Bootstrap

271

267620 | 4845

40405 | 0

21773 | 3
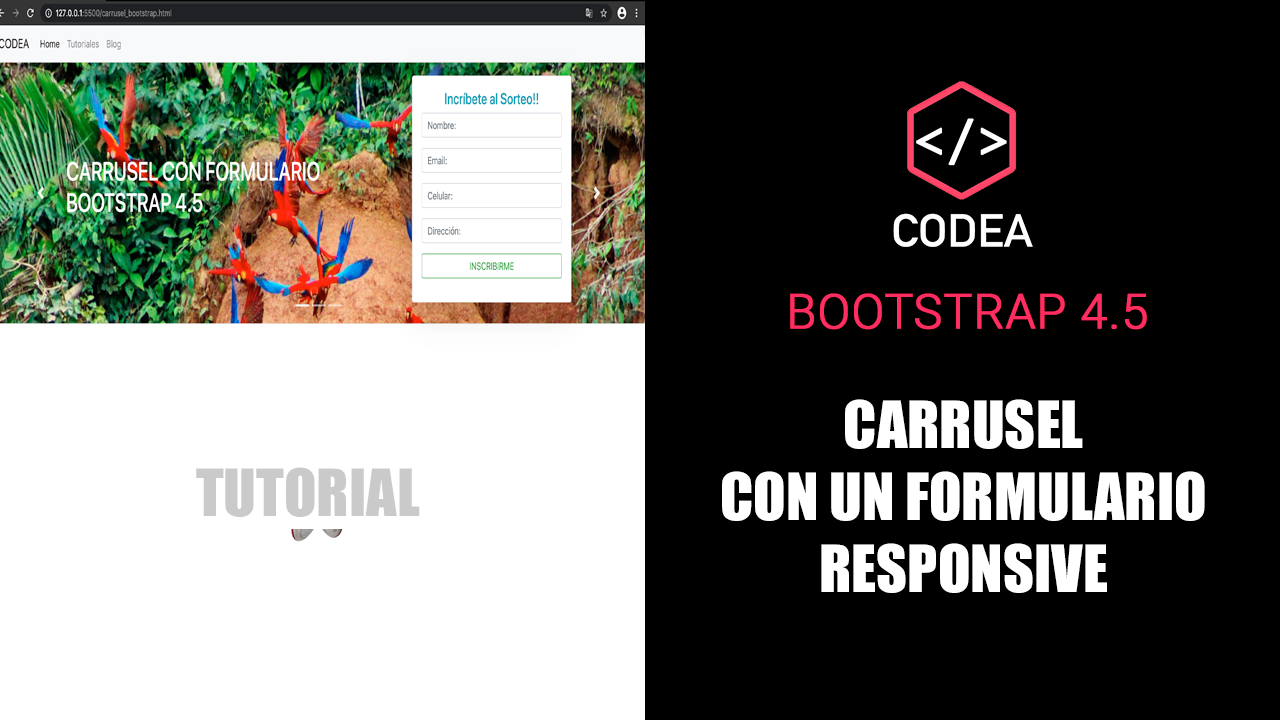
![Crear un Slider de imágenes con [Bootstrap] Crear un Slider de imágenes con [Bootstrap]](/img/programaciones/crear-un-carrusel-de-imagenes_94.jpg)
7738 | 10

8766 | 1012

17855 | 915

81756 | 779

5698 | 168

8799 | 0

6849 | 0

20322 | 0

818 | 0