➜ Primer acercamiento a los hooks
Primer acercamiento a los hooks (10) | React Básico | En esta lección desarrollaremos lo referente a la desestructuración (de objetos y arrays) y tendremos nuestro primer acercamiento a los hooks.
1.- Nuevo componente: curso
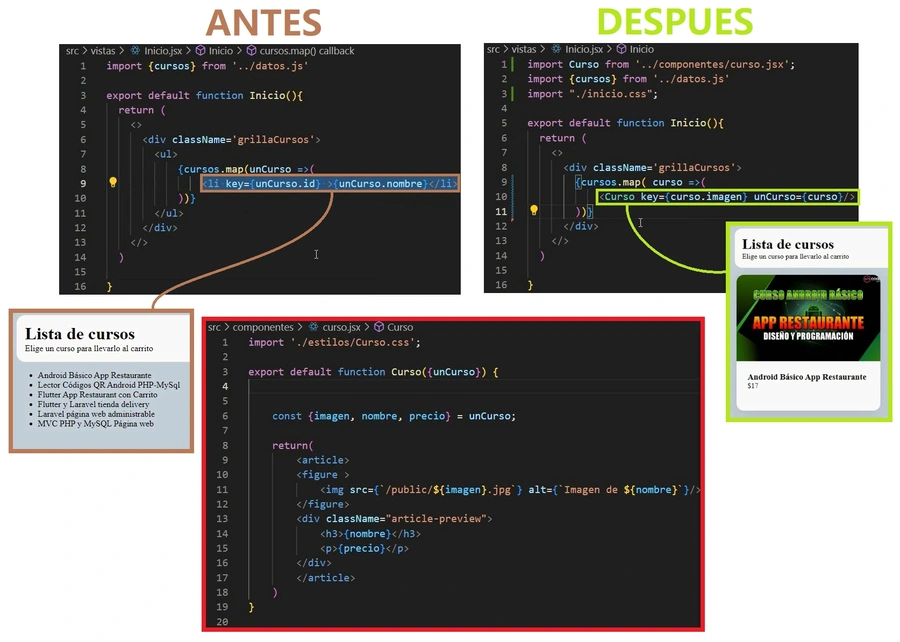
Empecemos esta lección cambiando el contenido estático que tenemos en la vista inicio, (nombres de los cursos) por contenido dinámico, que obtendremos de un nuevo componente, y ya de paso le pondremos unos estilos a esta vista, (el código está al final). Crearemos nuestro tercer componente (los otros dos son barra lateral y cabecera), llamado: “curso.jsx” que va tener en su interior el código que ves en el cuadro rojo de la imagen a continuación.
 Con el código anterior tendremos una representación dinámica de los cursos, (ya no etiquetas li con solo el nombre) por si en un futuro hay más cursos, todos tendrán la forma representada en el componente curso, el cual, retorna una etiqueta article, ese es el elemento padre que envuelve a todo el componente, article es la etiqueta más adecuada porque está pensada para elementos con tendencia a repetirse, como son los cursos en nuestro caso; algo importante a tener en cuenta es que article debe ser identificado por un h1, h2, o para nuestro caso un h3; el resto seguro que se te hace más familiar, etiquetas: figure, div, p.
Con el código anterior tendremos una representación dinámica de los cursos, (ya no etiquetas li con solo el nombre) por si en un futuro hay más cursos, todos tendrán la forma representada en el componente curso, el cual, retorna una etiqueta article, ese es el elemento padre que envuelve a todo el componente, article es la etiqueta más adecuada porque está pensada para elementos con tendencia a repetirse, como son los cursos en nuestro caso; algo importante a tener en cuenta es que article debe ser identificado por un h1, h2, o para nuestro caso un h3; el resto seguro que se te hace más familiar, etiquetas: figure, div, p.
En la lección anterior explicaba que en las llaves puedes poner código javascript, y era en serio, cualquier cosa del javascript, como los backticks (template string), donde aprovechamos en devolver un string con una variable imagen y otro string con la variable nombre, ambas variables no existen en el contexto del archivo, y esto lo hice así adrede porque quiero hablarles de una forma particular de crear variables, les hablo de la desestructuración.
2.- Desestructuración:
curso = {
nombre : 'curso android desde cero',
precio: 25,
imagen: 'android_img',
area: 1,
id: 1,
}
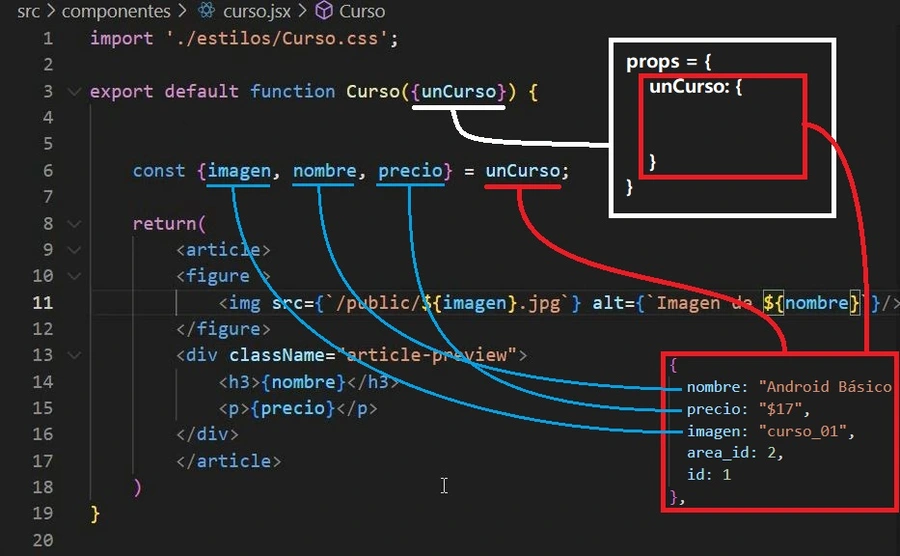
Imaginemos este escenario, tengo un objeto curso, con las propiedades de nombre, precio, imagen, área y id, cada uno de estas propiedades al momento de querer usarlas requerirán llamar al objeto, de esta forma (esto es acceder a la propiedad de un objeto):
img src={`/public/${curso.imagen}.jpg`} alt={`Imagen de ${curso.nombre}`}
pero eso se puede evitar de la siguiente manera:
const {imagen, nombre, precio} = unCurso;
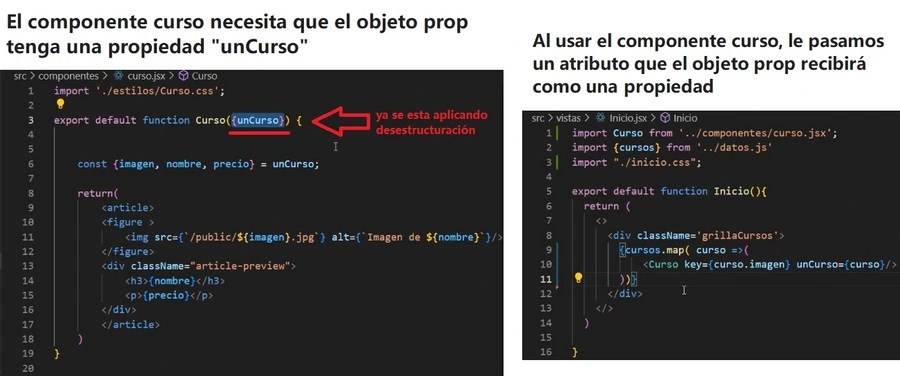
la sintaxis de arriba, extrae del objeto las propiedades que necesites, y hace de cada una, una constante, que son justo las que nos faltaban en el componente curso: imagen, nombre y precio; eso es lo importante estamos extrayendo solo lo que necesitamos, ya que el resto de propiedades no las estamos usando, de momento, ¿y que usos le podemos dar a esto? pues lo puedes poner directamente en el parámetro de la función como se ve en la imagen siguiente:

y así estás extrayendo lo que necesitas del objeto prop; (del objeto prop te hablaré en breve) esto último viene perfecto porque hasta ahora no usamos los parámetros en nuestros componentes, así que ya es hora de hablar de los props.
3.- Props: los parámetros de un componente
En la lección anterior ya habíamos visto el concepto de los props, que son la forma en la que un componente padre puede pasar cualquier tipo de dato JavaScript a sus componentes hijos, pero lo que no vimos es ¿como pasamos ese dato? pues eso tienes que hacerlo al momento de usar el componente, ve el ejemplo en la imagen siguiente, en él usamos al componente curso dentro de un map, porque estamos recorriendo un array cuyo contenido es lo que queremos que el componente curso muestre; mandamos como key, la imagen del curso (tambien podria ser el id, o cualquier dato que tengas la certeza que no se repetirá), y como prop, a todo el objeto “curso” que es cada elemento del array iterandose.

Un detalle, seguro notaste que en el componente Curso, el parámetro está entre llaves, esto es así porque ya se le está aplicando desestructuración de objetos, (la desestructuración no es solo para objetos, veremos la de arrays en un momento) pero ¿qué se está desestructurando? pues el prop, porque las funciones de los componentes de React aceptan un único argumento, solo uno, y es un objeto prop, porque todos los props que mandes, pasarán a ser propiedades de este único objeto prop, es decir podrias mandar mas de un prop, y todos lo que mandes serán propiedades del objeto prop que pongas en el parámetro de tu componente (le digo prop pero tu puedes ponerle el nombre que quieras).
4.- Versión responsive de la web
Ahora bien, pasando al diseño del sitio, aparte de dejar fija la barra lateral, lo que queremos hacer es que al reducir el tamaño de la barra lateral, se aumente el tamaño del resto de componentes, (el componente cabecera y la vista inicio) recordemos que todo forma parte de la página home, y que main es lo que quiero que aumente su tamaño, el detalle es que el botón para reducir el tamaño, está en el componente Barra lateral, no está en home, y eso es un problema porque quizá pensaste que podríamos pasar la funcion del evento click como un prop, pero los props solo pasan su info de un componente padre a un componente hijo, no al revés, entonces, la alternativa es ir al componente barra lateral, y tomar nuestra constante que tiene la función colapsar:
const efecto_colapsar = () => document.body.classList.toggle("collapsed");
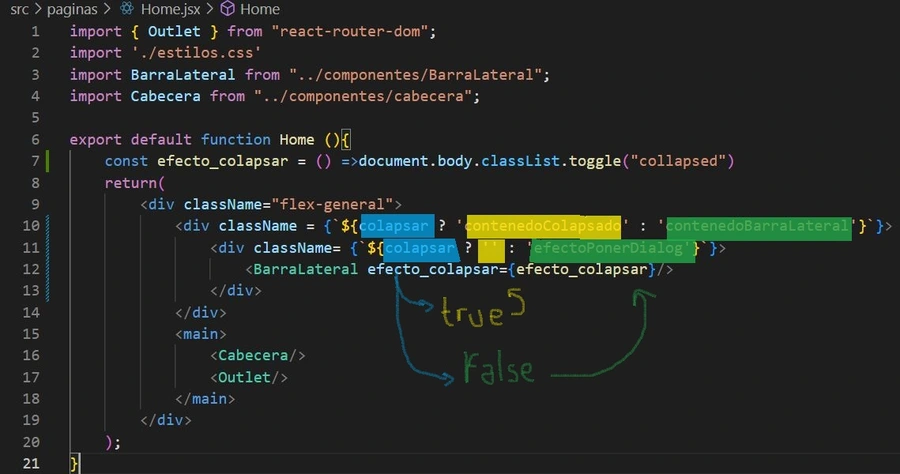
para llevarla a home en donde funcionara de la misma forma porque si te fijas no usa algún dato exclusivo de barra lateral, la función funcionaria en cualquier otro componente sin problemas, porque solo llama al body, nada mas, bueno, y en reemplazo de la constante, vamos a usar un prop:

En home hay que hacer lo propio, y pasarle el prop efecto_colapsar al componente barra lateral ¿esto en que ayuda a mejorar ese responsive? pues recuerda que queremos alterar main, con la función efecto_colapsar ya en el archivo, podemos hacerlo, vean el código de la imagen siguiente, primero, hay dos divs antes de la barra lateral, ¿para que dos divs? bueno porque uno va a tener las clases css necesarias para empezar a jugar con los tamaños, y el otro va a crear un efecto dialog, el efecto dialog es cuando solo interactúas con un elemento, bloqueando al resto, para el caso, el elemento en dialog será la barra lateral; ahora, será dependiendo del valor de colapsar, (true o false) que se imprimirá en los divs, o un valor u otro; todo gracias, al operador condicional, que crea una especie de if en una sola línea, que hace que si colapsar, es true, se imprime lo que está a la izquierda de los dos puntos y si es false, lo que está a la derecha, así es como logramos darle dinamismo en el componente.

y a todo esto ¿que es colapsar? pues colapsar va a representar un estado en la aplicación, resulta que cuando la barra lateral se colapsa, colapsar esta en false y cuando se vuelve a abrir, en true; ese dato de naturaleza booleana, es un estado, y en react tu puedes manejar estados con un hook llamado useState.
5.- Hook: useState
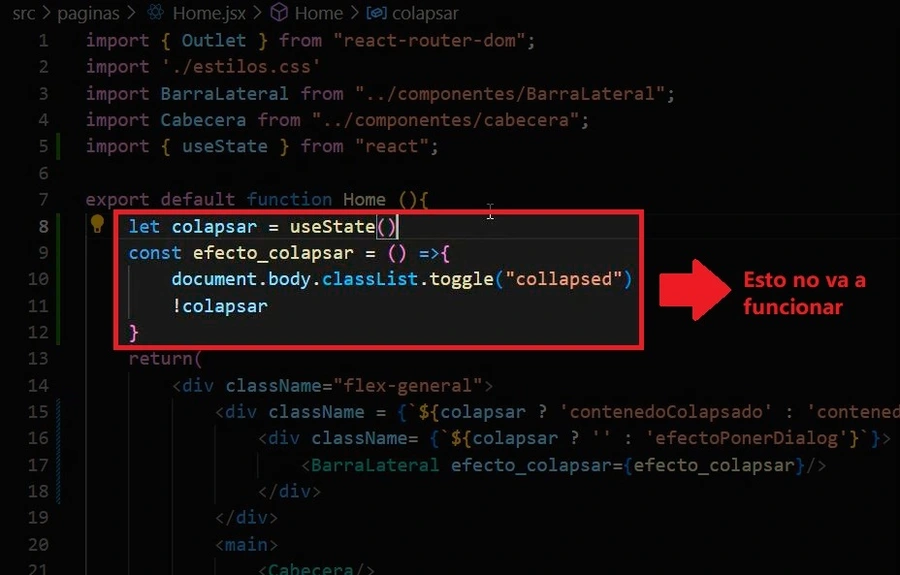
Los hooks son funciones especiales que nos permiten «enganchar» nuestros componentes a diferentes características de React. de hecho, enganchar viene de gancho, y gancho en inglés es hook, ¿y qué característica queremos engancharle a nuestro componente? pues, el estado; pasa que cada que nosotros interactuamos con nuestros componentes, generamos un cambio en lo que muestran dichos componentes, esos cambios deben recordarse, por ejemplo, un carrito de compras debe recordar su contenido, un formulario, debe recordar sus campos de texto, y así en muchos casos; para React, a este tipo de memoria de los componentes se le conoce como estado; y para usar el estado, necesitamos del hook: useState que le permitirá a tu componente recordar información; pero ¿que no es eso lo que hace una variable? digo, guardar datos en memoria, y si, eso hace una variable, pero la diferencia radica en que las variables locales no persisten entre renderizaciones, mira el ejemplo a continuación:

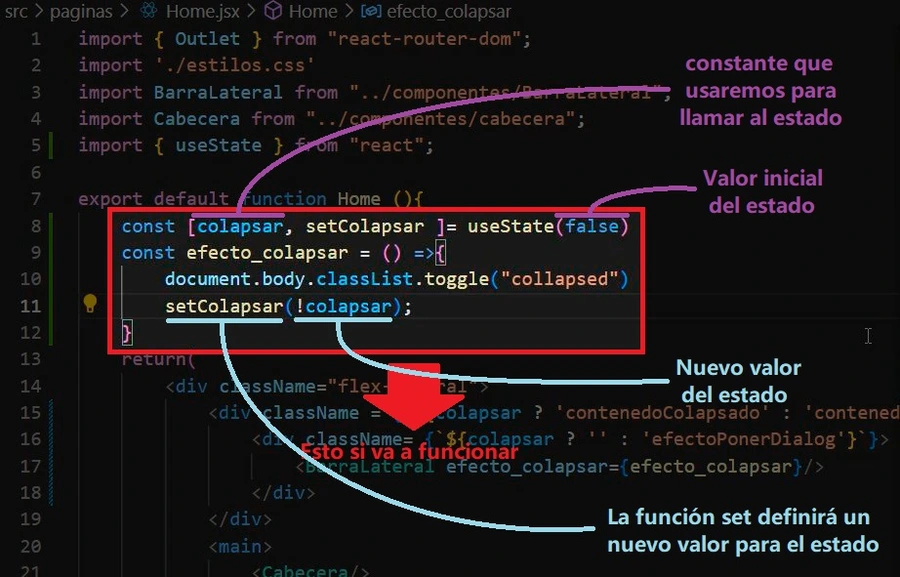
ese “!colapsar” que debería provocar que se intercalen los estilos, no funcionaria, porque no hay forma de que activen una renderización, React no se dará cuenta de que necesita renderizar la barra lateral de nuevo, para dar el efecto de barra colapsada; por ello se necesita del estado, porque cada que cambies un estado, si provocaras un renderizado, de hecho esa es la razón por la que no creamos variables en un componente, no usamos el let, sino que utilizamos constantes que almacenan estados con useState; y para usar correctamente el estado necesitamos crear dos constantes, que vienen del useState, aunque realmente no es crear, es más bien extraer y darles un nombre:

vean, que sintaxis tan rara ¿no? esta es una forma más de desestructuración, lo que sucede es que, igual que en la desestructuración de objetos, tú puedes descomprimir los valores del array en variables o constantes distintas, ¿donde radica la diferencia? (aparte de las llaves para los objetos y corchetes para los arrays) pues que en el caso del useState, se está devolviendo un array, el cual podemos desestructurar con la sintaxis mostrada en la imagen anterior; ¿y el false? fijate al final de la línea ocho, hay un false como argumento del useState, está ahí porque representará el valor inicial, lo que pongas ahí lo puedes usar con la primera constante extraída y lo podrás alterar con la segunda, ojo con eso último, sólo puedes cambiar un hook con su función set, ¿porque? porque recuerda que aquí estás extrayendo ambos valores, como constantes, y no puedes alterar constantes, eso es de programacion basica, bueno, ok, ya en serio, una razón de peso, o de hecho la razón más importante, para usar la funciones set unicamente para alterar el estado, es porque esta función le avisa a chrome que tiene que volver renderizar el componente, cosa que no logras con las variables.
1247 visitas
Capítulo 11 – Creando un proveedor para el contexto »
Descarga el código del proyecto
Descarga el código fuente del proyecto adquiriendo el curso completo
Comprar