31 agosto, 2019
Diseño Web en HTML + CSS para un Restaurante
Para maquetar o diseñar una web responsive en HTML y CSS debemos hacer un prediseño en un editor de imágenes luego pasamos a codearlo en Html y Css
Suscríbete a nuestro canal en Youtube
SuscríbirsePara maquetar o diseñar una web responsive en HTML y CSS debemos hacer un prediseño en un editor de imágenes luego pasamos a codearlo en Html y Css, para el desarrollo del presente, pues ya tenemos un diseño que se ha creado en un editor en el cual se muestra ¿Cómo debería quedar la página web?.
Contenido
Empezando con el diseño web para Restaurant
El desarrollo de una página web implica que debamos conocer el lenguaje de etiquetas o marcado HTML que prácticamente es la base de todo internet, y también debemos saber codear en CSS u Hojas en cascada este lenguaje nos permite dar un diseño atractivo a la página web en base a reglas modificando atributos de cada etiqueta como posición, colores, tamaños, etc tambien podemos emplear animaciones nativas en CSS.
Los pasos que demos seguir son:
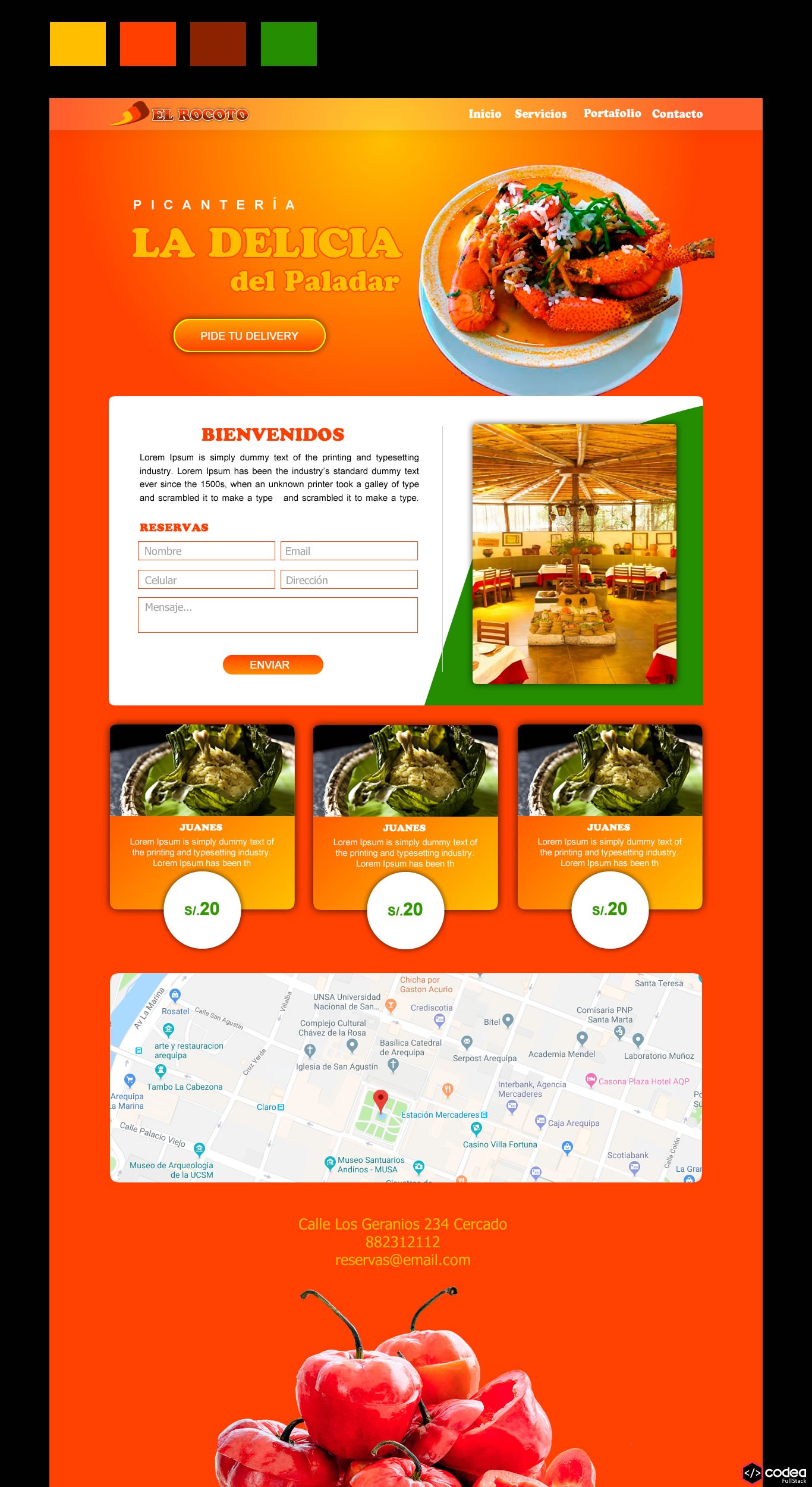
Diseño gráfico para una página web
Es un prototipo o prediseño de como se verá la página web al finalizar el trabajo del Diseñador Web o FrontEnd, es aqui donde se establecen los siguientes características:
- Trabajaremos con 4 colores, los cuales se basan en el logotipo además de buscar un color que contraste, elejimos un verde, obviamente tomaremos sus valores hexadecimales.
- El tipo de menú en este caso es un menu fluido o líquido que ocupará toda la pantalla, será transparente con 4 opciones, contendrá la imagen del logotipo.
- El slogan con un texto con bordes realizado con CSS text-stroke
- Las imágenes que usaremos en la página web debes representar el que hacer de la empresa.
- La presentación de los platos en tarjetas, en este caso solo mostramos 3
- En la sección penúltima colocaremos el mapa de ubicación
- Luego datos de contacto de la empresa
- y por último una imagen que acompaña el diseño, centrada en la parte inferior.
Como actividad final, luego del diseño gráfico debemos exportar las imágenes que usaremos en formato PNG claro esta si amedita este formato si no por el contrario deberiamos optar por JPG o SVG. Una actividad muy importante es tener cuidado con el peso de las imágenes es decir el tamaño adecuado tanto en ancho y alto como en la cantidad de bytes que requiere una imagen, normalmente se optimizan a 72pp,
En resumen exportaremos las imágenes verificando el tamaño, peso y nombre adecuado de cada imagen, teniendo cuidado de no perder la calidad visual, esto ayuda bastante en la velocidad de carga de la página si ésta se llegara a publicar en internet, esto es un punto o factor positivo para el posicionamiento del sitio web como de las imágenes también.
- Colocamos la imágenes en una carpeta llamada img
- Necesitamos una fuente, llamada Cooper, normalmente esta fuente esta en el directorio de fuentes de Windows, por lo que es fácil copiarlo en una nueva carpeta a la cual llamaremos fonts
- finalmente creamos una carpeta para nuestros estilos css llamado css
El diseño en formato JPG es el siguiente

MAQUETACIÓN HTML Y CSS
En esta parte vamos a usar la librería responsive Bootstrap en su versión 4.3.2
¿Cómo empezar a codear una página web Html?
Es aqui donde creamos el documento html para ello levantamos Visual Studio Code ahora abrimos la carpeta que tiene todas las subcarpetas que hemos creado anteriormente, vamos a archivo y creamos un nuevo documento y le damos el nombre de index.html, configuramos el idioma y por último le damos el titulo de "EL ROCOTO" en la etiqueta title, que es el nombre de la picantería ficticia claro.
¿Cómo vincular una hoja de estilos CSS?
Para vincular la hoja de estilos vamos al sitio web oficial de Bootstrap donde podemos copiar la url del CDN para colocarlo en dentro de la etiqueta <head> de nuestro documento html, además creamos un nuevo documento con extensión css donde codearemos nuestras propias reglas css. Esta nos ayudará a modificar los estilos css de Boostrap reescribiéndolos, además de alojar nuestras propias reglas css que iremos implementando a lo largo del proyecto.
<!DOCTYPE html>
<html lang="es" class="h-100">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>EL ROCOTO</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="css/app.css">
</head>
<body>
....
</body>
</html>
¿Cómo diseñar un menu de Navegación en Boostrap?
<nav class="navbar navbar-expand-lg navbar-dark bg-light">
<div class="container">
<a class="navbar-brand" href="#">
<img src="img/el-rocoto-logo.png" alt="" class="img-fluid">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav ml-auto">
<a class="nav-item nav-link active" href="#">INICIO <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">PLATOS</a>
<a class="nav-item nav-link" href="#">EXTRAS</a>
<a class="nav-item nav-link" href="#">RESERVAS</a>
</div>
</div>
</div>
</nav>
¿Cómo obtener 2 columnas para dividir el contenido de la portada usando row y col?
<div class="row justify-content-center align-items-center">
<div class="col-sm-6 p-5">
<p class="text-white" style="letter-spacing: 20px"> <b>PICANTERÍA</b></p>
<h1 class="text-right"><span class="display-3">LA DELICIA</span> <br> del paladar</h1>
<p class="row justify-content-center align-items-center mt-5">
<a href="" class="btn-rocoto"><span>PEDIR DELIVERY</span></a>
</p>
</div>
<div class="col-sm-6">
<img src="img/el-rocoto.png" alt="" class="img-fluid mx-auto d-block">
</div>
</div>
¿Cómo dividir en tres secciones usando la clase col y card?
<div class="card" style="background: white url(editables/bg-verde.png) bottom right no-repeat;">
<div class="row justify-content-center align-items-center">
<div class="col-sm-7 border-right">
<div class="p-5">
<h2 class="text-center">BIENVENIDOS</h2>
<p class="text-justify">Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur vel laudantium recusandae dolorem numquam? Quod totam sequi iste tempora.</p>
<h3>RESERVAS</h3>
<form action="">
<div class="row form-group">
<div class="col-sm-6">
<input type="text" class="form-control" placeholder="Nombre">
</div>
<div class="col-sm-6">
<input type="text" class="form-control" placeholder="Celular">
</div>
</div>
<div class="row form-group">
<div class="col-sm-6">
<input type="text" class="form-control" placeholder="E-mail">
</div>
<div class="col-sm-6">
<input type="text" class="form-control" placeholder="Dirección">
</div>
</div>
<div class="row form-group">
<div class="col-sm-12">
<textarea class="form-control" placeholder="Mensaje..."> </textarea>
</div>
</div>
<input type="submit" class="btn btn-success mx-auto d-block" value="ENVIAR">
</form>
</div>
</div>
<div class="col-sm-5">
<img src="img/establecimiento.png" alt="" class="img-fluid mx-auto d-block">
</div>
</div>
</div>
<!-- PLATOS -->
<div class="row mt-5">
<div class="col-sm-4">
<div class="card border-0 shadow-lg text-center bg-gradiente text-white">
<img src="img/platos.png" alt="" class="card-img-top">
<div class="card-body row justify-content-center align-items-center">
<h4 class="text-white">ROCOTO RELLENO</h4>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nesciunt repellendus</p>
<div class="mx-auto d-block mb-n5 rounded-circle bg-white">
<h3 class="pt-3 pb-3 pr-2 pl-2 text-success text-center"><span class="small">s/</span>90</h3>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card border-0 shadow-lg text-center bg-gradiente text-white">
<img src="img/platos.png" alt="" class="card-img-top">
<div class="card-body row justify-content-center align-items-center">
<h4 class="text-white">ROCOTO RELLENO</h4>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nesciunt repellendus</p>
<div class="mx-auto d-block mb-n5 rounded-circle bg-white">
<h3 class="pt-3 pb-3 pr-2 pl-2 text-success text-center"><span class="small">s/</span>90</h3>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card border-0 shadow-lg text-center bg-gradiente text-white">
<img src="img/platos.png" alt="" class="card-img-top">
<div class="card-body row justify-content-center align-items-center">
<h4 class="text-white">ROCOTO RELLENO</h4>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nesciunt repellendus</p>
<div class="mx-auto d-block mb-n5 rounded-circle bg-white">
<h3 class="pt-3 pb-3 pr-2 pl-2 text-success text-center"><span class="small">s/</span>90</h3>
</div>
</div>
</div>
</div>
</div>
<!-- PLATOS FIN -->
¿Cómo integrar un mapa de Google dentro de un card?
<!-- MAP -->
<div class="col-12 p-0 mt-5 mb-5">
<div class="card">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1913.7557043087015!2d-71.5376653855402!3d-16.398833281402744!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x0!2zMTbCsDIzJzU1LjgiUyA3McKwMzInMTMuMCJX!5e0!3m2!1ses-419!2spe!4v1567224698956!5m2!1ses-419!2spe" width="100%" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
</div>
</div>
<!-- MAP FIN -->
¿Algo más falta en el diseño final?
<div class="col-12">
<p class="h4 text-center text-warning">Calle Los Geranios 234 Cercado <br>
882312112 <br>
reservas@email.com</p>
</div>
<div class="col-12">
<img src="img/el-rocoto-footer.png" alt="" class="img-fluid mx-auto d-block">
</div>
CONCLUIMOS
Finalmente concluimos que DISEÑO WEB no es lo mismo QUE PROGRAMACIÓN WEB, pues aqui solo hemos diseñado una página web, y esta actividad se llama maquetación web, cuando usamos solo HTML Y CSS. Otro punto fundamental es el uso de Bootstrap, pues existen muchas librerías que lo que hacen es ayudar a agilizar el proceso de maquetación, entre ellas tenemos Pure, Materialize, Foundation, etc.. pero una de las más usadas es pues Bootstrap.
En resumen podemos decir que primero se diseña la página web luego se procede a la maquetación del diseño. hasta un próximo video sobre desarrollo web.
Leido 17558 veces
 Diseño de una Página Web en HTML & CSS
Diseño de una Página Web en HTML & CSS
Curso de Diseño de una Página Web en HTML & CSS
Descarga del código fuente
USD 0.00