Diseño de un botón con XML en Android
Para diseñar un botón debemos aplicar degradado, bordes redondeados y transparencia a un componente de tipo button en una app Android, con xml
INDICE
- 1. Por Qué Usar XML para Diseñar Botones en Android?
- 2. Paso 1: Crear un Botón Básico en XML
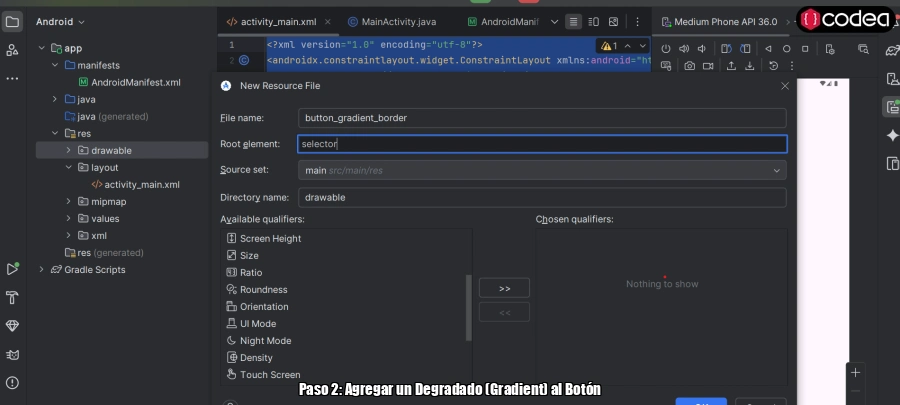
- 3. Paso 2: Agregar un Degradado (Gradient) al Botón
- 4. Paso 3: Incorporar Bordes (Stroke) al Botón
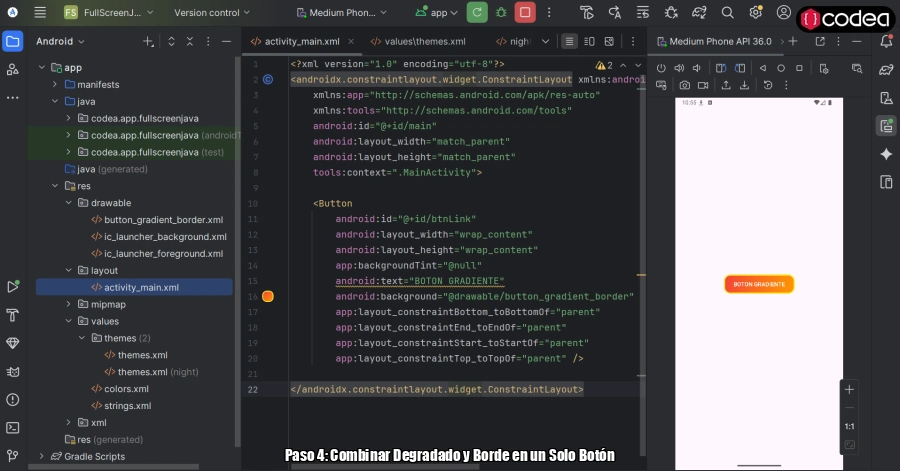
- 5. Paso 4: Combinar Degradado y Borde en un Solo Botón
- 6. Consejos Avanzados para Botones con Degradado y Borde en Android
- 7. Cómo Modificar el Diseño de un Botón con Degradado en Android Solo con Código Java
- Descargar fuente código
¡Hola, desarrolladores Android! Si estás buscando cómo diseñar un botón en Android con XML que destaque visualmente, has llegado al lugar correcto. En el mundo del desarrollo de apps móviles, un botón bien diseñado no solo mejora la experiencia de usuario (UX), sino que también puede aumentar la retención de usuarios en un 20-30%, según estudios de Google. En esta guía paso a paso, nos enfocaremos en crear botones con degradados (gradients) y bordes (borders) usando solo XML. Olvídate de código Java o Kotlin complicado: todo se resuelve en archivos de drawable.
Si buscas tutoriales sobre diseño de botones Android XML, botones con degradado en Android o agregar bordes a botones en XML, este post te cubre. ¡Empecemos!
Por Qué Usar XML para Diseñar Botones en Android?
Android Studio permite definir estilos visuales directamente en XML mediante drawables. Esto es ideal para:
- Reutilización: Un solo archivo XML se puede aplicar a múltiples botones.
- Rendimiento: No depende de runtime, lo que acelera la carga de la app.
- Personalización: Fácil agregar degradados lineales, radiales o bordes redondeados.
Paso 1: Crear un Botón Básico en XML
Primero, genera un archivo drawable simple. Ve a res/drawable/ y crea button_basic.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#4CAF50" />
<corners android:radius="8dp" />
</shape>
Aplícalo a tu botón en el layout (activity_main.xml):
<Button android:id="@+id/myButton" android:layout_width="wrap_content" android:layout_height="wrap_content"app:backgroundTint="@null"android:text="Botón Básico" android:background="@drawable/button_basic" />
¡Listo! Tienes un botón verde con esquinas redondeadas. Ahora, elevémoslo con degradados y bordes.
Paso 2: Agregar un Degradado (Gradient) al Botón

Paso 2: Agregar un Degradado (Gradient) al Botón
Para un botón con degradado en Android XML, usa el elemento . Crea button_gradient.xml en res/drawable/:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FF6B6B"
android:endColor="#4ECDC4"
android:angle="45"
android:type="linear" />
<corners android:radius="12dp" />
</shape>
- startColor/endColor: Colores inicial y final del degradado.
- angle: Dirección (0° horizontal, 90° vertical).
- type: linear para lineal, radial para circular.
Actualiza tu botón: android:background="@drawable/button_gradient". ¡El resultado? Un botón vibrante que pasa de rojo a turquesa, perfecto para CTAs en apps de e-commerce.
Paso 3: Incorporar Bordes (Stroke) al Botón
Los bordes en botones Android XML se logran con <stroke>. Modifica o crea button_border.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="2dp"
android:color="#FFFFFF" />
<solid android:color="#2196F3" />
<corners android:radius="8dp" />
</shape>
- width: Grosor del borde.
- color: Color del borde (usa blanco para contraste).
Aplícalo y verás un borde nítido alrededor de un fondo azul. Ideal para botones secundarios en interfaces minimalistas.
Paso 4: Combinar Degradado y Borde en un Solo Botón

Paso 4: Combinar Degradado y Borde en un Solo Botón
¡La magia sucede al unirlos! Crea button_gradient_border.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FF9800"
android:endColor="#F44336"
android:angle="135"
android:type="linear" />
<stroke
android:width="3dp"
android:color="#FFEB3B" />
<corners android:radius="15dp" />
</shape>
Este botón tiene:
- Degradado naranja-rojo en diagonal.
- Borde amarillo grueso.
- Esquinas muy redondeadas para un look moderno.
En tu layout: android:background="@drawable/button_gradient_border". Prueba en emulador: ¡impresionante!
Ejemplo Completo en Layout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btnLink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="@null"
android:text="BOTON GRADIENTE BORDER"
android:background="@drawable/button_gradient_border"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Consejos Avanzados para Botones con Degradado y Borde en Android
Estados del Botón: Usa <selector> para pressed/focused. Crea button_states.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<gradient android:startColor="#FF5722" android:endColor="#D32F2F" android:angle="45" />
<stroke android:width="2dp" android:color="#FFC107" />
</shape>
</item>
<item android:state_focused="true">
<shape android:background="@drawable/button_gradient_border" />
</item>
<item>
<shape android:background="@drawable/button_gradient_border" />
</item>
</selector>
- Aplícalo con android:background="@drawable/button_states".
- Compatibilidad: Funciona en API 21+. Para versiones antiguas, usa AppCompatButton.
- Herramientas: Prueba en Android Studio's Layout Editor. Para inspiración, busca "UI kits Android buttons" en GitHub.
¡Diseña Botones Increíbles Hoy!
Con esta guía, ya sabes cómo diseñar un botón en Android con XML incluyendo degradados y bordes. Es simple, eficiente y eleva tu app al siguiente nivel. ¿Probaste el código? Comparte en comentarios tu resultado o varia el degradado para tu proyecto.
Si te gustó, suscríbete para más tutoriales de desarrollo Android, como "RecyclerView con XML" o "Animaciones en botones". ¡Dale like y comparte para ayudar a otros devs!
Cómo Modificar el Diseño de un Botón con Degradado en Android Solo con Código Java

Cómo Modificar el Diseño de un Botón con Degradado en Android Solo con Código Java
Si has tenido problemas con degradados en botones XML que no se muestran (como en temas Material), aquí va una solución simple y directa: hazlo todo por código Java. Olvídate de archivos drawable; crea el degradado en runtime y aplícalo al botón. Esto funciona en cualquier tema, API 21+, y es súper ligero.
En este post corto, te muestro cómo crear un botón con degradado lineal, bordes redondeados y stroke (borde). ¡Copia-pega y listo! Ideal para prototipos rápidos o apps legacy.
Requisitos Rápidos
- Android Studio actualizado.
- Un Button básico en tu layout (activity_main.xml):
xml
<Button
android:id="@+id/myButton"
android:layout_width="200dp"
android:layout_height="50dp"
android:text="Botón con Degradado"
android:layout_centerInParent="true" />
Código Java: Crea y Aplica el Degradado
En tu MainActivity.java, en onCreate(), agrega esto después de setContentView():
java
import android.graphics.Color;
import android.graphics.drawable.GradientDrawable;
import android.os.Bundle;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Encuentra el botón
Button myButton = findViewById(R.id.myButton);
// Crea el GradientDrawable
GradientDrawable gradientDrawable = new GradientDrawable();
gradientDrawable.setShape(GradientDrawable.RECTANGLE); // Forma rectangular
gradientDrawable.setColors(new int[] {Color.parseColor("#FF6B6B"), Color.parseColor("#4ECDC4")}); // Colores: rojo a turquesa
gradientDrawable.setOrientation(GradientDrawable.Orientation.TL_BR); // Dirección: de top-left a bottom-right (diagonal)
gradientDrawable.setCornerRadius(12f); // Esquinas redondeadas (12dp)
gradientDrawable.setStroke(2, Color.WHITE); // Borde: 2dp blanco
// Aplícalo como fondo
myButton.setBackground(gradientDrawable);
// Opcional: Color de texto para contraste
myButton.setTextColor(Color.WHITE);
}
}
¿Qué Hace Cada Línea?
- GradientDrawable gradientDrawable = new GradientDrawable();: Crea el objeto base.
- setColors(new int[] {...}): Define el degradado con array de colores (hex o Color.parseColor).
- setOrientation(...): Elige dirección (TL_BR para diagonal, TOP_BOTTOM para vertical).
- setCornerRadius(12f): Radio de esquinas en dp (float).
- setStroke(2, Color.WHITE): Grosor y color del borde.
- setBackground(gradientDrawable): ¡Lo asigna al botón!
Variaciones Rápidas
- Degradado Radial: gradientDrawable.setGradientType(GradientDrawable.RADIAL_GRADIENT);
- Más Colores: setColors(new int[] {Color.RED, Color.YELLOW, Color.BLUE});
- Estados (Pressed): Usa StateListDrawable para cambiar en press, pero por ahora, esto es básico.
Prueba y Tips
- Ejecuta en emulador (API 28+). ¡El degradado se ve perfecto!
- Si usas Kotlin, traduce fácil: myButton.background = gradientDrawable.
- Rendimiento: Cero overhead, ya que es nativo de Android.
¡Boom! Tu botón ahora tiene degradado solo con Java. ¿Funciona? Prueba y comenta variaciones. Para más, busca "GradientDrawable Android tutorial". ¡Comparte si te sirvió! 🚀
Leido 17822 veces | 1 usuarios
Diseño de un botón con XML en Android
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 25 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis