➜ Algunas diferencias entre React y Javascript
Algunas diferencias entre React y Javascript (09) | React Básico | A lo largo de la lección de hoy iremos agregando más contenido, la idea es avanzar hasta tener una cabecera y el nombre de un par de cursos ya mostrándose.
1.- Evento click en React
En la lección anterior habíamos dejado el proyecto con un componente que renderiza una barra lateral, y una vista, inicio, que solo muestra un hola; dentro de la barra lateral había un botón que deje pendiente hacer funcionar, para ello necesitamos hacer click sobre ese botón, y click es un evento, así que hoy veremos los eventos en react; ¿recuerdas el proyecto que hicimos en la primera unidad? en el usábamos el método addEventListener para que dinámicamente agreguemos un evento en cada elemento de una lista de objetos, pero con React no podemos plantearlo de la misma forma, o si que podrías, porque que en la entrada de nuestra aplicación todo arranca por un elemento con id “root”, elemento que podrías capturar para luego usar el addEventListener en el, pero no debemos hacerlo así, hay otra forma de manejar eventos y la describiremos a continuación.
1.1.- ¿Qué dice la documentación de React?
La Documentación de React está dividida en dos grandes secciones, la primera sección es react, la librería en sí misma, esta división se hace porque React también es para interfaces móviles (React native) y también puede renderizarse desde el servidor con Node, por eso necesitan separar así la documentación; y la otra sección es cien porciento para la web, react-dom, esta última sección está dividida en 5 subsecciones, la que nos interesa es la de componentes, que según su definición nos dice que react soporta todos los componentes html y svg del navegador, ¿eso qué significa? pues que las etiquetas que normalmente conocemos en html están disponibles en react, junto con todos sus atributos y la mayoría de los eventos en línea que tienen tales etiquetas (digo la mayoría, porque faltan algunos como onUnload, aunque React tiene otras formas de suplir dichos eventos ausentes) pero también tienen el plus de admitir algunos props, los props, son características propias de un componente, en la siguiente lección hablaremos más de los props, solo debes entender que en JSX, las props se ven como los atributos de las etiquetas HTML, y que todos estos props que agrega React a las etiquetas html los encuentras aqui.
Detengámonos en el apartado de componentes comunes, donde encontramos una gran y detallada clasificación de los componentes, (gracias a que las etiquetas tienen props en React, nos podemos referir a ellas como componentes) dividiéndolos según su uso, como: eventos del portapapeles, eventos del mouse, eventos del teclado y así con todos hasta llegar al onClick, que es el evento que necesitamos para que, similar al addEventListener, podamos usar una función para manejar el evento click.
1.2.- onClick
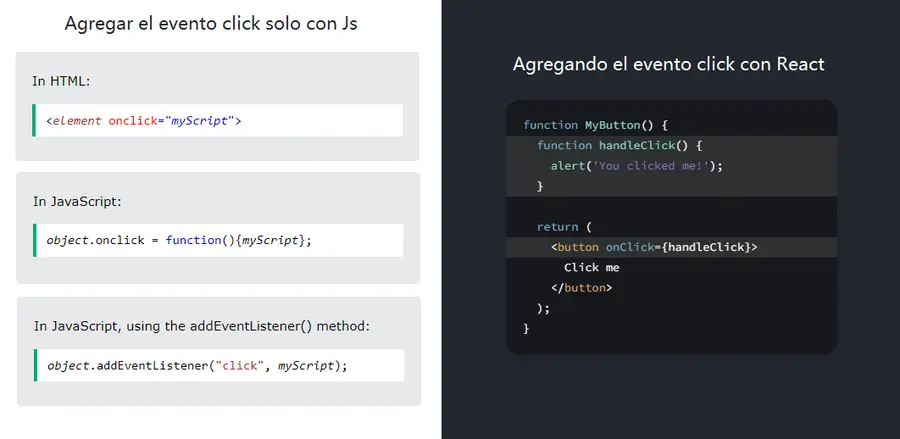
Ya sabemos que en React todas las etiquetas tienen props (ve los props como atributos html), el que necesitamos para nuestro div es uno llamado: “onClick” por lo que ya podemos usarlo para poder aplicar la funcionalidad, y ¿cómo usamos ese prop? tal cual como si fuese un atributo del div, recuerda que todas las etiquetas tienen propiedades particulares, por ejemplo, la etiqueta img tiene al src, para obtener un recurso de una ruta, o la etiqueta a que usa href para saber a qué ubicación moverte; de la misma forma debes usar onClick, tienes un ejemplo de la sintaxis, en la imagen a continuación, solo debes agregarle una función al prop.

1.3.- Handlers
El prop onClick requiere de una función (el handler) y como se puede ver en la imagen anterior, la sintaxis es un punto a tomar en cuenta al momento de comparar react con javascript, aquí no entra el addeventlistener, porque hay casos en los que puedes poner la función que se disparara directamente en tu html, y como se ve en la imagen solo requieres poner el nombre de la función entre paréntesis, ¿porque en React es diferente? para React lo que se debe hacer es poner la función entre llaves, esto es más importante de lo que parece porque las llaves que representan que el código dentro de ellas será codigo javascript, por ello debes tener cuidado de no llamar a la función dentro de las mismas, basta con su nombre; es gracias a la sintaxis de jsx que podemos hacer esto, y si, podríamos declarar una función dentro de las llaves como función flecha, pero yo prefiero ponerla en la parte lógica de mi componente, es decir fuera del return, y puede ser una función flecha o una función normal.
2.- forEach vs. Map
2.1.- Foreach
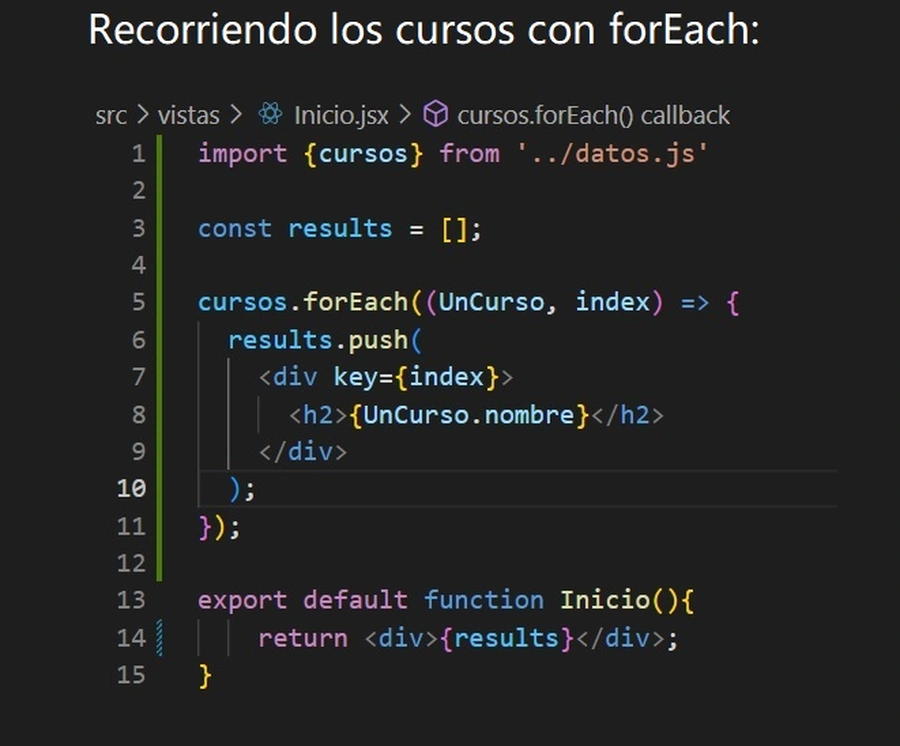
¿Recuerdas el array de cursos? ya en la lección uno de esta unidad, usamos el array de cursos del archivo de datos, para poder explicar la importación; aunque la verdadera función de ese archivo es servirnos datos antes de pasar a usar la api laravel, pero ¿cómo hacemos para mostrar los datos de dicho array? hasta ahora no hemos recorrido el contenido como se debe (en el sidebar tenemos los datos en duro, no son dinámicos), y para empezar a hacerlo podemos buscar una idea en el proyecto de la unidad uno (el carrito), en el cual te hubiera dicho que uses un while, o mejor, un foreach, aqui hay una diferencia más a tener en cuenta respecto a javascript vanilla y react. En la imagen a continuación se ve como se haría el recorrido del array con foreach:

2.2.- Map
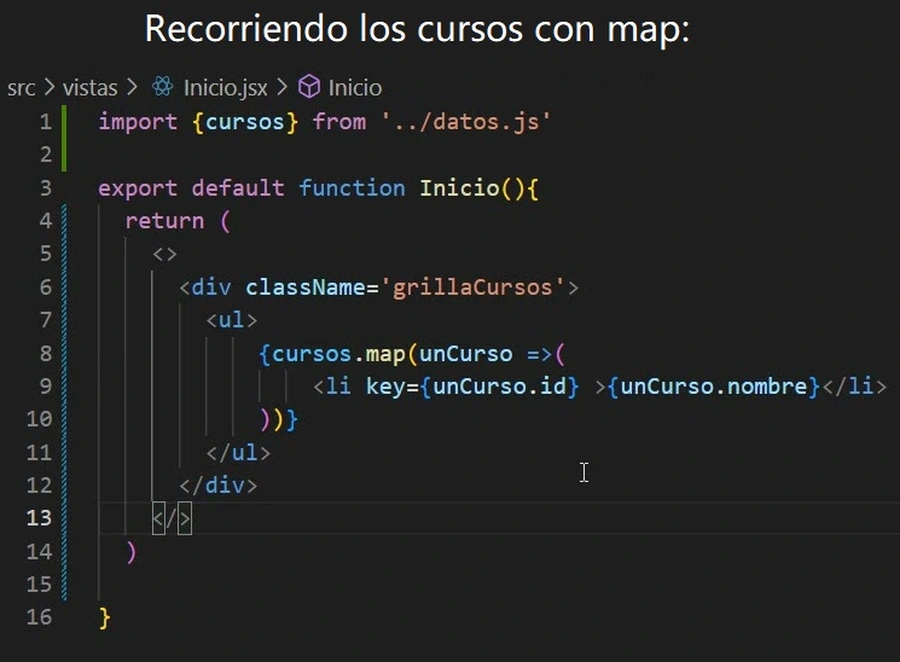
el código de la imagen anterior funciona, pero hay una forma mejor de hacer esto, el planteamiento detrás del foreach es similar al de otro método para arrays: “map”, map también es una forma de recorrer los elementos de tu array, es similar a forEach porque ambos tienen por parámetro un callback, pero la diferencia radica en que map retorna un array nuevo, haciendo que no sea necesario almacenar todo en el result de la linea 3 de la imagen anterior, la implementación con map es así:

El map podemos usarlo directo en el return, porque similar a cuando usamos los Backticks, en la unidad uno, se considera todo lo que esté dentro de los backticks como una línea aunque el código esté en múltiples líneas, y lo que se concatena dentro de esas líneas deben ser variables que retornen un valor; eso es lo importante, retornar un valor, cosa que el forEach no hace, el tiene que almacenar todo en un array aparte, por eso el map es una mejor opción, porque el return de un componente es como si solo devolviera un enorme string, y si, le puedes poner javascript, pero tienes que asegurarte que si ese javascript hace una operación, (no como los eventos, para el onClick realmente solo estas dando el nombre de la funcion, no esta ejecutando las operaciones de dicha funcion) que esa operación retorne algo, por ello map es perfecto para estar dentro del return, puedes ponerle lógica y la vez retornar html.
1240 visitas
Capítulo 10 – Primer acercamiento a los hooks »
Descarga el código del proyecto
Descarga el código fuente del proyecto adquiriendo el curso completo
Comprar