Contador decreciente con fechas
En ocasiones necesitamos un contador descendente con días, horas, minutos y segundos que faltan para llegar a una fecha. Como hacer una cuenta regresiva
INDICE
La Navidad está a la vuelta de la esquina! Si eres un desarrollador web apasionado por JavaScript, imagina sorprender a tus visitantes con un contador regresivo dinámico que cuenta los días, horas, minutos y segundos hasta el 25 de diciembre. En este tutorial paso a paso, te enseñaré cómo implementar un timer JavaScript sencillo pero impactante, usando solo HTML, CSS y JS vanilla. Ideal para principiantes y expertos que buscan optimizar su sitio con elementos interactivos.
Este contador regresivo en JavaScript no solo es perfecto para campañas navideñas, sino que también mejora la experiencia del usuario (UX) y puede impulsar el engagement en tu blog o e-commerce. ¿Listo para codificar? Vamos a desglosarlo. Al final, tendrás el código completo listo para copiar y pegar.
Usar un Contador Regresivo en JavaScript?
Los contadores regresivos son herramientas esenciales en el desarrollo web para crear urgencia y emoción. Beneficios clave:
- Fácil integración: Funciona en cualquier sitio sin librerías externas, optimizando la velocidad de carga (Core Web Vitals).
- Personalizable: Cambia la fecha objetivo para eventos como Black Friday, Año Nuevo o lanzamientos de productos.
- Responsive: Se adapta a móviles gracias al CSS Grid.
Si buscas "crear timer en JS" o "countdown HTML CSS JS", este post te cubre al 100%.
Requisitos Previos de countdown

Requisitos Previos de countdown
Antes de empezar, asegúrate de tener:
- Conocimientos básicos de HTML, CSS y JavaScript.
- Un editor de código como VS Code.
- Un navegador para probar (Chrome DevTools recomendado).
¡No necesitas frameworks como React o Vue para esto!
Paso 1: Estructura HTML Básica

Paso 1: Estructura HTML Básica
Comienza con un HTML simple que incluya un contenedor para el timer. Este será el lienzo donde se renderizará el contador.
html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contador Regresivo Navidad JS</title>
</head>
<body>
<div id="countdown"></div>
<!-- Aquí irá el JS y CSS -->
</body>
</html>
El div con ID countdown es donde JavaScript inyectará el contenido dinámico.
Paso 2: Lógica JavaScript – El Corazón del Timer

Paso 2: Lógica JavaScript – El Corazón del Timer
Aquí entra la magia de JavaScript. Usamos setInterval para actualizar el contador cada segundo. La fecha objetivo es el 25 de diciembre de 2025 (¡puedes cambiarla fácilmente!).
Explicación del código JS:
- Definimos la fecha final (end).
- Calculamos intervalos: segundos, minutos, horas y días.
- En showRemaining(), restamos el tiempo actual de la fecha final.
- Si el tiempo es negativo, mostramos "¡EXPIRED!".
- Actualizamos el DOM con los valores formateados.
Copia este script dentro del <body>:
javascript
<script>
// Configura la fecha objetivo (Navidad 2025)
var end = new Date('12/25/2025 00:00:00');
var second = 1000;
var minute = second * 60;
var hour = minute * 60;
var day = hour * 24;
// Inicia el intervalo cada segundo
var timer = setInterval(showRemaining, 1000);
function showRemaining() {
var now = new Date();
var distance = end - now;
if (distance < 0) {
clearInterval(timer);
document.getElementById('countdown').innerHTML = "¡EXPIRED! La Navidad ha llegado 🎄";
return;
}
var days = Math.floor(distance / day);
var hours = Math.floor((distance % day) / hour);
var minutes = Math.floor((distance % hour) / minute);
var seconds = Math.floor((distance % minute) / second);
// Inyecta el HTML dinámico
document.getElementById("countdown").innerHTML =
'<div class="box">' + days + '<div class="text">DÍAS</div></div>' +
'<div class="box">' + hours + '<div class="text">HORAS</div></div>' +
'<div class="box">' + minutes + '<div class="text">MIN</div></div>' +
'<div class="box">' + seconds + '<div class="text">SEG</div></div>';
}
</script>
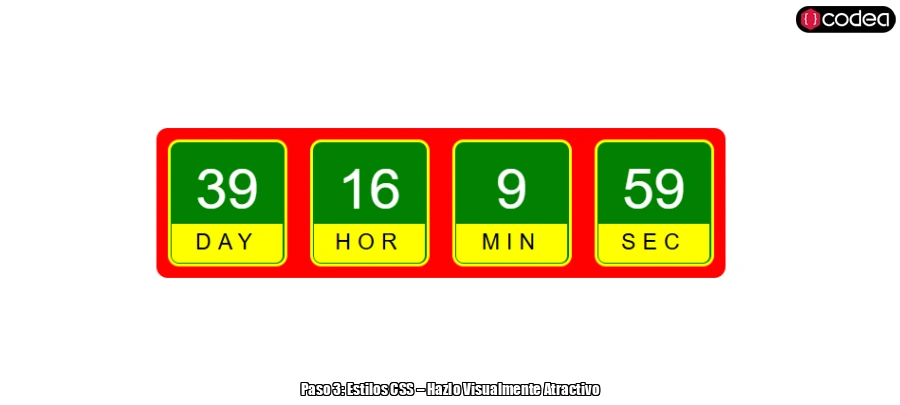
Paso 3: Estilos CSS – Hazlo Visualmente Atractivo

Paso 3: Estilos CSS – Hazlo Visualmente Atractivo
Para que tu contador luzca profesional, añade CSS con un diseño navideño: fondo rojo, cajas verdes y acentos amarillos. Usa Grid para centrarlo.
Agrega este <style> en el <head> o en un archivo externo:
css
<style>
body {
font-family: Arial, Helvetica, sans-serif;
display: grid;
place-items: center;
height: 100vh;
background: linear-gradient(to bottom, #87CEEB, #98FB98); /* Cielo y nieve navideña */
margin: 0;
}
#countdown {
background: #DC143C; /* Rojo navideño */
width: 400px;
display: flex;
justify-content: space-evenly;
border-radius: 8px;
padding: 10px;
box-shadow: 0 4px 8px rgba(0,0,0,0.2);
}
.box {
margin: 8px;
background: #228B22; /* Verde */
text-align: center;
border: 2px solid #FFD700; /* Amarillo */
font-size: 40px;
color: white;
padding-top: 10px;
width: 80px;
border-radius: 8px;
position: relative;
}
.box .text {
font-size: 15px;
background: #FFD700; /* Amarillo */
color: #000;
padding: 5px;
margin: 1px;
letter-spacing: 2px;
border-radius: 0 0 5px 5px;
font-weight: bold;
}
</style>
¡Prueba en tu navegador! Verás un timer centrado y responsive.
Código Completo: Listo para Usar

Código Completo: Listo para Usar
Aquí tienes el archivo HTML completo. Guárdalo como contador-navidad.html y ábrelo en tu browser.
html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contador Regresivo Navidad con JavaScript</title>
<style>
/* [Inserta el CSS de arriba aquí] */
</style>
</head>
<body>
<div id="countdown"></div>
<script>
/* [Inserta el JS de arriba aquí] */
</script>
</body>
</html>
Personaliza Tu Contador Regresivo JavaScript
- Cambia la fecha: Modifica new Date('MM/DD/YYYY HH:MM:SS') para cualquier evento.
- Añade animaciones: Usa CSS @keyframes para transiciones suaves en las cajas.
- Integra con frameworks: Adáptalo a React con hooks como useEffect para setInterval.
- Optimización SEO: Añade meta tags como <meta name="description" content="Tutorial para crear un contador regresivo en JavaScript para Navidad">.
Problemas comunes: Si el timer no actualiza, verifica la zona horaria en new Date().
Conclusión: ¡Lanza Tu Timer Hoy!
Con este tutorial de contador regresivo en JavaScript, has aprendido a crear un elemento interactivo que eleva tu sitio web. Prueba el código, experimenta y comparte tus variaciones en los comentarios. ¿Quieres más guías de programación web? Suscríbete al blog para tips semanales sobre JS, CSS y HTML.
Vista Previa Interactiva (Demo)
Leido 7226 veces | 6 usuarios
Contador decreciente con fechas
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 194 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis