➜ Funciones en Javascript
Funciones en Javascript (04) | Repaso de Js | La lección de hoy estará enfocada en avanzar con la inserción de cursos al carrito, pero como tema general abordaremos todo lo referente a las funciones.
Hasta ahora tenemos nuestro sitio con el logo, el carrito y un banner, pero es momento de agregar los cursos, ¿no creen? porque el sitio va de cursos en línea, para agregar los cursos puedes descargar el código al final de la página, tanto el heder como el banner no han cambiado, lo que cambió es que se agregaron una barra con tres mensajes, y tambien ya hay una primera fila de cursos, más específicamente agregue tres cursos; el código de los mismos, se repite, porque es la misma estructura en los tres y en cuanto al css tambien estoy usando nuevas clases, de hecho hay una separación, cada sección tiene su propio css.
Ordenando nuestro código
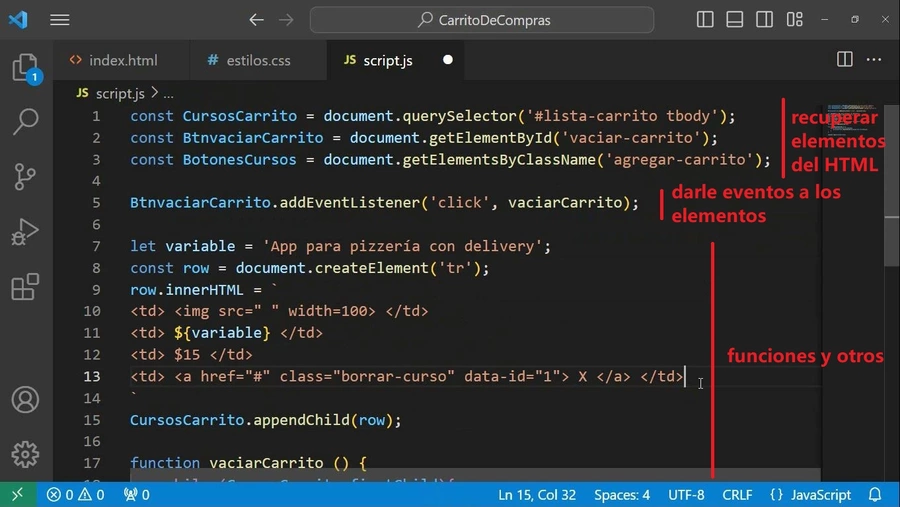
En la lección pasada, creamos un fila que tendría entre sus campos datos del curso, también cree una variable para aprender a usar los backticks y luego colocamos dentro del cuerpo del carrito la fila creada y ya aparte de eso capture el botón de vaciar carrito, entre mas codigo creemos más complicado se hará movernos a través de él, para que el código sea más ordenado, yo les propongo esto: los elementos que se capturen del html estarán arriba, seguidos luego de los eventos que les adjunte a los mismos, y luego de eso ya vienen las funciones, ese es el orden que voy a estar siguiendo.

¿Por qué usar constantes en vez de variables?
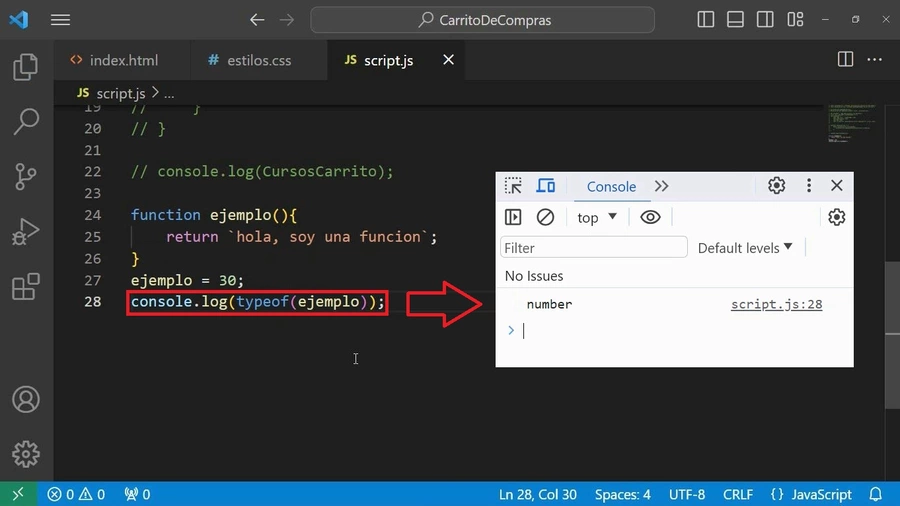
Voy a hacer que la variable “cursos carrito” deje de ser una variable para que sea una constante, esto se hace usando la palabra reservada const, ¿y por que? en la lección anterior hice que row y vaciar carrito sean constantes, porque recordemos que la idea es dar el salto a react, y en react se usa mucho las constantes, la razon detras de eso se las explicare con un ejemplo que ya tenía preparado; en la imagen a continuación hay una función llamada ejemplo, que te retorna un string, puede parecer que le nombre “ejemplo” está reservado exclusivamente para mi función ¿no es así? (de hecho si es asi, pero ahora veras que eso puede ser un problema) entonces la línea 27 que tiene un ejemplo que guarda un valor entero y que adrede se llama igual que nuestra función, no deberia interferir y la linea 28 deberia imprimir el tipo “function” con normalidad ¿cuál creen ustedes que será el resultado impreso?, voy adelantando algo, en javascript todas las funciones son de primera clase, y esa es la razón por la que el código de la imagen retorna “number” ¿que paso? lo que acabamos de hacer es básicamente sobreescribir una función, le quitamos como su valor funcional, para darle un valor entero, ahora mismo no hay forma de recuperar la función aunque le llamemos como tal, (con los paréntesis) ejemplo ya no es una función si lo ves en consola, te saldra un error tipo: “ejemplo no es una función” y asi como puedes sobrescribirlas, puedes darle propiedades, puedes hasta crear instancias de una función, pero en fin para corregir esto tienes que declarar ejemplo, con const va funcionar, y te dará un error, que es mejor eso a que solo actúe y te devuelva 30 que es posible que pase, con const la consola te dirá que ejemplo ya fue declarado, es decir que a pesar de que se llamen igual aun te reconoce a la funcion, la funcion es la que ya esta declarada; a eso me referia con lo de las funciones de primera clase, porque esas son las que pueden pueden tratarse como cualquier otro objeto y en javascript todas las funciones son asi.
Obtener los botones de todos los cursos que hay en el dom.
Ya tenemos que volver a nuestro carrito, bueno, habíamos dicho hace un momento que aqui en la parte superior del fichero se guardarán nuestras constantes que capturan elementos html y seguido de eso los eventos que le adjuntamos a los mismos, ese era nuestro orden, entonces, continuando con ello, tengo preparado ya el código de un nuevo elemento de nuestro DOM que vamos a estar utilizando para seguir hablando de funciones, esta vez es algo referido a los cursos que agregue al principio del video, es un botón que tiene la clase agregar-carrito, bueno no es uno, son tres, uno en cada curso pero lo importante es que sirven para poner su curso respectivo en el carrito, ahora seguro que se dan cuenta, que estas son las líneas que voy a convertir en una función, justo por eso los botones de los cursos ya deben funcionar, pongamoslo en el console.log y tengan en cuenta que estamos capturando 3 elementos, es decir nos saldrá un objeto tipo lista, si lo ven en el navegador, notaran que sale un htmlCollection, el mismo tiene las tres etiquetas “a” dentro, dichas etiquetas son los botones, la idea es poner a cada uno una función para que llenen el carrito, pero hay un pequeño desafío aquí.

¿Cómo convertir un HTMLCollection a un array? | objetos array-like.
la primera vez que registramos un evento, con click, para el botón de vaciar carrito, esto fue fácil porque teníamos ya capturado el elemento gracias a que tenía un id único en su html, entonces solo se guardaba un valor en la constante cosa que no pasa en una búsqueda por clase como es botones cursos porque se obtendrán tres elementos, los tres con la clase, en un HTMLCollection hay lo pone, por esta razón queda descartado usar el addeventlistener directamente en botones cursos, te saldría error, entonces, ese es el desafío, ¿que hacemos? la respuesta está en la mismo HTMLCollection dado que es una colección de elementos html bastaría con recorrerlo, es decir usar un foreach, y darle a cada elemento la misma función para su evento click, pero para recorrer los HTMLCollection requieres convertirlos en arrays, y para ello usamos el objeto global array e invocamos a su metodo from, pasando como único argumento lo que queremos convertir es decir la constante “botonesCursos”, y ya, con ello ya tienes un array.
El método from de Array.
Con dicho array ahora si puedes aplicar el foreach y no me refiero a hacer toda la estructura de un foreach, sino a usar el segundo parámetro del método from que justamente es una función que se ejecutará en cada elemento del array, así que voy a usar una función y no cualquier función, será una función de flecha, a ver, repasemos el código hecho hasta ahora, con el método from pudimos hacer la conversión a array esto gracias a que los htmlCollection son “array like” ¿y qué es eso de array like? pues cualquier objeto que tenga una propiedad “lenght”, porque si tiene una propiedad “lenght” es que lleva cuenta de su contenido, y por lo tanto puede iterarse; luego de eso con “botonesCursos” siendo ya un array, usamos una función, en la misma línea, para recorrer cada uno de sus elementos, esto gracias al segundo parámetro del método from, pero dicha función es de fecha
Funciones flecha | pasar funciones como argumento.
Les explico, no necesariamente debes pasar tu parámetro dando el nombre de la función, no siempre tienes que hacerlo así, el segundo parámetro de from lo puedes pasar ahí mismo que es lo que hicimos, con la función flecha; pero ojo, ahí existe la función comprar curso, que es la función que cada element estará registrando en su evento click, así que tienes que crearlo, como una función regular, lo que probablemente no sepan, creo, es lo que pondré en el cuerpo, un console.log que imprimirá en consola lo que retorne la propiedad target de E, ¿qué es E? E hace referencia al objeto event, el cual guarda información de cualquier evento, ¿cuál información? pues target, por ejemplo, es para saber quién envió el evento, debes pasarlo como parametro en tu función para poder usarlo, y bueno, aparte del target puede mostrar mas información, antes de que se me olvide, para que no tengamos llena la consola, voy a borrar este otro consol log que tenemos abajo. bien, volvamos, ya tenemos la función comprar curso, la hicimos como una función regular, mientras que para la función que necesitaba el método from usamos una de flecha ¿que ventajas tiene una sobre la otra? pues veamos, los parámetros, vean ambas funciones las tienen, la palabra reservada function se pierde, solo las funciones regulares y anónimas la usan, y en cuanto al cuerpo de la función, es igual, aunque claro no hay una flecha antes de las llaves en la función regular, ¿y entonces en qué se diferencian? más allá del obvio anonimato que tienen las funciones flecha hay algo importante, que tiene que ver con el funcionamiento de la palabra reservada this, y que está relacionado con element, pero de eso hablaremos en la siguiente lección porque ahora tenemos que probar este código, recuerden botones cursos es un htmlCollection es decir tiene dentro una lista de elementos html, por eso hice todo lo del parseo con array, y para probar esto hay que ya comprar un curso, volvamos al sitio, recargamos y dentro de los cursos disponibles, voy a darle a comprar al curso de flutter, y en la consola tendremos al elemento html que queríamos, esto funciona para todos, si compramos otro curso pasa lo mismo, en la consola aparecerá el elemento sobre el que clicamos, es decir, el que envió el evento click, bueno, ahora quiero que se fijen en algo, comprar curso es una función bastante breve, así que sus dos líneas las incluire en el “eventLisener”, ¿por qué? por que es un excelente candidato para ser una función flecha.
Convertir una función normal a una función flecha
Primero, el nombre y la palabra function se van, se agrega la flecha que le da el nombre a este tipo de función y en cuanto a los paréntesis, cuando solo es un parámetro, puedes obviarlos, como es nuestro caso, las sentencias, es decir el cuerpo de la función va entre llaves, eso se queda igual en ambas funciones, y ya estaría listo, todo debe seguir funcionando igual que antes, vamos al sitio, y ahora compremos el curso de android, vean ahí está nuestra etiqueta a funcionando con completa normalidad; Entonces, ya para, ahora sí, cerrar la lección de hoy, voy a hacer un último agregado a nuestra nueva función flecha, ex-comprar curso, ¿vieron que tenemos el código que hicimos en la lección pasada, aquí abajo?, pues hay que ponerlo dentro de la función, hagamosle espacio y muevan todo el bloque, ¿recuerdas que hacía el bloque? en resumen:, primero creaba un variable que se usaba dentro de los backticks, y dicho contenido de los backticks se ponía dentro de un row, una fila, que se agregara como hijo a la constante “CursosCarrito”, es decir nuestro carrito, y ¿qué había dentro de row? pues sólo una etiqueta “img”, un nombre, un precio, y otra etiqueta “a”, info referente a los cursos, cuando lo veas en el navegador todo estará funcionando igual, sin errores, vamos a comprar el curso android básico, y todo seguirá igual, pero ojo con el carrito, hay esta nuestra fila, nuestro row, ya se que ahi no pone lo mismo que compramos pero eso es porque los datos están en duro, pero hice esto para probar que ya puedo agregar muchos cursos al carrito, vean, ahora hay dos, ojo que faltan las imágenes de cada curso, así que eso lo estaremos viendo en la siguiente lección, porque esta de hoy ya se hizo muy larga.
1152 visitas
Capítulo 5 – Objetos en Javascript »
Descarga el código del proyecto
Descarga el código fuente del proyecto adquiriendo el curso completo
Comprar