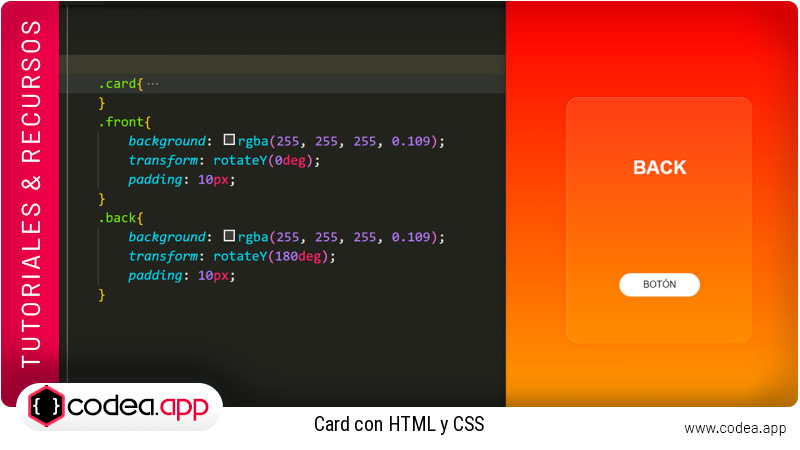
Card con HTML y CSS

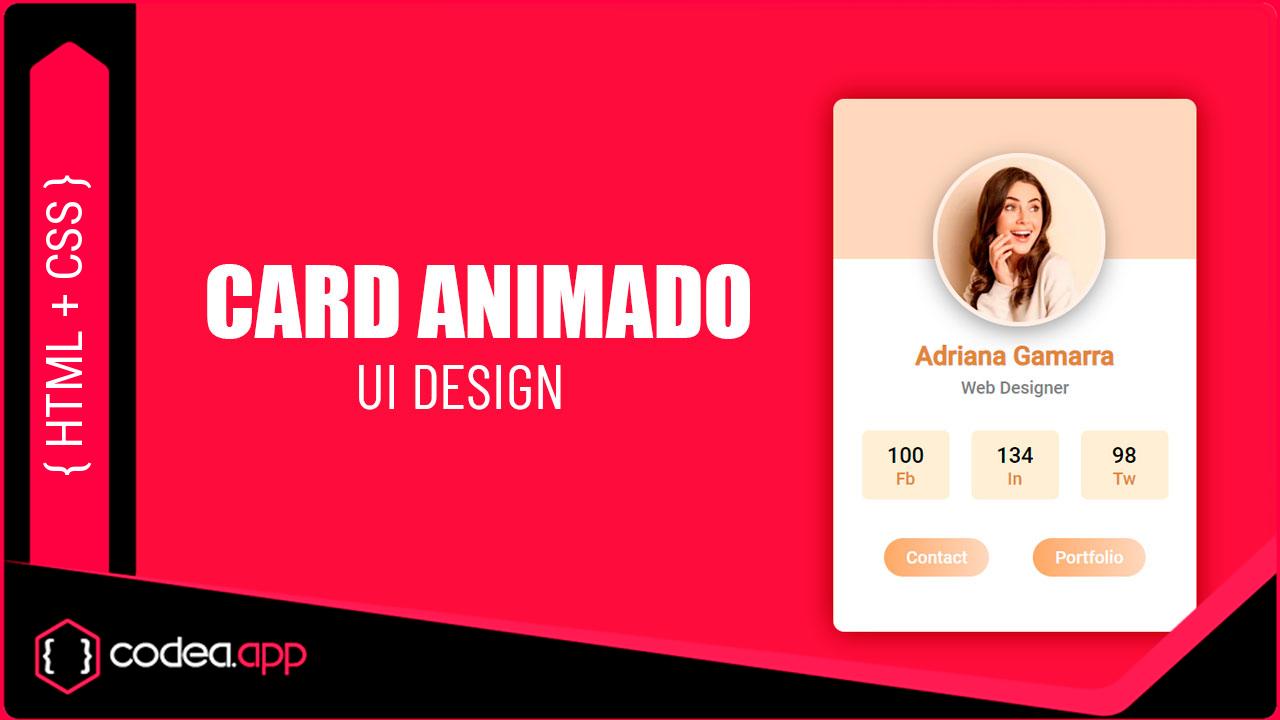
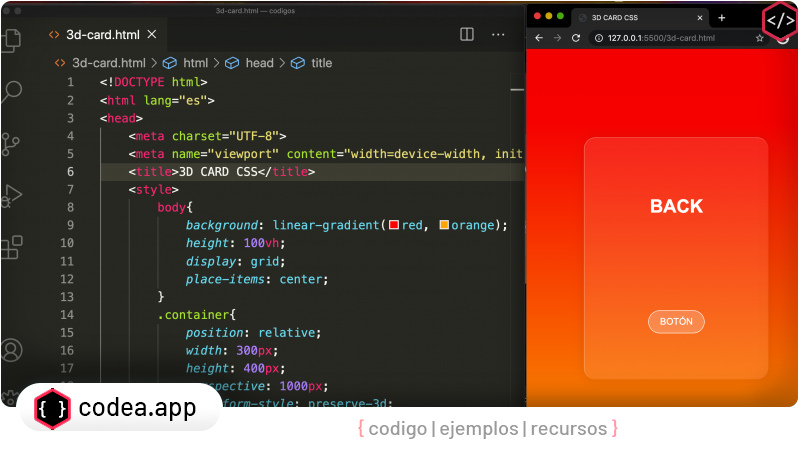
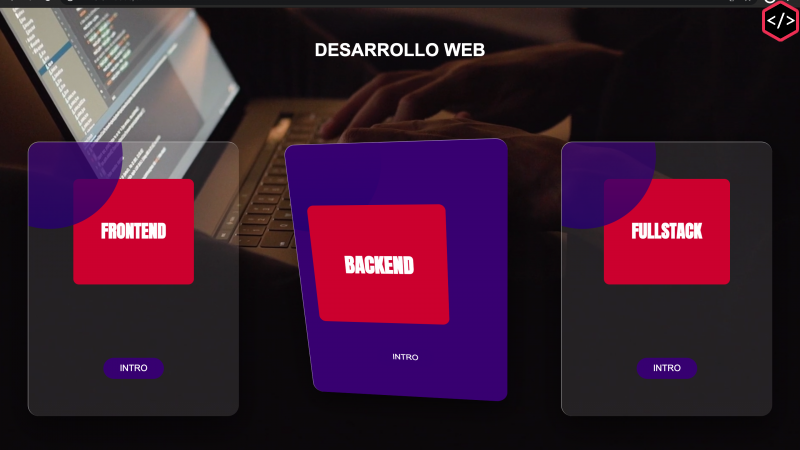
Cómo hacer un diseño de Cards con HTML y CSS + Javascript
Cómo hacer un diseño de Cards con HTML y CSS + Javascript
1344

17361 | 337

6160 | 269

5528 | 228

5214 | 171