TUTORIALES DE HTML + CSS

¡Bienvenido al fascinante mundo del desarrollo web! Si alguna vez has soñado con crear tu propio sitio web o simplemente quieres mejorar tus habilidades de codificación, estás en el lugar correcto. Codea App, tu destino virtual para convertirte en un maestro del HTML y CSS
Descubre el Poder de HTML:
En Codea App, empezamos desde cero. Nuestros tutoriales de HTML te guiarán paso a paso, desde la estructura básica de una página web hasta conceptos más avanzados como formularios y multimedia. Cada lección está diseñada para ser clara y práctica, brindándote la base sólida que necesitas para construir cualquier cosa, desde simples páginas web hasta proyectos web más complejos.
Estilo y Elegancia con CSS:
Una vez que domines HTML, es hora de darle estilo a tu creación. Nuestros tutoriales de CSS te enseñarán cómo diseñar páginas web atractivas y visualmente impactantes. Aprenderás a controlar el diseño, el color, la tipografía y otros aspectos visuales de tu sitio web. ¡Haz que tus páginas destaquen con estilo y elegancia!
Recursos Interactivos:
En Codea App, creemos en el aprendizaje práctico. Nuestros tutoriales no son solo lecturas largas; incluimos desafíos y ejercicios interactivos para que practiques lo que aprendes en tiempo real. Además, tendrás acceso a proyectos prácticos que te permitirán aplicar tus conocimientos y construir tu propio portafolio web.
Comunidad de Aprendizaje:
¿Tienes preguntas o simplemente quieres compartir tus éxitos? Únete a nuestra vibrante comunidad de aprendices en línea. Conéctate con otros entusiastas del desarrollo web, comparte consejos, obtén retroalimentación sobre tus proyectos y colabora en nuevas ideas. El aprendizaje no tiene por qué ser solitario, ¡hazlo junto a una comunidad apasionada!
Acceso Gratuito y en Cualquier Momento:
En Codea App, creemos en la accesibilidad. Todos nuestros tutoriales son gratuitos y están disponibles en cualquier momento. No hay barreras para aprender, ya sea que estés estudiando a tiempo completo, trabajando a tiempo parcial o simplemente quieras mejorar tus habilidades en tus ratos libres.
¡Sumérgete en el emocionante viaje de aprender HTML y CSS en Codea App hoy mismo! Conviértete en el arquitecto digital de tu propio mundo en línea. ¡El conocimiento está a un clic de distancia!
Comienza tu viaje de aprendizaje hoy mismo. ¡Te esperamos en la comunidad de desarrolladores Codea App!
Publicaciones
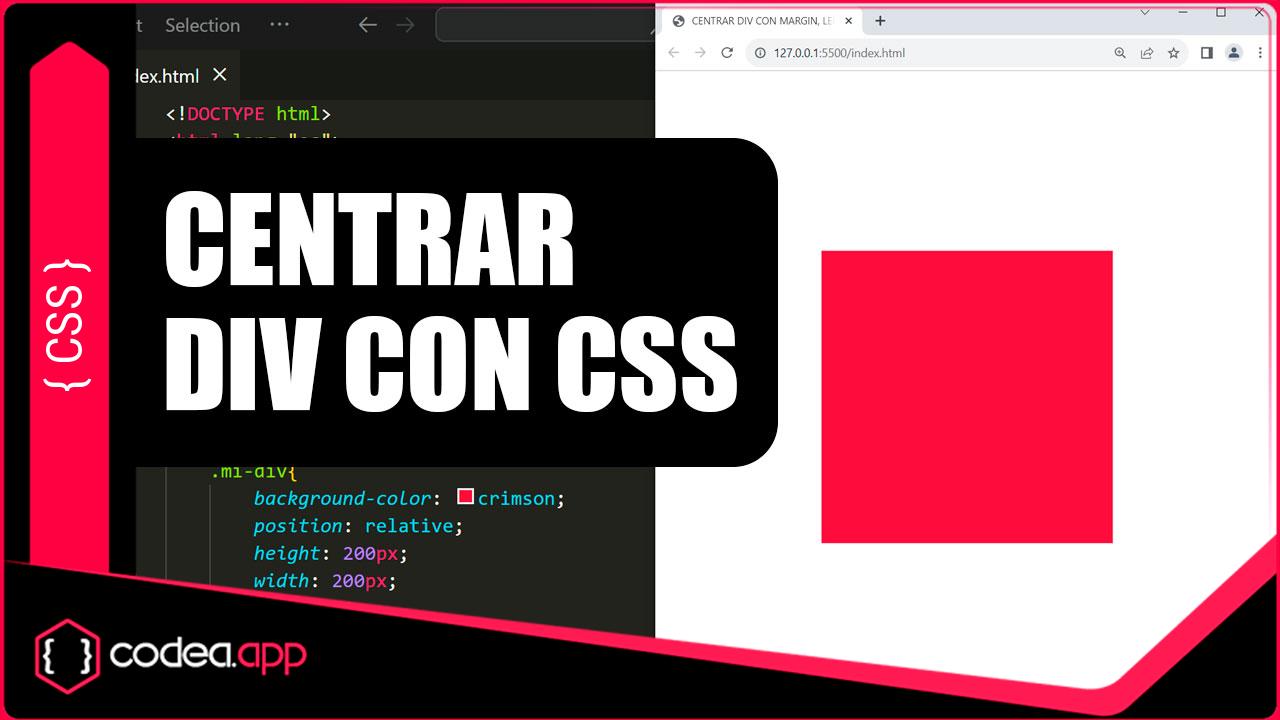
Centrar un div con CSS
Para centrar un div con FlexBox aplicamos las reglas display: flex; justify-content: center; align-items: center; a la clase del DIV contenedor que buscamos centrar en nuestra página web.
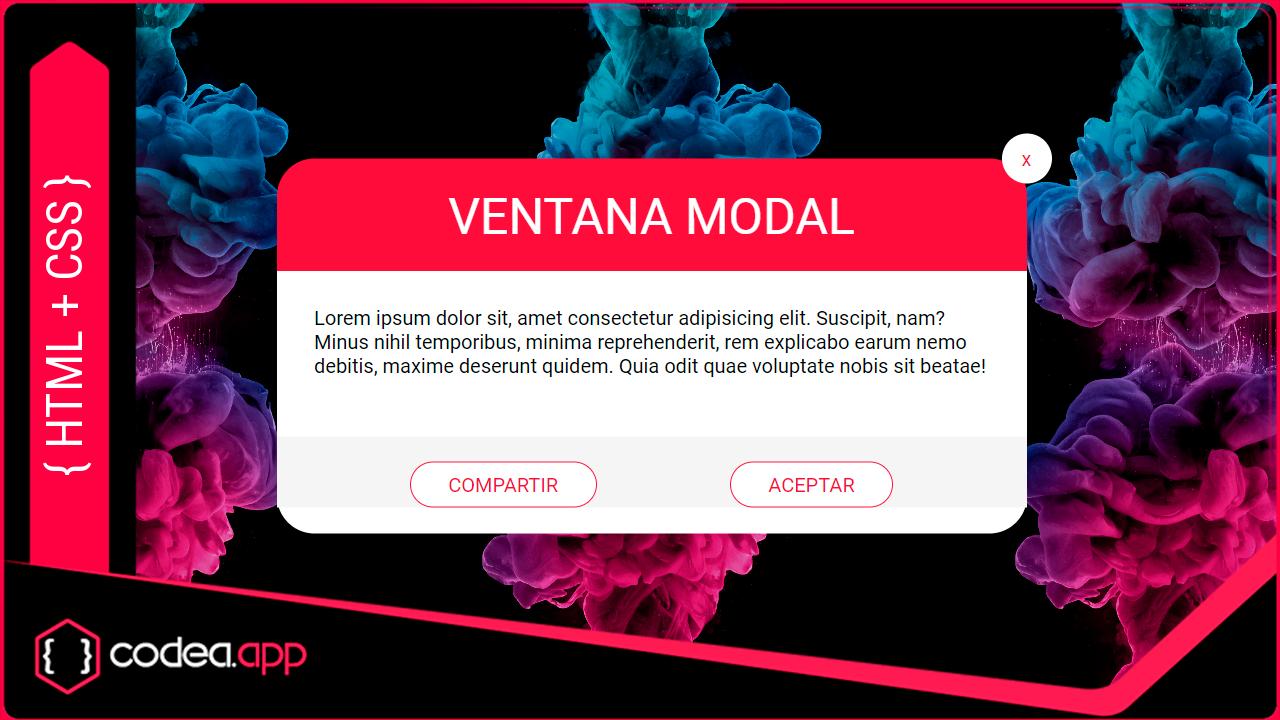
Diseñar ventana modal responsive
Para diseñar necesitas maquetar las estructura HTML, aplicar reglas CSS para el diseño y Javascript para la interacción que el usuario espera en la web.
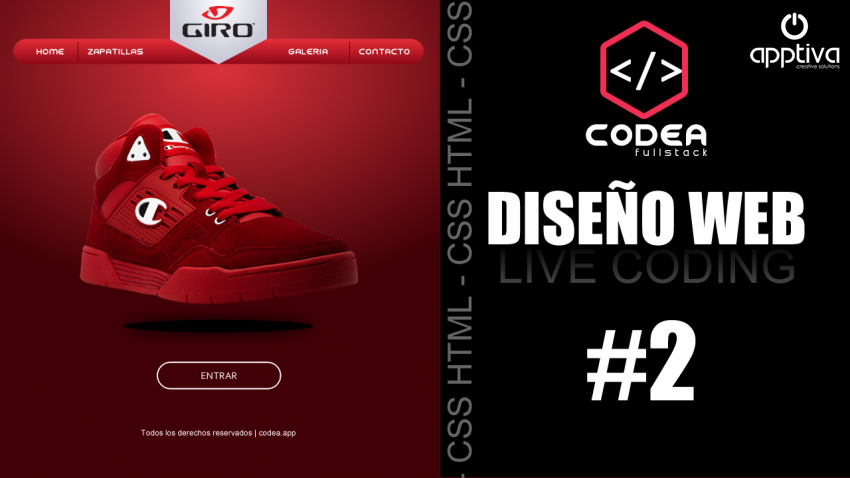
Diseño Web HTML + CSS para una tienda de zapatillas
Desarrollo de una página web en CSS y HTML aplicando un menú de navegación centrado con un logo en el medio, animación con keyframes y fondo gradientes
Poner imagen en un div responsive
Un gran tip que te permitirá poner alguna imagen deseada en la parte del fondo de una sección de tu pagina web totalmente responsive y rápido.
Dividir layout a la mitad con CSS
Para dividir un layout con CSS GRID sigamos los siguientes pasos: primero declarar dos capas dentro de un div padre, luego aplicar reglas css grid, flex.
Diseño Web en HTML + CSS para un Restaurante
Para maquetar o diseñar una web responsive en HTML y CSS debemos hacer un prediseño en un editor de imágenes luego pasamos a codearlo en Html y Css
Diseño de Card con CSS
Para diseñar tarjetas personalizadas con CSS escribimos reglas CSS afectando a contenedores o capas modificando width, margin, padding, background, etc
Diseñar el background en 50% de un H1
Diseñar un título h1 con un background css3 en blanco y negro a la mitad en un 50%, diseño de background en 50% negro y blanco con texto centrado con css
CSS en el Head
Otra forma de integrar estilos CSS en una página web es usando la etiqueta style dentro del head de una página web HTML, un ejemplo <style>estilos</style>
Centrar Botones y Animar Fondo
Para centrar usaremos flexbox y para animar un fondo los keyframes que nos permiten realizar animaciones increíbles sin javascript
Diseño Web en HTML y CSS para una constructora
Para diseñar una página web responsive con pocas líneas de código debes tener conocimientos de HTML y CSS intermedio, en esta video usaremos Bootstrap
Texto Circular con CSS y JS
Para obtener un texto circular para una página web, primero debemos tener la frase y luego dividirla con split para hacer rotar cada elemento con JS y CSS
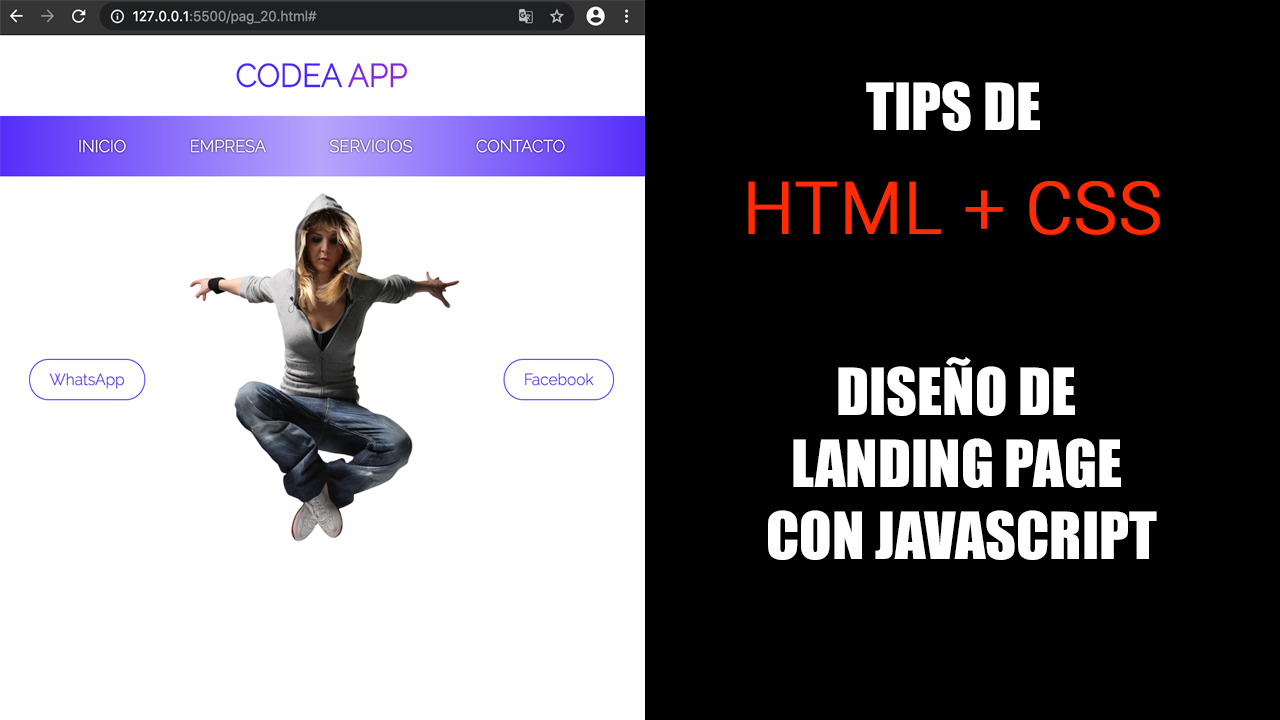
Scroll Animation Landing Page
Para la animación Scroll podemos usar HTML + CSS y Javascript en el diseño de una Landing Page, donde la combinación nos permite montar una animación fluid
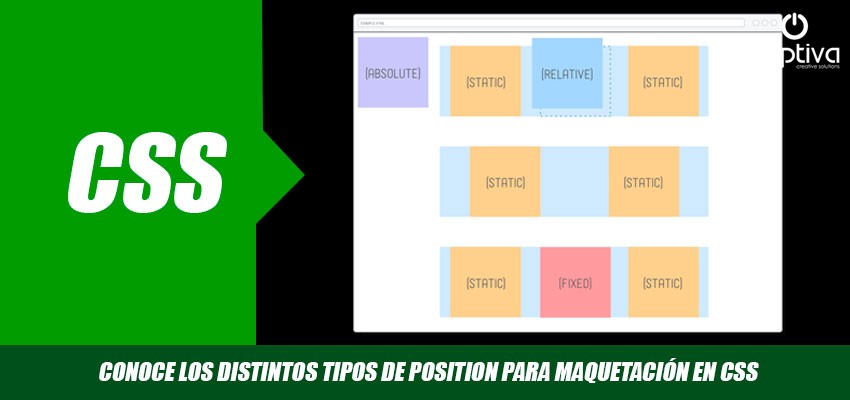
Posicionar elementos o divs con CSS
Con este tip lograrás diseños más creativos, ya que podrás tener control total sobre bloques de tu diseño web con CSS, pero no olvides la parte responsive
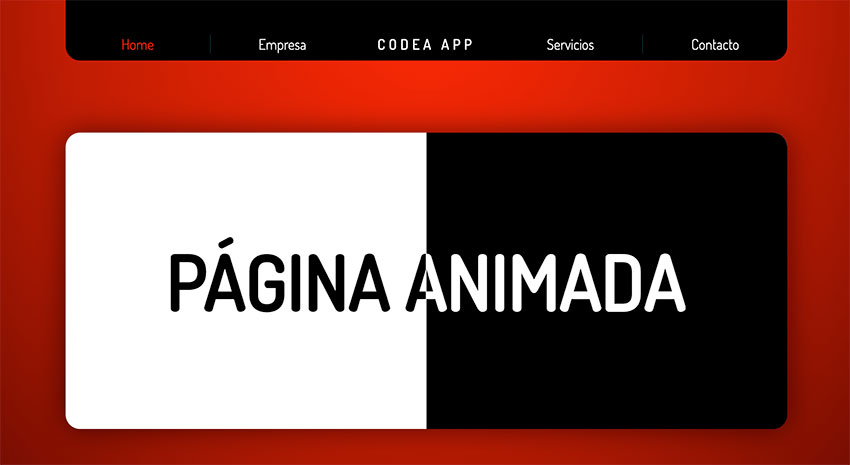
Página web animada en Html + Css y JS
Desarrollo de una plantilla de una página Web Animada usando estilos CSS y lenguaje de moda Javascript para su interacción, usaremos animation, keyframes.
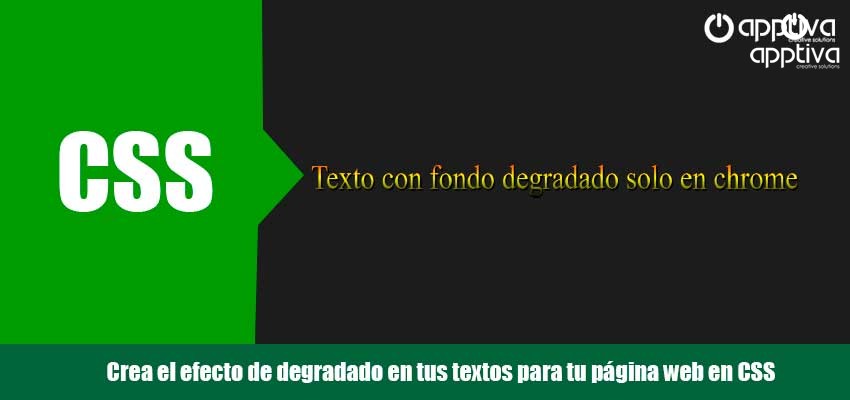
Agregar efecto degradado a texto
Con este tip podrás darle un degradado a cualquier texto que tengas en tu pagina web, así podrás resaltar de forma extraordinaria un titulo, con CSS puro
Hola Mundo con CSS
Pues básicamente declaramos una regla para la etiqueta body instanciando la Pseudoclase after y finalmente modificando la regla content con "Hola, Mundo".
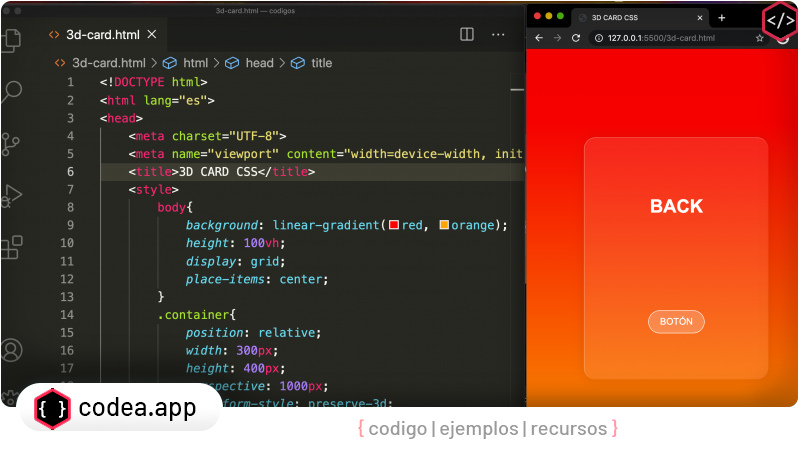
Card 3d flip básico con perspective
Para ello declaramos un contenedor con dos caras con diferente contenido, para lograr las transiciones nos ayudamos del selector hover del container
Diseñar un menu responsive
Para diseñar un menu responsive usamos CSS en menus simples, JS para darle interactividad también podemos usar Bootstrap para agilizar el desarrollo web
Diseño de un Card Animado con CSS
Veamos como diseñar una tarjeta solo con CSS con efectos como bordes difuminados usando filtros css, ademas de keyframes, aplicando a la tarjeta y el texto
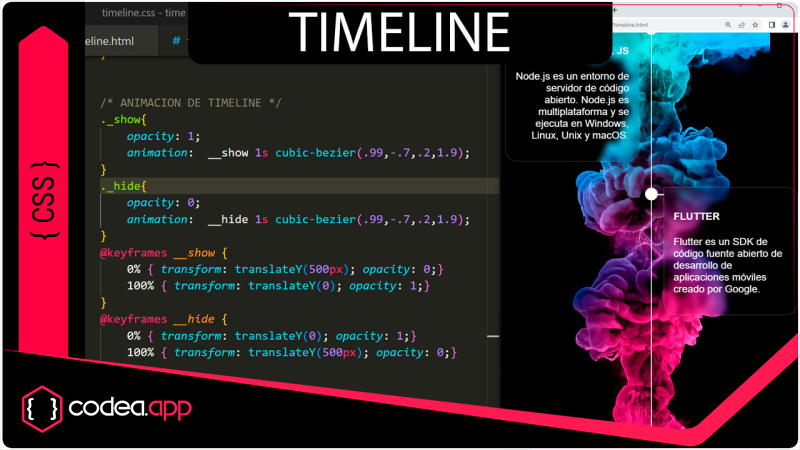
Timeline en CSS sencillo
Para crear una linea de tiempo con CSS usaremos las seudoclases selectivas impares y no impares odd y even, veamos una aplicación o ejemplo práctico.
Aprende a usar Animate.css rápido y fácil
Ahorra tiempo de desarrollo e implementa animate.css en tu proyecto para agilizar el desarrollo del frontend en tu pagina web y obtén resultados increíbles
Diseñar iconos burger y doots
Pon en practica este tip para crear desde 0 el clásico botón de menú responsive para celulares, sin ayuda de una librería que sobrecarga tu página web
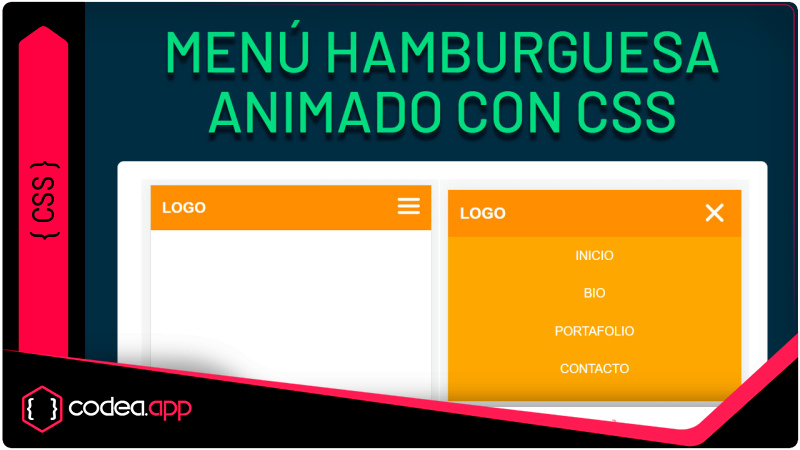
Menú Hamburguesa Animado con CSS
Para crear un menú de tipo hamburguesa aplicamos Flexbox y mediaqueris más JavaScript para la interactividad
Vincular un hoja de estilos CSS
La forma de linkear una hoja de estilos apptivaweb.css a una página web se codifica usando la etiqueta link dentro del head de la página web index.html
Landing Page con Html+Css y Js
Para maquetar una landing page debemos distribuir los elementos que la compondrán como el menu, las secciones internas.
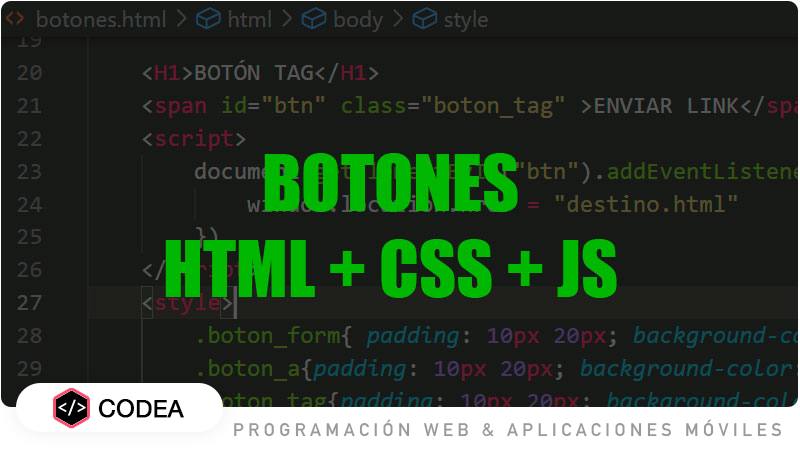
Crear un botón con Html Css
Para crear un botón declaramos una etiqueta generalmente aref o button o p etc la identificamos con un ID luego aplicamos estilos con CSS para darle diseño
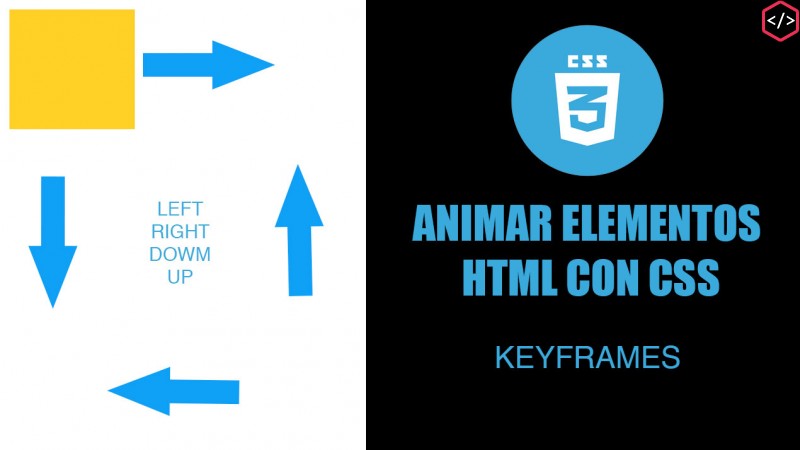
Animar elementos con CSS
Para animar elementos usamos keyframes, veamos ejemplos de animación para la derecha, izquierda, arriba y abajo jugando con la propiedad opacity de CSS.
¿Qué es una hojas de estilos CSS?
La Hoja de Estilos CSS es un lenguaje que permite configurar muchos parámetros entre ellos el color, tamaño, posición renderizado en HTML
Menú en HTML CSS y Javascript fullscreen
DISEÑO Y MAQUETACIÓN DE UN MENU ANIMADO MINIMALISTA FULLSCREEN EN HTML + CSS + JS MINIMALISTA CON LOS COLORES 2021 Ultimate Gray + Illuminating
Conoce las nuevas etiquetas HTML5 que te ayudaran a maquetar mejor
Luego de bastante tiempo de solo usar los famosos div ahora HTML evoluciono y nos brinda nuevas etiquetas desarrolladas para un tipo especial de contenido
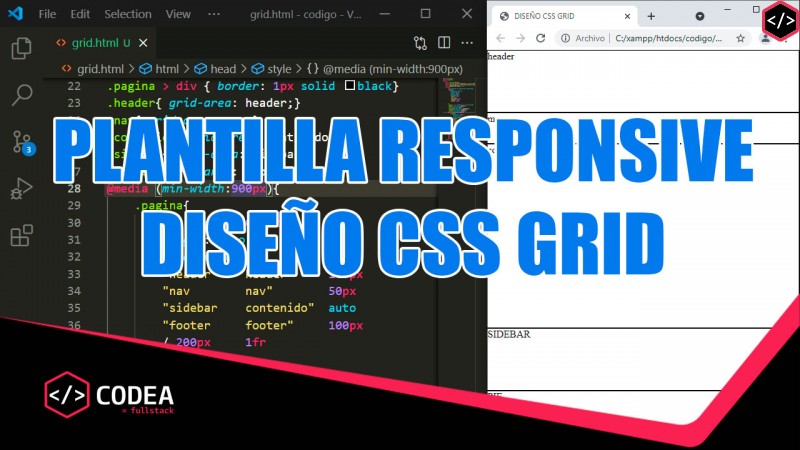
Diseño de una Layout Responsive
Para diseñar una plantilla responsiva debemos seguir los siguientes pasos: Crear un div padre con divs hijos estructurando las áreas para aplicar css Grid
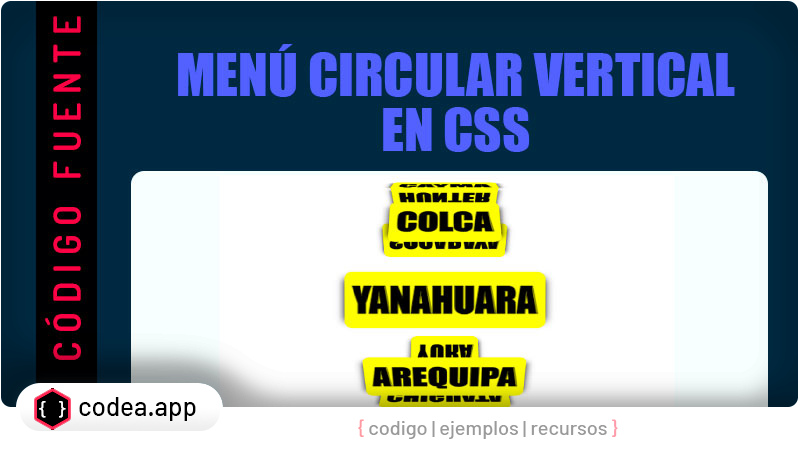
Menú CSS con animación circular 3D
Para diseñar un menu 3d css utilizamos variables y reglas que modifiquen la posición de los elementos en los ejes x y z veamos un ejemplo sencillo
Aplicar CSS en una página web
Aplicar hojas de estilos a una página web directamente en las etiquetas html mediante el parámetro style, definido por un atributo con un valor.
Ajustar texto a una imagen shape-outside
Para ajustar texto a una imagen con la propiedad shape-outside debemos insertar un párrafo y una imagen en documento HTML, luego escribimos los CSS.
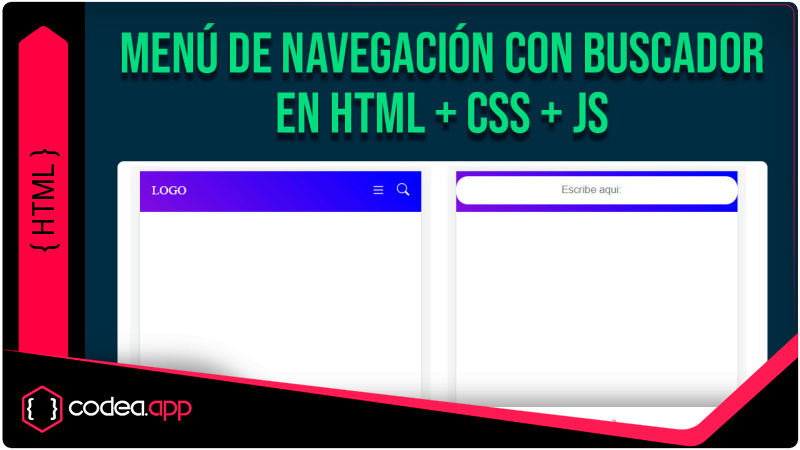
Diseño de Menú con buscador responsive en HTML + CSS + JS
Para diseño un menu de navegación con buscador responsive usaremos html y css para el diseño y Javascript para la interacción con el usuario
Estilo hoja de notas con CSS puro
Agrega un estilo de hoja de apuntes a tu diseño web con solo CSS basico, logra un cambio en tu pagina web con este ejercicio rapidamente, HTML y CSS Tip
Aplicar efectos animados con transition
Una forma muy efectiva de darle dinamismo a tu Pagina Web en estos tiempos es aplicarle una serie de efectos a algunos elementos que tengas implementados.
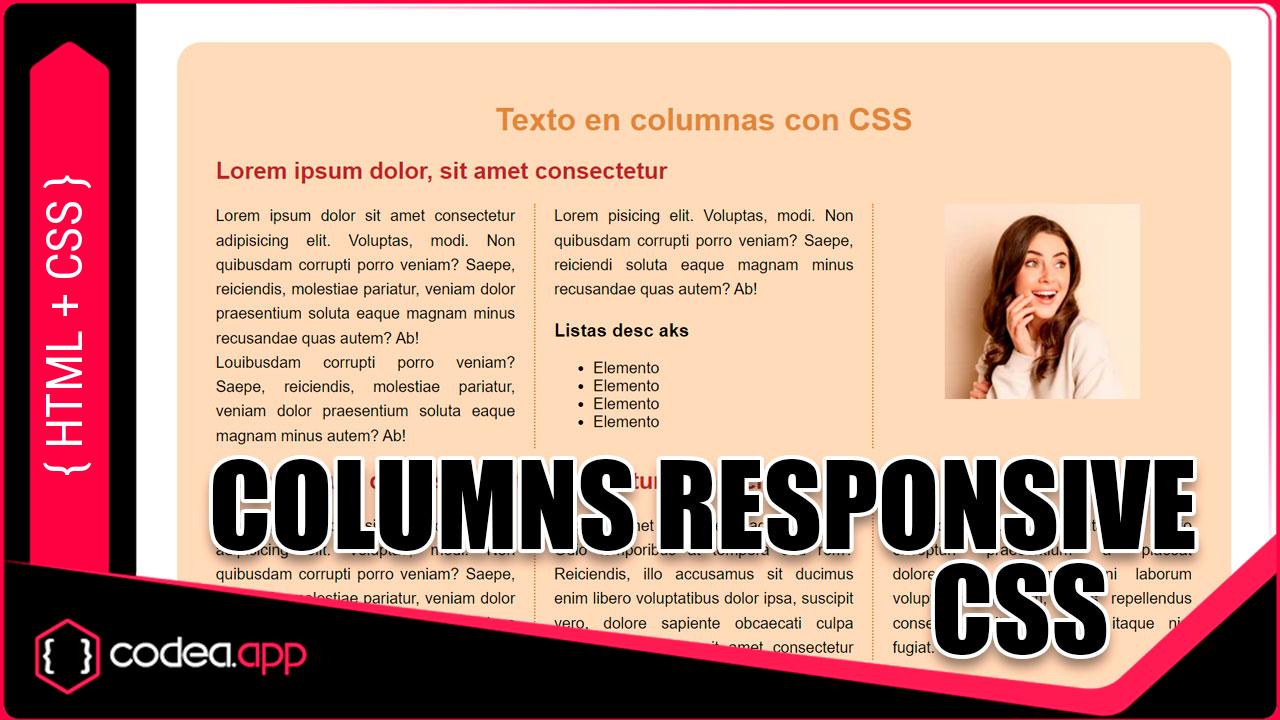
Columnas Responsivas en HTML y CSS
Para obtener columnas en CSS responsive agregamos la propiedad columns que divide proporcionalmente el contenido en el número de columnas indicado. Columns: 2 200px por ejemplo.
Optimizar CSS en una página web
Para mejorar el rendimiento y los tiempos de carga de una Hoja de estilos aprende a usar Purgue para reducir el tamaño de CSS y/o JS ejemplo con Bootstrap
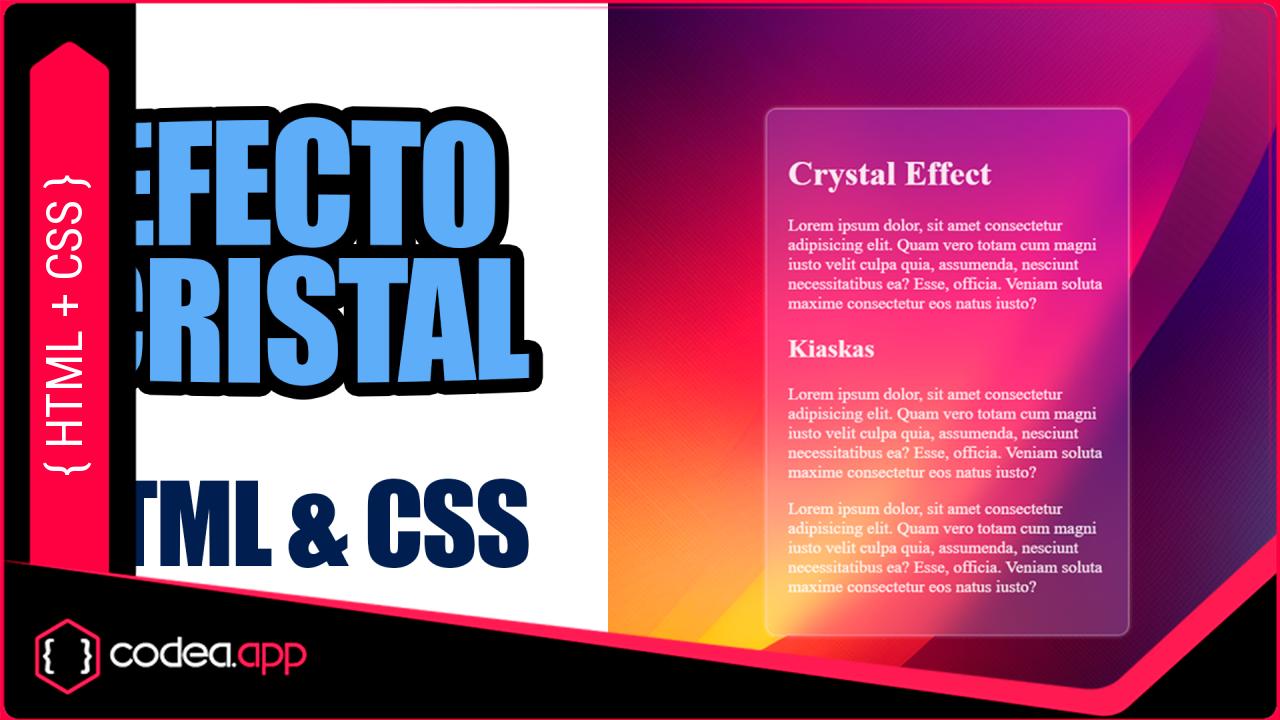
Efecto Glassmorphism Mejora el diseño de tu página web
El efecto Glassmorphism es una tendencia de diseño que busca imitar la apariencia del vidrio translúcido. Se logra utilizando fondos semitransparentes, desenfoque y sombras para crear una sensación de profundidad y transparencia.
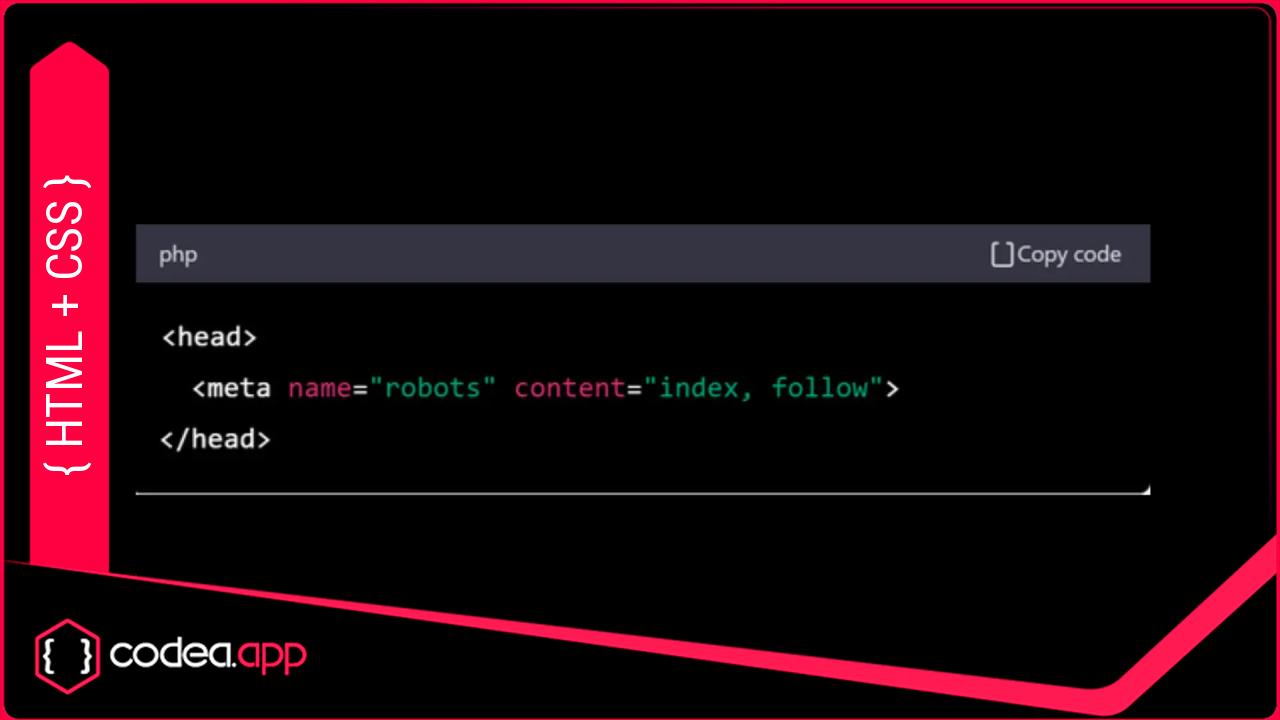
Cómo poner "noindex" y "nofollow" en una página web
Cómo poner "noindex" y "nofollow" en una página web para bloquear la indexación (implementación HTML)
Crear URLs amigables con .htaccess para una página web básica
Mejora la experiencia de usuario y el SEO de tu web con URLs amigables. Descubre cómo eliminar las extensiones de tus archivos y crear URLs fáciles de recordar con .htaccess.
Compartir