Hola ¡Bienvenido!, al Curso de Android Básico Online
Donde aprenderás a programar tus primeras aplicaciones en Android Studio. La dinámica del curso es completamente desde un enfoque 100% práctico, no vamos a tocar conceptos teóricos, este enfoque práctico se verá desde la instalación del entorno de desarrollo Android Studio hasta la finalización de un proyecto funcional que consiste en el desarrollo de una app para un restaurante, completa y funcional lista para instalar o publicarla en Google Play.
Este curso esta diseñado para entender como se usan los principales widgets, veremos su implementación e interacción por código con los distintos elementos en una aplicación móvil.
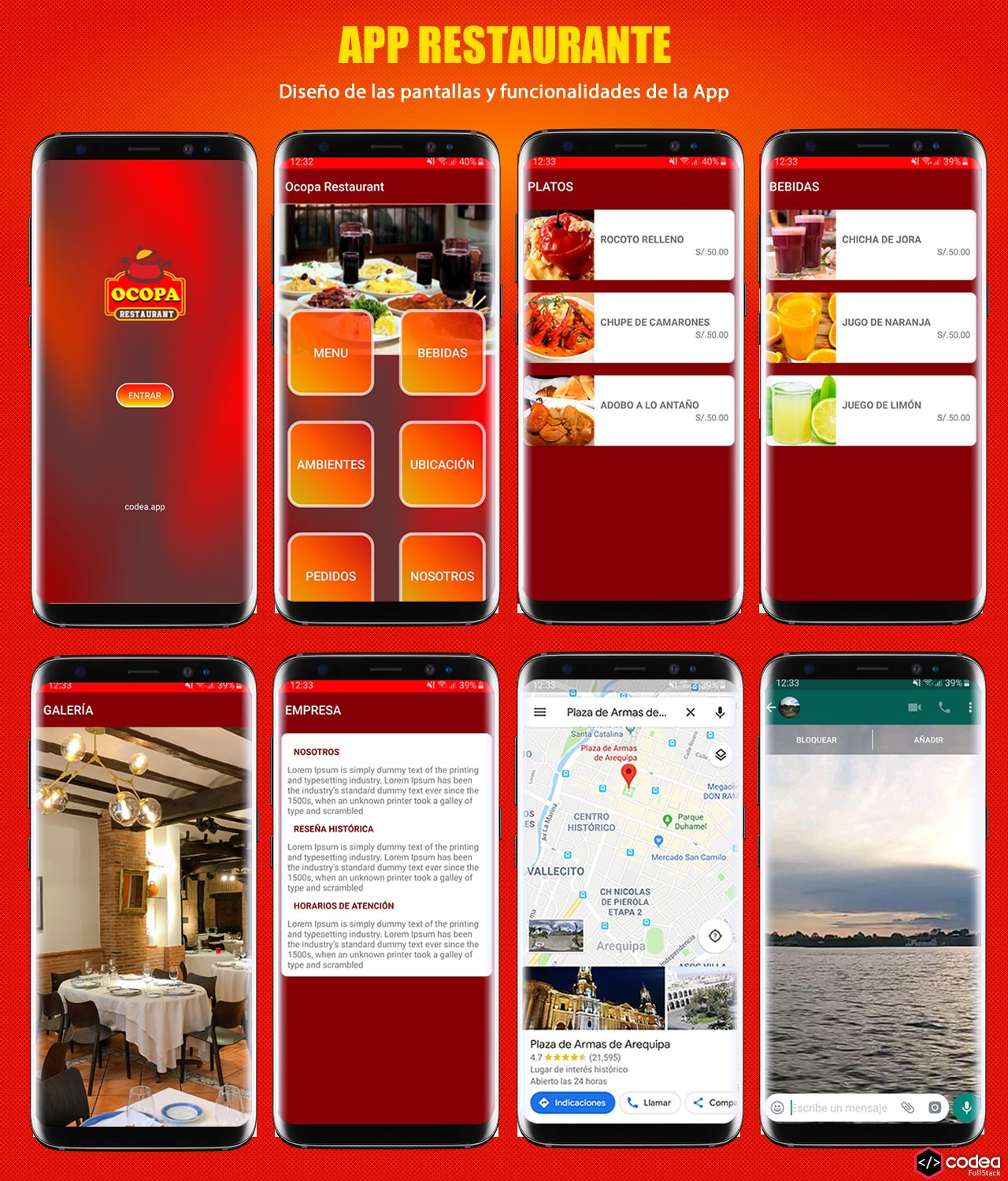
Veamos el diseño de la App que vamos a contruir al final del curso.

Indice del Curso
El contenido del curso Android Básico App para un Restaurante tiene 4 Unidades en orden correlativo, organizado por un número determinado de capítulos:
Introducción al Curso

1 Introducción
Resolveremos las interrogantes como ¿Qué necesitamos para empezar a desarrollar aplicaciones móviles Android? ¿Cuál es el entorno...
2 Android Studio
Para instalar Android Studio debemos descargarlo de la página oficial, integrar los SDK correspondientes para los componentes que...
3 Configuración del Emulador
Veremos la creación y configuración de un emulador, también la configuración a un dispositivo físico para testear y depurar el des...App Hola Mundo

4 Creación de un proyecto
Para crear un proyecto en Android Studio debemos abrir el IDE, dar click en Start New Android Project, esto nos creará los archivo...
5 Estructura del Proyecto
Estructura del Proyecto
6 Probando mi primera App Hola Mundo
Para ejecutar una App debe darle click en el boton play de color verde que está ubicado en la barra de acciones de Android Studio...
7 Modificando Hola Mundo
Para modificar los atributos de los elementos visuales e interactivos necesitamos conocer el formato XML y el lenguaje de programa...
8 Generando el APK
Para generar un APK, Google nos invita a firmar la APP, es un método de autenticación de quién es el creador de la APP veremos el...App Calculadora

9 TextView
Insertar un TextView, Modificar el diseño en la vista desde el Layout XML y modificar sus propiedades dinámicamente con Java, prin...
10 Uso de EditText
Usamos EditText para hacer ingresos de datos a la aplicación mediante el teclado y poder capturar para usarlos durante el tiempo d...
11 Botones y el evento onclick
Para programar un Botón debemos insertar primero el Widget Button en el Lienzo, y para darle interactividad usamos el evento oncli...
12 Diseñando la Calculadora IGV en XML
Para diseñar una Calculadora debemos empezar por un bosquejo, para tener idea de los elementos que tendrá la interfaz traducidas a...
13 Programando la Calculadora en JAVA
Programando la Calculadora en JAVA, crearemos una clase para gestionar la conversión de números a letras, posteriormente implement...App Restaurante

14 ImageView
Para agregar una imagen tienes que prepara la imagen ya se en formato jpg o png, luego copiar y pegar en el directorio drawable p...
15 Layouts
Para empezar a crear interfaces Android, debemos conocer que son los Layouts, tipos y las ventajas de usarlos, como distribuir los...
16 Activitys
Veremos cómo lanzar una Activity desde un Botón y pasar variables mediante los putExtra usando el concepto de intentos o mejor lla...
17 Bosquejos de la Aplicación
Aprenderás el proceso de diseño y la definición de las funcionalidades de cada elemento que tendrá las pantallas, para haremos bos...
18 Diseñando la App restaurante en XML
Empezamos con la creación del proyecto, agregaremos las pantallas o actividades correspondientes y por último diseñaremos la porta...
19 Diseño del Menú de Opciones
Necesitamos implementar 6 botones según el diseño de la App, estas contendrán la interactividad para lanzar una actividad por cada...
20 Diseño XML de las opciones Platos y Bebidas
Diseño XML de las dos pantallas de las opciones Platos y Bebidas donde usareamos los cardview aprenderemos a agregar dependencias...
21 Diseño XML de las Pantallas Empresa y Galería
Diseño XML de las dos pantallas de las opciones empresa y galería donde usaremos un cardview, con imageView y TextView dándole for...
22 Programación en Java de la pantalla inicial
Programación de una la portada de la aplicación móvil con funcionalidades como: fullscreen y un botón interactivo para entrar al m...
23 Programación en Java del menú de opciones
Para programar un menú de opciones podemos hacerlo con la implementación de un conjunto de buttons con sus respectivas acciones o...
24 Testing final
Corrección de WhatsApp nuevo script para lanzar el pedido, demostración de como quedará el proyecto en un dispositivoRequisitos
Perfil deseable para llevar el curso
Para que te sea más fácil entender el desarrollo de la propuesta del curso al menos debes cumplir las siguientes habilidades:
- Conocimiento básicos de Diseño Gráfico
- Conocimientos de programación en Java
Descargables del Proyecto
Disponible
DESARROLLO DEL CURSO DE ANDROID
- Durante el desarrollo del curso aprenderás a programar tres aplicaciones:
- Introducción al desarrollo de aplicaciones, instalación del IDE Android Studio
- Primera App Hola Mundo, conocerás la arquitectura de archivos de una proyecto Android
- Segunda App Calculadora IGV para entender la comunicación entre el diseño xml y la lógica con los principales componentes
- Y por último desarrollaremos una App para un Restaurante completamente práctica y funcional para ser publicada con funcionalidades como:
- Portada
- Lista de Platos
- Lista de Bebidas
- Pedidos vinculando a WhatsApp
- Geolocalización con Google Maps, etc..
- Además, tendrás acceso al código fuente de cada proyecto en formato ZIP con sus descargas para que puedas usarlo en tus propios proyectos.
14988




