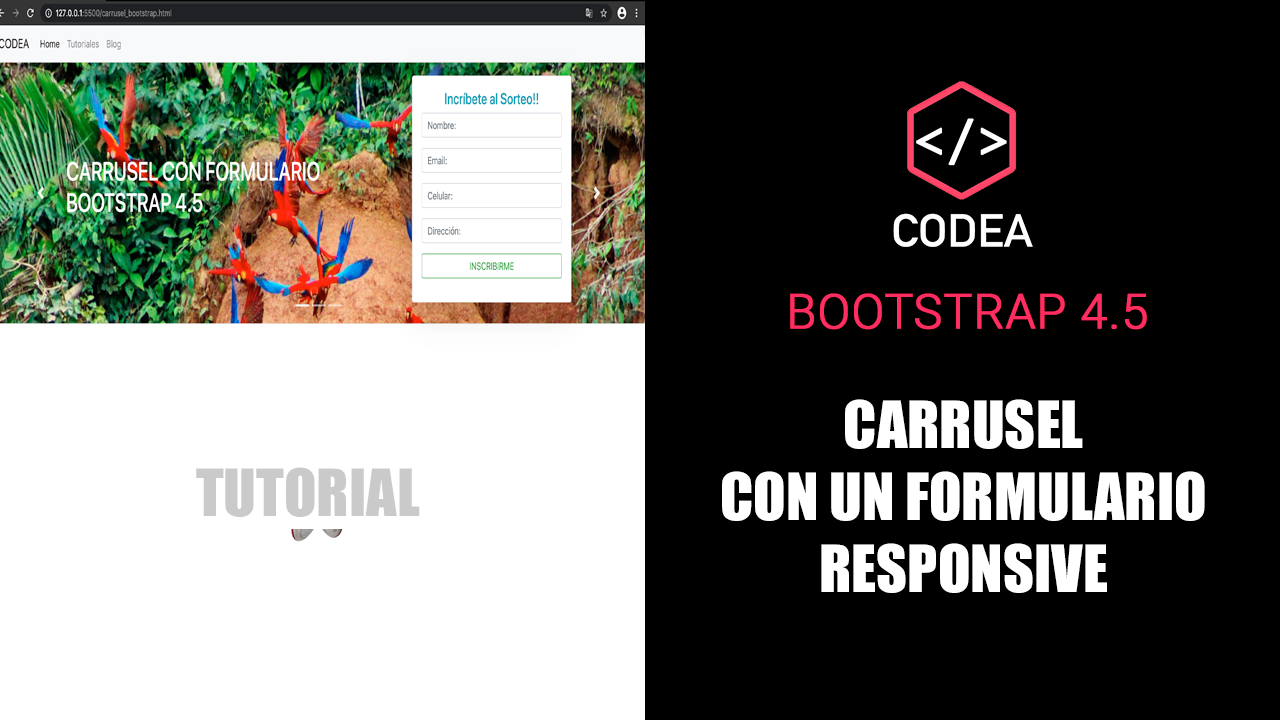
Diseño de un carrusel con formulario
Para diseñar un formulario responsive encima de un carrusel de imágenes usando Bootstrap 4.5 vamos a usar las propiedades de la clase Card, veamos.
Crear un Slider de imágenes con [Bootstrap]
Crear un carrusel de imágenes en Bootstrap 5.3 es bastante sencillo gracias a los componentes listos para usar que proporciona Bootstrap. Aquí te dejo un ejemplo básico de cómo crear un carrusel de imágenes utilizando Bootstrap 5.3
Crea un modal personalizado con Bootstrap
Agrega un Modal a tu pagina web y olvídate de los modales por defecto que te da el navegador, puedes personalizarlos como tu quieras sin mucho código
Div flotante en Bootstrap que sigue el scroll
Para crear un div flotante que siga el scroll podemos usar la clase sticky-top en una columna, veamos como implementarla en una página web.
Optimizar el CSS y JS Bootstrap de una página web con ViteJS
La optimización de archivos CSS y JS en una página web, ya sea utilizando ViteJS u otras herramientas, ofrece una serie de beneficios que impactan directamente en el rendimiento, la experiencia del usuario y otros aspectos del desarrollo web. Aquí algunos de los beneficios más destacados:
Compartir








![Crear un Slider de imágenes con [Bootstrap] Crear un Slider de imágenes con [Bootstrap]](/img/programaciones/crear-un-carrusel-de-imagenes_94.jpg)