Drawer con Tabs
Para crear un drawer con tabs integraremos en un fragmento inicial el componente tablayout e inflaremos un adapter con pagerAdapter
Implementación de una aplicación Android con los siguientes componentes:
- Menu Drawer
- TabLayout
- ViewPage
- PagerAdapter
Al fragmento home_fragment integraremos el tablayout para incluir tres fragmentos, el componente Tablayout nos permitirá un desplazamiento entre cada fragmento.
Desarrollo con Android Studio con el lenguaje Java y XML.
Algo muy importante para la compatibilidad es que estamos en Android Legacy antes de AndroidX.
Veamos parte del código:
public class HomeFragment extends Fragment {
private HomeViewModel homeViewModel;
private ViewPager _pages;
private TabLayout _tabs;
private PagerAdapter _adapter;
public View onCreateView(@NonNull LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
homeViewModel =
ViewModelProviders.of(this).get(HomeViewModel.class);
View root = inflater.inflate(R.layout.fragment_home, container, false);
_tabs = root.findViewById(R.id.menutabs);
_pages = root.findViewById(R.id.pagetabs);
_tabs.addTab(_tabs.newTab().setIcon(R.drawable.ic_menu_camera).setText("FRUTAS"));
_tabs.addTab(_tabs.newTab().setIcon(R.drawable.ic_menu_camera).setText("VERDURAS"));
_tabs.addTab(_tabs.newTab().setIcon(R.drawable.ic_menu_camera).setText("MENESTRAS"));
_adapter = new PagerAdapter(getActivity().getSupportFragmentManager(),_tabs.getTabCount());
_pages.setAdapter(_adapter);
_pages.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(_tabs));
_tabs.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
_pages.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
return root;
}
public class PagerAdapter extends FragmentPagerAdapter{
int _numerodetabs;
public PagerAdapter(FragmentManager fm, int numerodetabs) {
super(fm);
this._numerodetabs = numerodetabs;
}
@Override
public Fragment getItem(int i) {
Fragment fragment = null;
switch (i){
case 0: fragment = new FrutasFragment(); break;
case 1: fragment = new VerdurasFragment(); break;
case 2: fragment = new MenestrasFragment(); break;
}
return fragment;
}
@Override
public int getCount() {
return _numerodetabs;
}
}
}
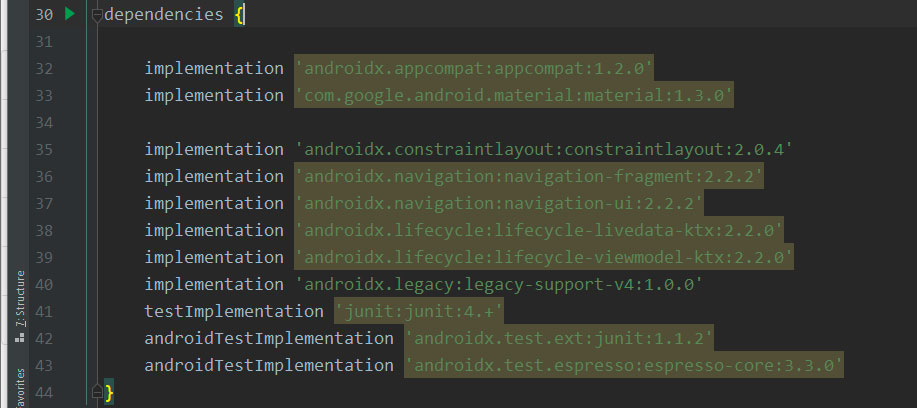
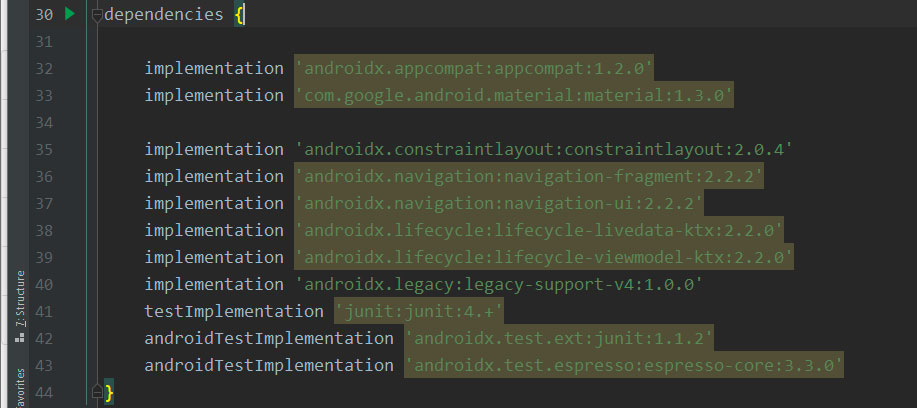
build.gradle (actualizado 2021)
plugins {
id 'com.android.application'
}
android {
compileSdkVersion 30
defaultConfig {
applicationId "com.codea.drawertabs"
minSdkVersion 16
targetSdkVersion 30
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}

dependencia menu drawer tab

dependencia menu drawer tab
Leido 5056 veces | 2 usuarios
Drawer con Tabs
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 57 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis