12 septiembre, 2019
Centrar un Div con Bootstrap
Para centrar divs con Bootstrap textos, botones, forms usamos clases o reglas definidas para la alineación como align-self-center, justify-content-center
Suscríbete a nuestro canal en Youtube
Suscríbirse¿Cómo centrar elementos HTML con Bootstrap?
Para poder centrar elementos (divs, botones, imágenes, tablas, formularios, card, etc) solo debemos conocer las clases determinadas para centrar de Bootstrap 5.0. que podemos obtenerlo desde la web oficial de bootstrap En este tutorial veremos en detalle cada elemento a centrar con esta versión de Bootstrap.
Para centrar un elemento absolutamente vertical u horizontal debemos tener claro el ancho y la altura del contenedor, pues el elemento a centrar debe ser menor al contenedor. En este tips vamos a centrar un elemento div o capa en el centro de la pantalla de la página web tanto horizontalmente como verticalmente, esto lo vamos a realizar con las mismas reglas que nos provee el Frameworks de maquetación responsive Bootstrap, y sin la necesidad de agregar otra hoja de estilos para agregar reglas CSS o sobreescribirlas.
Indice
- Centrar un div o varios
- Centrar un texto
- Centrar un botón
- Centrar una tabla
- Centrar una imagen
- Centrar el menú de navegación
- Centrar un botón encima de una imagen
- Centrar un formulario
¿Cómo centrar un div o varios divs?
Centrar una capa horizontalmente
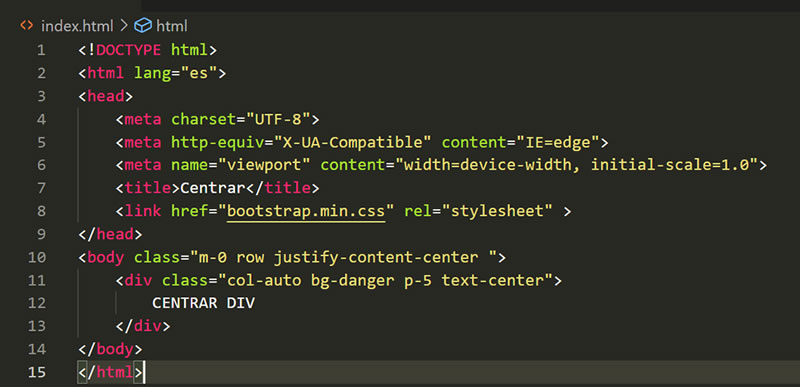
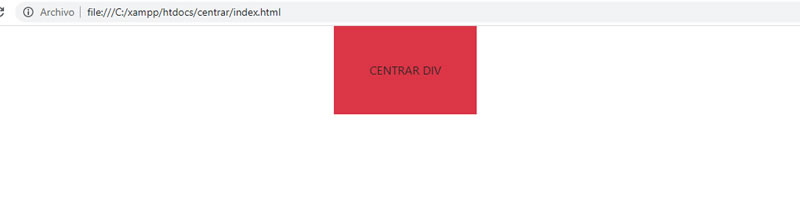
En ocasiones solo necesitamos centrar un div horizontalmente en una página web, solo necesitamos declarar row y la clase justify-content-center. El div a centrar debe tener un ancho y para ello usamos col-auto y listo con ello obtendremos un div centrado horizontal.

Quedaría asi

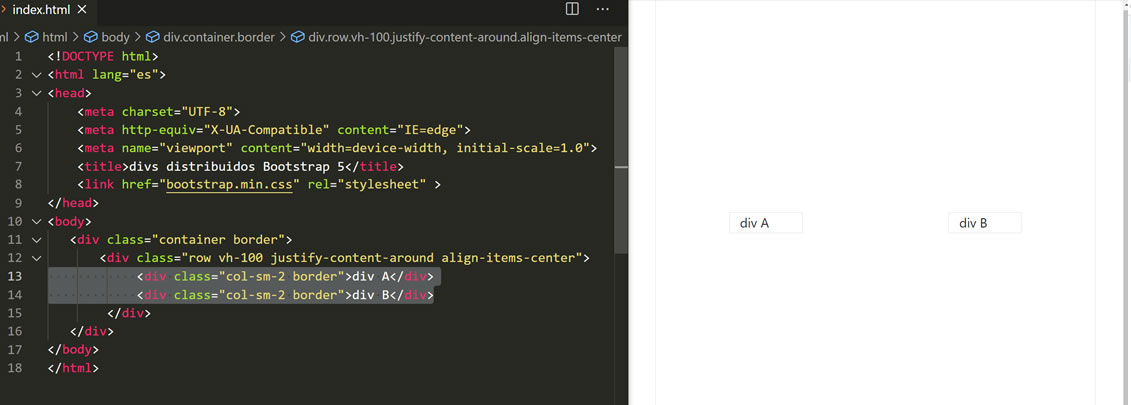
Centrar un div en forma horizontal y vertical
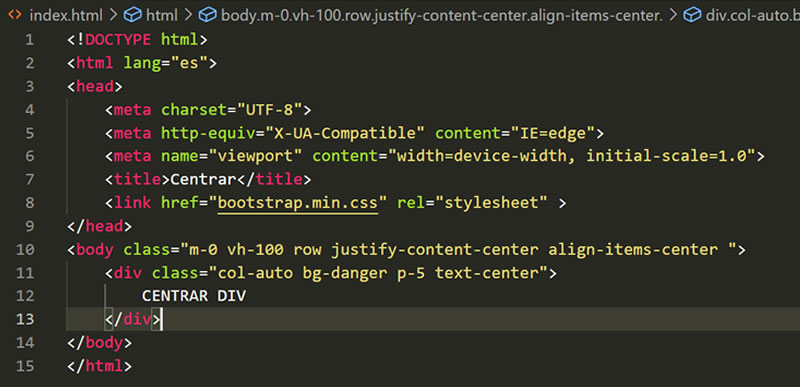
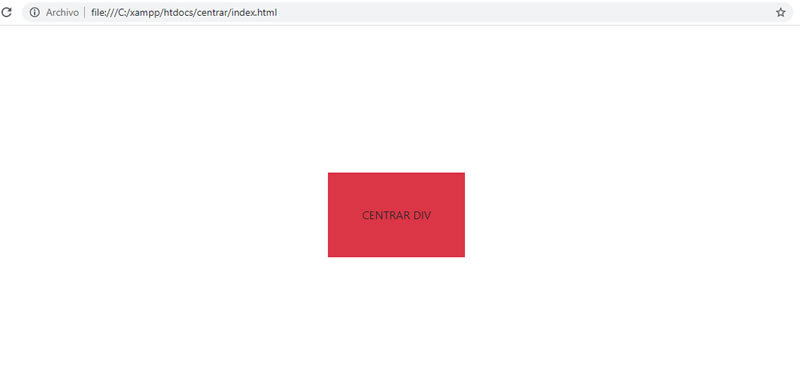
Centrado absoluto es decir vertical y horizontalmente para ello agregamos una altura puede ser con vh-100 o estilos personalizados para variar la altura, y la clase align-items-center y listo tendremos un div centrado al medio, completamente centrado en su eje vertical y horizontal. Obviamente este div centrado puede servirnos para alojar más elementos contenedor o display.

Y el resultado quedaria así

Otro ejemplo más simple o más elegante (para copy y paste):
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Centrar DIV con Bootstrap</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
</head>
<body class="d-flex align-items-center justify-content-center" style="min-height: 100vh;" >
<div class="text-center bg-danger rounded-3 p-5 shadow-lg text-white">
<h1>Contenido Centrado</h1>
<p>Este es un ejemplo de cómo centrar un div con Bootstrap 5.</p>
</div>
</body>
</html>
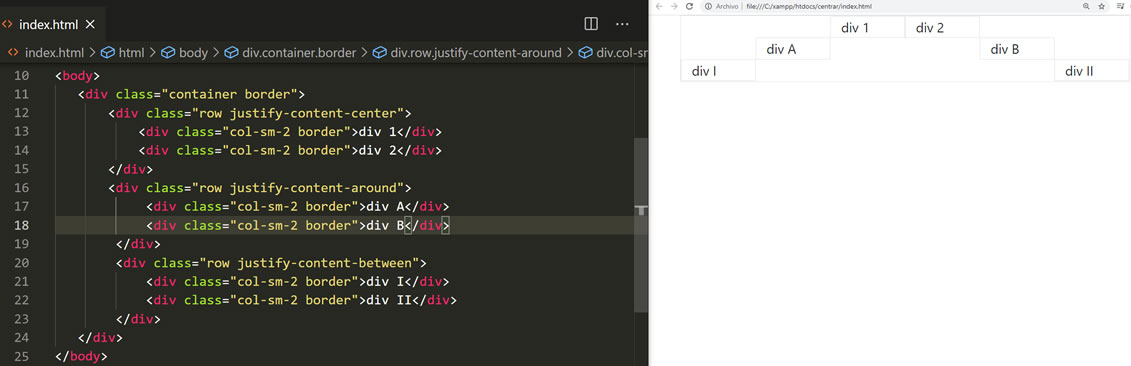
Centrar o distribuir divs horizontalmente
Básicamente estamos centrando dos div con un distribución espaciada entre el contenedor, cada uno de ello y el espacio entre ellos, si deseamos centrar tres o más divs simplemente incrementamos el número de div con la clase col-x-x ... siempre y cuando no sobrepase las 12 partes del sistema de grillas de Bootstrap, caso contrario solo usar la clase col digamos para más de 12 celdas o partes.

Centrar div verticalmente y distribuirlos horizontalmente
Aqui podemos intercambiar las clases justify-content-around, justify-content-between o simplemente justify-content-center

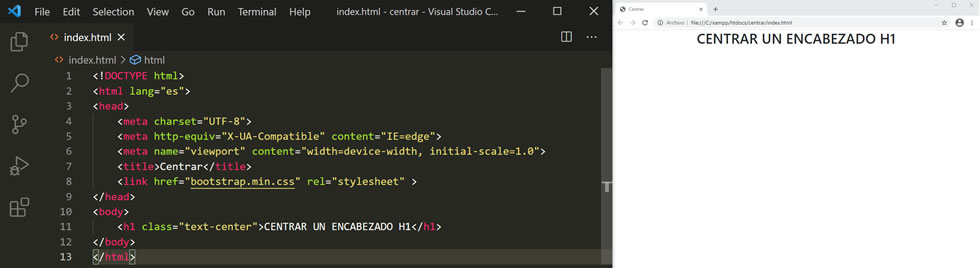
¿Cómo centrar un texto usando Bootstrap?
Si de texto se trata generalmente basta con llamar a la clase text-center
Centrar un h1

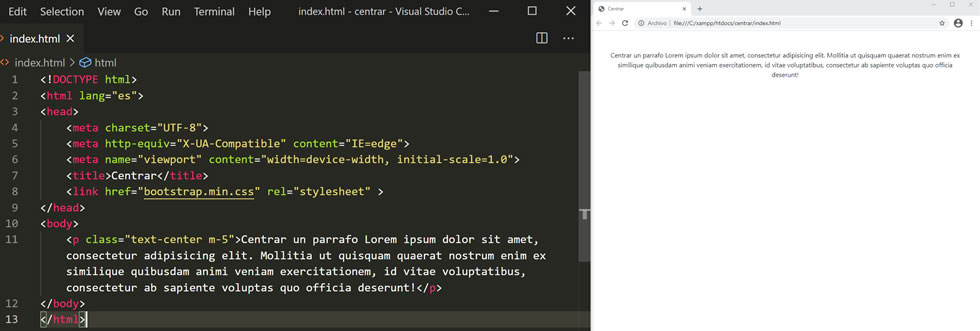
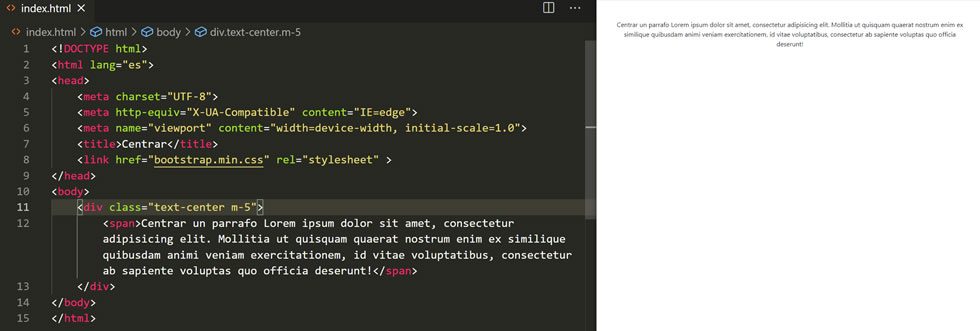
Centrar un parrafo

Centrar un span

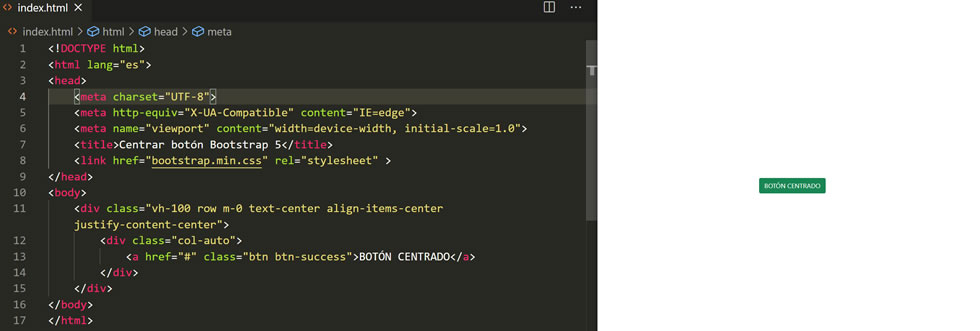
¿Cómo centrar un botón absolutamente vertical y horizontalmente?
Para centrar un botón absolutamente con Bootstrap es decir al medio de su contenedor , debemos darle un altura de definida en este caso le damos la clase vh-100 si se quiere modificar dicha altura a una menor debemos crear una clase personalizada e indicar la altura en px u otra unidad de medida, finalmente con col-auto indicamos que tome el ancho del contenido a centrar.

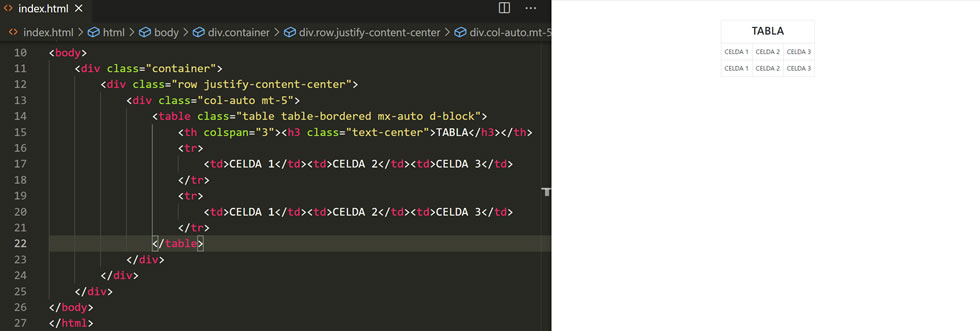
¿Cómo centrar una tabla con Bootstrap 5 ?
Para centrar una tabla debemos tener en cuenta
- Un div con la clase container
- Un div hijo con la clase row y justify-content-center para centrar el contenido
- y Finalmente declaramos un div con la clase col-auto para contener la tabla con el ancho de la misma y centrar horizontalmente

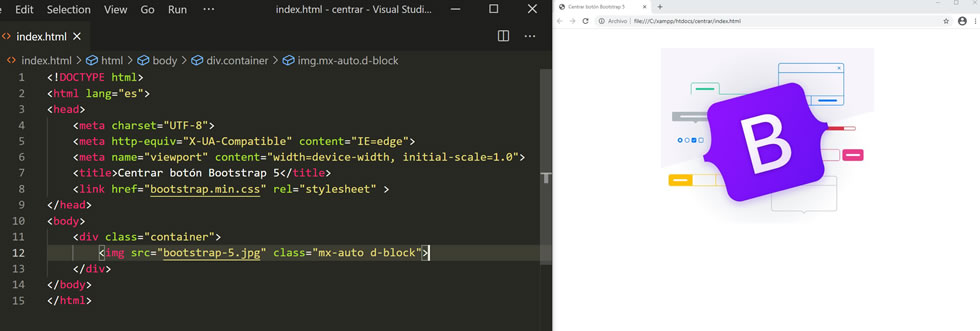
¿Centrar un imagen con Bootstrap V5?
Centrar una imagen es relativamente sencillo solo debemos tener en cuenta;
- Un contenedor div con la clase container
- Y la imagen con la clase mx-auto d-block

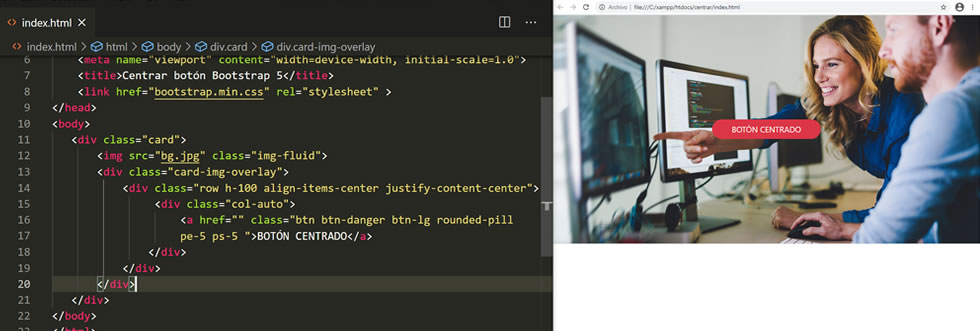
¿Cómo centrar un botón sobre una imagen ?
En ocasiones necesitamos centrar un botón de acción sobre una imagen, en este ejemplo podemos ver que el botón esta centrado en una imagen completamente al medio. Para lograrlo debemos usar la clase card. Veamos:
- Declaramos un div con la clase card
- Indicamos la imagen y la case img-fluid para que se ajuste al width de la pantalla.
- Declaramos un div con la clase card-img-overlay, este se colocará encima de la imagen
- Dentro declaramos las clases row, align-items-center h-100 y justify-content-center
- Finalmente podemos declarar el botón o integrar un div con la clase col-auto

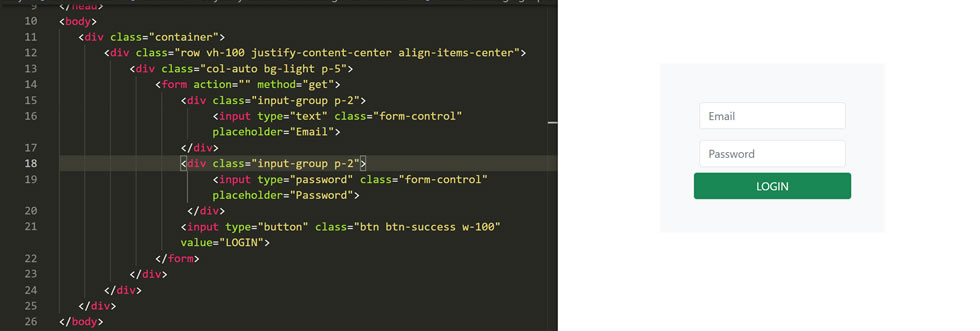
¿Cómo centrar un formulario con Bootstrap 5?
Para el ejemplo crearemos un formulario simple de login con su cajas de texto para email y password además del botón de envio submit.
Esta demás decir que un formulario generalmente debe estar centrado. Para obtenerlo sigamos los siguientes pasos:
- Un div con la clase container
- Un div hijo con la clase row, vh-100, justify-content-center y align-items-center
- Dentro un div con la clase col-auto o simplemente con una medida relativa col-sm-4
- Declaramos finalmente el formulario con sus respectivos elementos input y estilos.

CENTRAR UN DIV SOLO CON CSS
¿Se puede centrar un div solo con CSS?. Pues claro que si y probablemente sea mucho más sencillo y se use menos recursos con esto me refiero a codear menos código CSS, una de las ventajas en el desarrollo de una página web orientada al SEO nos puede ser de mucha ayuda usar menos código unos cuantos bytes o decenas de kb y no cargar los más 190 kb que pesa Bootstrap y que probablemente no se usen todos, esto claro se traduce en velocidad de descarga de la página web, si quieres ver cómo se puede programar el centrado con solo css haz click en el siguiente link div centrado solo con css.
CONCLUSIÓN DEL TIP BOOTSTRAP
Entonces vemos que es relativamente sencillo centrar un elemento HTML con CSS en este caso un DIV con Bootstrap, sin agregar CSS adicionales. Objetivamente esto ayuda bastante a tener menos código, por tanto en una estrategía SEO es genial para obtener mayor velocidad de carga de nuestro proyecto Web, aunque poquito pero ayuda bastante.
Listo, hasta un próximo tip de diseño web.
Leido 263606 veces
Demo
 Diseño Web Responsive con Bootstrap
Diseño Web Responsive con Bootstrap
Curso de Diseño Web con Bootstrap para una tienda de vestidos
Descarga del código fuente
USD 0.00




