➜ La documentación de Javascript
La documentación de Javascript (2) | Repaso de Js | En esta nueva lección, estaremos viendo cual es la documentación más usada de Javascript así como revisar que interfaces)estuvimos usando en la lección 1.
CSSStyleDeclaration y su método setProperty.
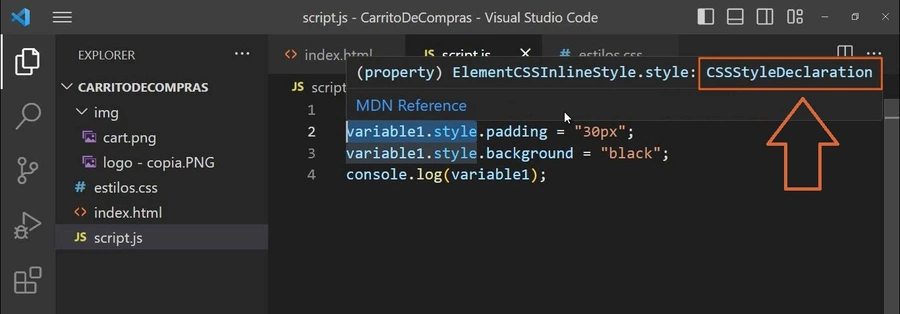
En la leccion anterior avanzamos hasta lograr un fondo negro alrededor del logo de Codea, en el proceso usamos un objeto de tipo CSSStyleDeclaration, aqui su documentacion, pero si se preguntan cuando exactamente usamos este objeto, hay que ir al codigo, en la parte que muestra la imagen a continuación, es la que devuelve un objeto de tipo CSSStyleDeclaration, el propio Visual Studio Code nos lo dice; pero primero debemos entender que en el momento en el que usamos la propiedad style de la “variable1” obtendremos un objeto de tipo CSSStyleDeclaration, que podrías guardar en una nueva variable, pero como ya tenemos la referencia a la misma, la podemos usar en la misma línea para llamar a la propiedad “padding”, esta forma de llamar al “padding” no es la única que existe, en la documentación, van a encontrar todo lo referente a la clase, aunque si buscan en los atributos y en los métodos, no encontrarán nada acerca de una propiedad “padding” ¿donde esta? bueno la propiedad padding, no está textualmente en la documentación, pero hay un método que nos permite usarlo, ya verán a lo que me refiero, se trata del método setProperty que es el encargado de escribir propiedades css, es decir tanto padding cómo background son propiedades que al leerlas devuelven un string, por lo que al escribirlas también piden un string, como ese 30 píxeles o el black.

Veamos qué nos dice la documentación sobre el método setProperty, en su propia página nos explican la sintaxis particular que tiene este método, que es poner el setProperty y darle como parámetros, la propiedad y el valor, pero lo que nosotros tenemos es diferente, usamos directamente el "padding" sin un “.setProperty”, aquí tienen que darse cuenta que hay otra sintaxis en la parte de usos alternativos, lo que nos hace entender que desde la propiedad style, puedes escribir cualquier propiedad css, padding, background, color, la que sea, sin necesidad de usar la sintaxis anterior a esta, aunque eso te lo dejo a tu elección.
HTMLElement y su propiedad style.
¿De qué clase es la propiedad style? la variable1 es de tipo HTMLElement, que tambien podria haber sido null, porque proviene del “document.getElementById” y como ese método si encontró el id, obtenemos el HTMLElement, de no haberlo encontrado tendríamos un null; aquí en su documentación veremos que tenemos full métodos y propiedades, incluso más de las que tenía el CSSStyleDeclaration, pero esto es porque HTMLElement representa a cualquier elemento html: un div, un nav, un anchor, un img, o incluso el body; porque en el método getElementById podrías capturar cualquier etiqueta; y aqui esta style, fijense que ya en su descripción se ve el tipo de objeto que devuelve refiriéndose al CSSStyleDeclaration que es el que vimos hace un momento, y que gracias a él podemos acceder a cada propiedad css existente, genial, pero también hace un momento vimos que el Visual code, nos mostró un ElementCSSInlineStyle, al marcar el style, quiero terminar esta lección sobre la documentación hablándoles brevemente de esa clase.
¿Dónde está ElementCSSInlineStyle?
Hay un link que nos proporciona el Visual Code para ver esa clase, nos lleva aquí a la propiedad style, porque realmente no hay información de esa clase en la documentación actual, si buscan en google solo hallaran un backup de una versión antigua de la documentación que sí que usaba la clase, pero dejó de usarse para que a partir de ahora se acceda a la propiedad style, la necesaria para acceder a las propiedades css, desde la clase HTMLElement, y como ya lo vimos eso devuelve un CSSStyleDeclaration; entonces, esto que voy a decir ya es suposición mía, pero creo que ya no existe como tal la clase ElementCSSInlineStyle en la documentación, porque dado que su única utilidad era usar su propiedad style, y dado que ahora style está en las propiedades de HTMLElement, ya no había razón de seguir usando esa clase. La última pregunta que quiero responder es, ¿Por qué ElementCSSInlineStyle aún existe en las referencias del visual code? eso quizá tenga que ver con que, como dije en el video de presentación, no estoy usando ningun plugin de autocompletado, por lo que si tu usas algunos de javascript o react, estaría bien que le eches un vistazo, a lo que pone en la documentación a ver si existe o no para ellos el ElementCSSInlineStyle, y es que es probable que los links a la documentación del visual code, así sin plugins, simplemente están ya obsoletos; y bueno quería que esta lección forme parte del curso porque creo que es algo que se ve poco, es decir, poco se habla de la documentación de javascript, que puede ser algo complicado, como vimos podemos usar cada propiedad css en nuestro código pero no hay tales propiedades en la documentación, claro, si no sabes exactamente dónde buscar, porque si que se menciona como usarlas, como ya vimos; por eso es importante que leas la documentación y que te des cuenta de todo lo que puedes hacer con el lenguaje.

1431 visitas
Capítulo 3 – Agregando eventos con Javascript »
Descarga el código del proyecto
Descarga el código fuente del proyecto adquiriendo el curso completo
Comprar