TUTORIALES DE TAILWINDCSS

TailwindCSS
Tailwind CSS es un framework para un desarrollo rápido con CSS, basado en clases de utilidad que aplican con facilidad en el código HTML muy fácilmente
Publicaciones
Menú responsive en Tailwind, Bootstrap y CSS
Comparativas de un menu de navegación responsivo entre TailwindCSS, Bootstrap y CSS puro, haremos ejemplos prácticos que muestren las diferencias
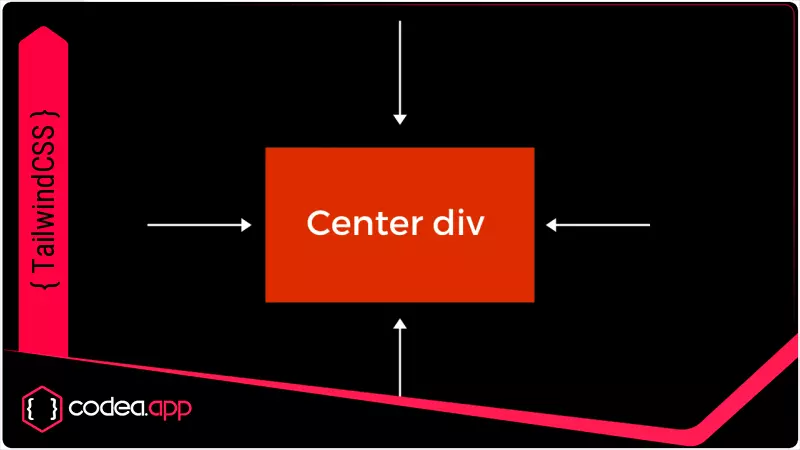
Cómo Centrar un Div con Tailwind CSS
Aprende diferentes formas de centrar un div o contenido en una página web utilizando clases de Tailwind CSS. Explora técnicas de diseño web con este popular framework CSS.
Compartir