Instalar un proyecto ReactJs con Vite
En esta lección, veremos cómo instalar React JS usando la aplicación Vite. Vite es un HRM (reemplazo de modo HotReload) muy poderoso para muchos frameworks
INDICE
En esta lección, veremos cómo instalar React JS usando la aplicación Vite. Vite es un HRM (reemplazo de modo HotReload) muy poderoso para muchos frameworks
https://vitejs.dev/guide/
Para la instalación usaremos Visual Studio Code, recuerde que debe tener instalado Node JS en sus ultimas versiones.
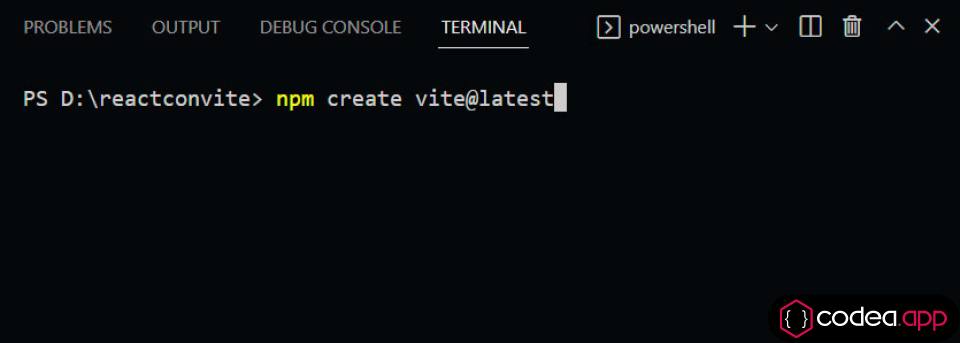
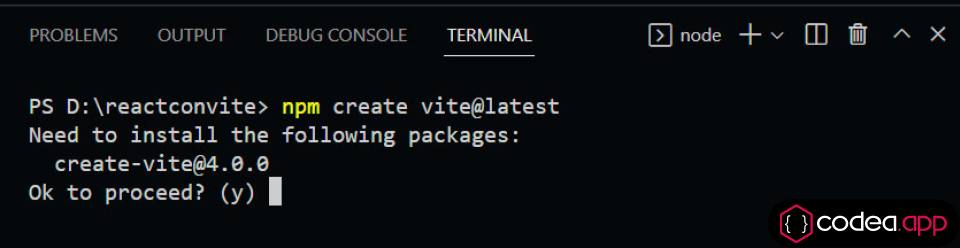
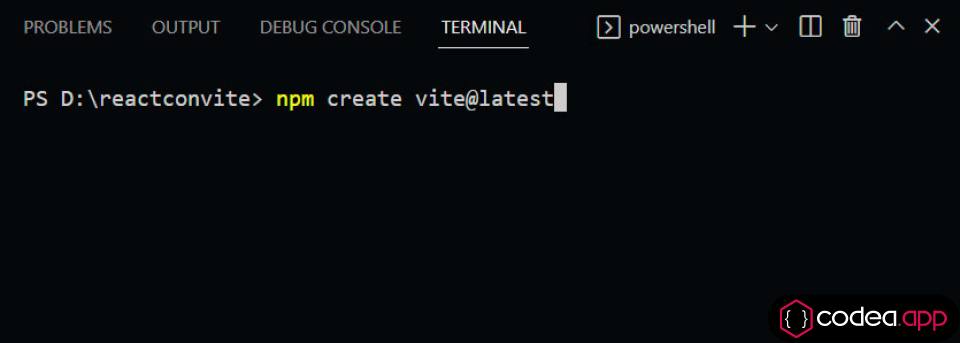
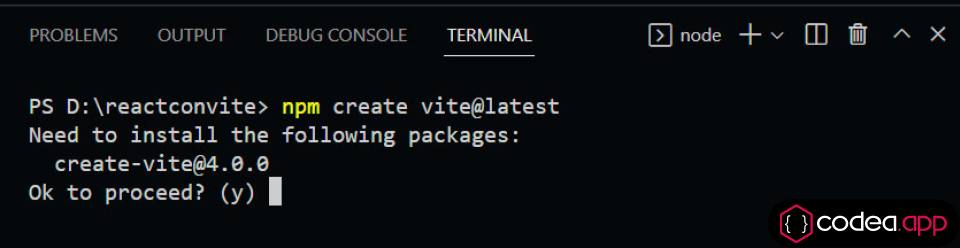
Abrir una terminal en VSC, digitar el siguiente comando NPM para luego ejecutarlo.


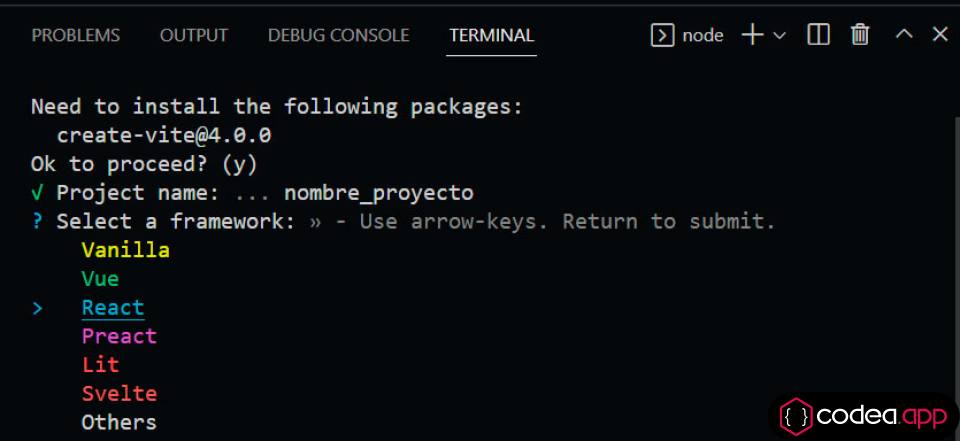
- Continuar con el ingreso de un nombre para proyecto nombre_proyecto
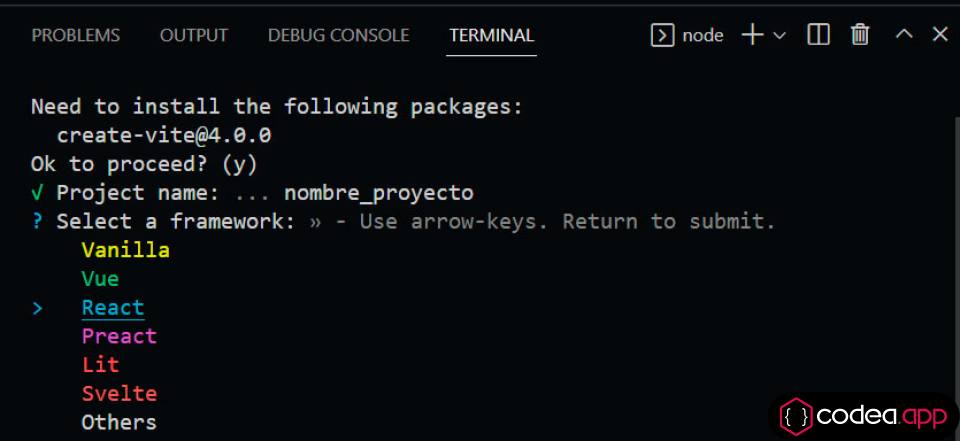
- Seleccionar el framework React > react con las direccionales arriba , abajo

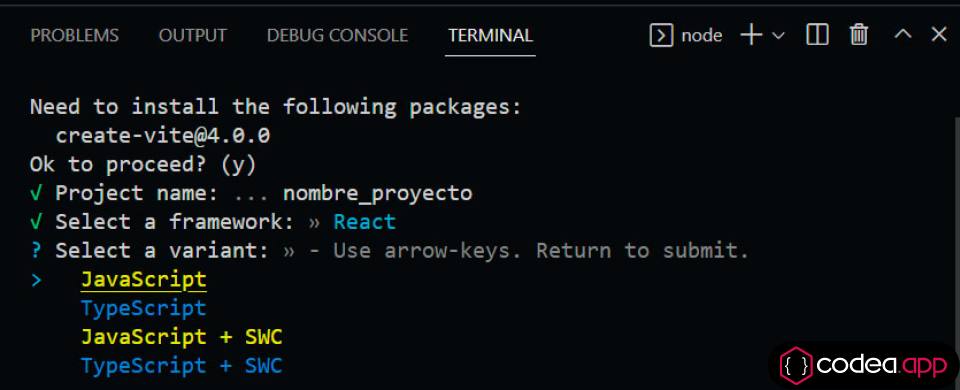
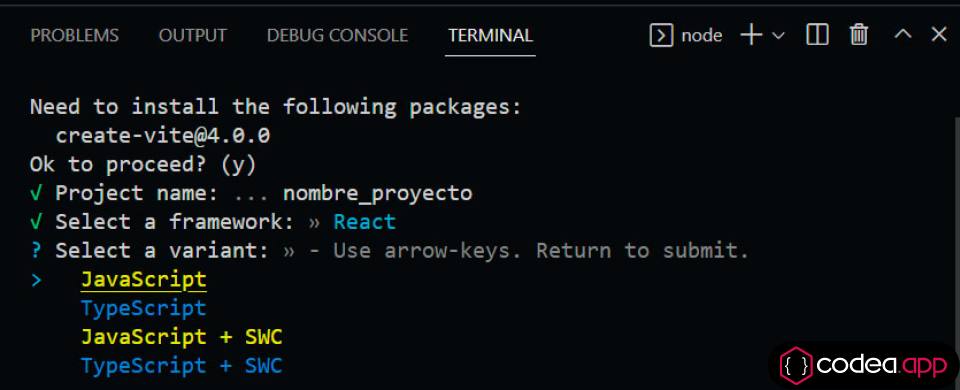
- Seleccionar variante Javascript con las direccionales

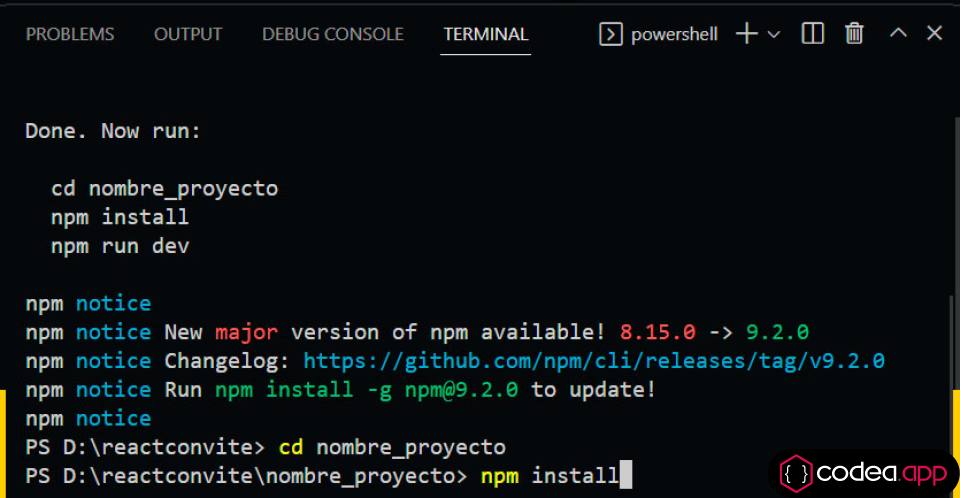
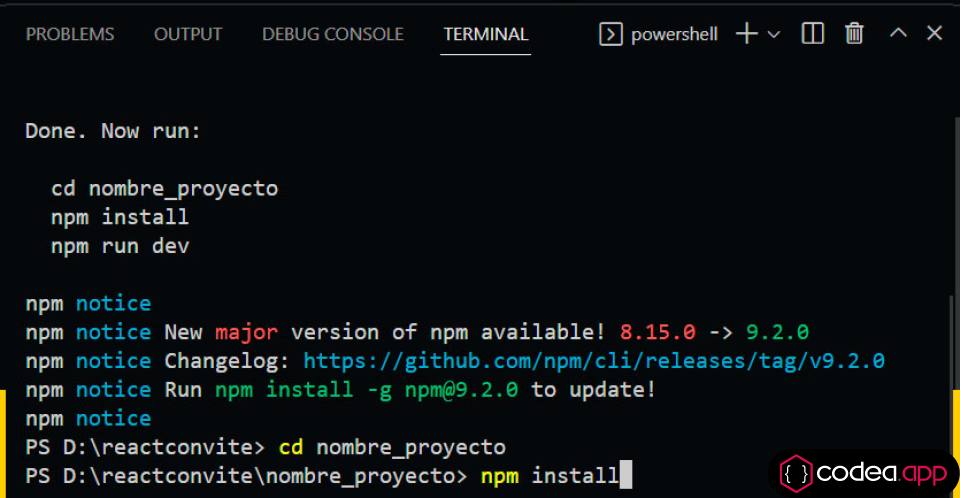
- cd nombre_proyecto
- npm install

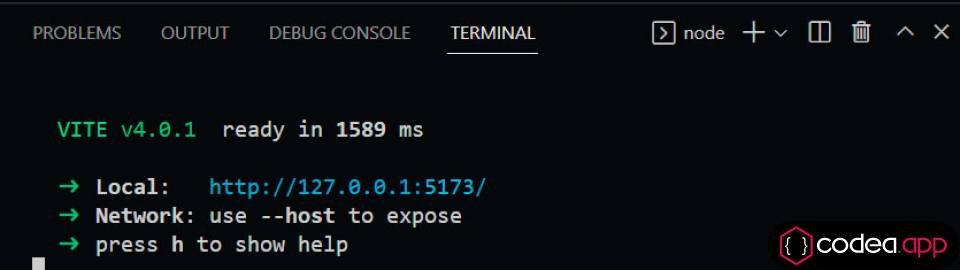
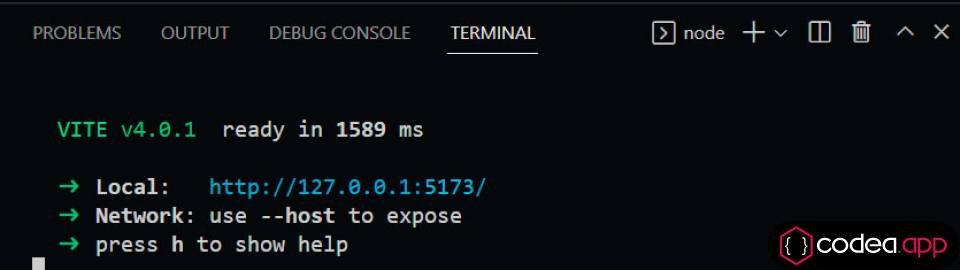
- npm run dev

Finalmente
- Abrir el proyecto en un navegador web
- Abrir el proyecto en Visual Studio Code y realizar alguna modificación para ver como se reflejan los cambios en forma instantánea.
Instalar React con Vite

Instalar React con Vite
instalar react

instalar react
Select a framework

Select a framework
Select a variant

Select a variant
npm-install

npm-install
nom-run-dev

nom-run-dev
Leido 5671 veces | 3 usuarios
Código fuente no disponible.
