Select dependientes de tres niveles en Ajax Jquery
Aprende a crear selects dependientes en PHP, MySQL y jQuery para mejorar la experiencia del usuario en tu sitio web. Tutorial paso a paso con ejemplos prácticos
Hola, bienvenido a la implementación de un select dependiente de tres niveles con Ajax Jquery, una tecnología un poco deprecada pero que aún se puede usar sin problemas en pequeños proyectos web. Vamos a ver que puntos esenciales vamos a tratar en el desarrollo de esta funcionalidad web.
Contenido
- Introducción a select dependientes con Ajax
- Creación de la Base de Datos MYSQL
- Conexión a la base de datos con PHP
- Aplicando recursos y diseño HTML y CSS
- Select dependiente de Nivel #1 departamentos
- Select dependiente de Nivel #2 provincias
- Select dependiente de Nivel #3 distritos
- Código fuente descargable
Introducción a select dependientes con Ajax
Vamos a desarrollar una pequeña aplicación web donde llenaremos tres select o combo dinámicos o dependientes; esto quiere decir que cuando hagamos click sobre un elementos del select departamentos inmediatamente se llenara el select provincias con los datos correspondientes a las provincias del departamento de igual forma con los distritos.
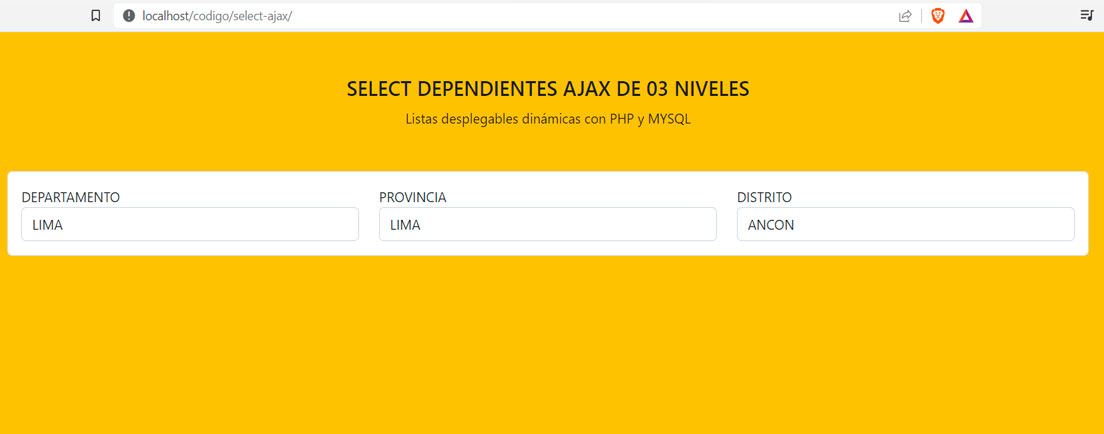
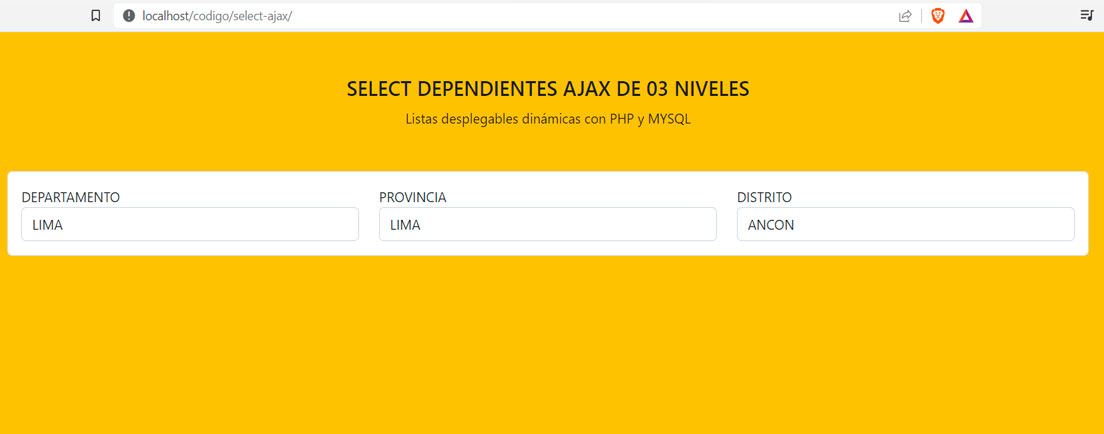
Versión desktop

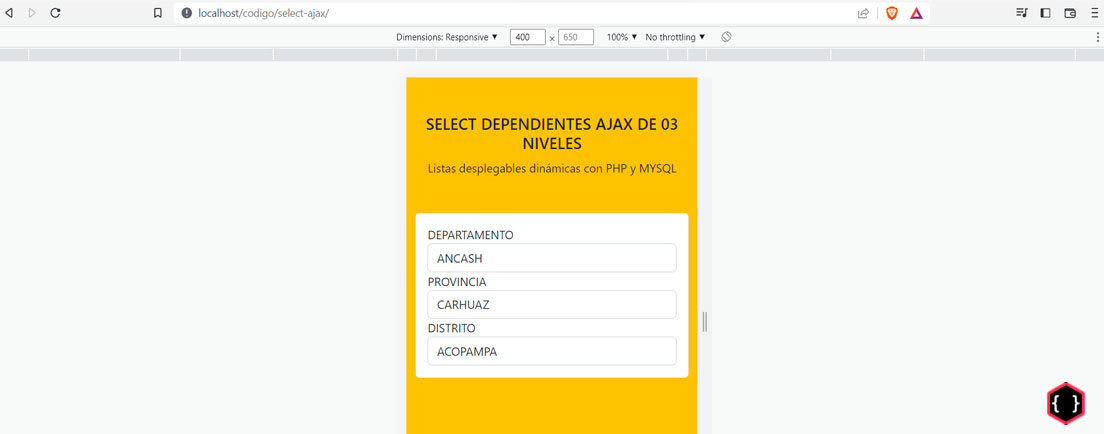
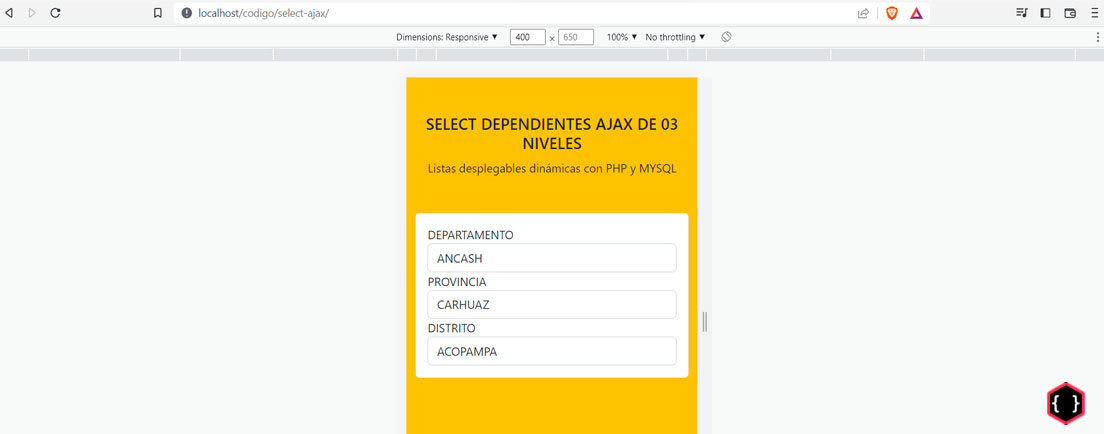
Versión Móvil

Si te interesa esta misma funcionalidad implementada en el framework de PHP Laravel te recomiendo seguir la siguiente liga SELECT DINÁMICOS DE TRES NIVELES CON LARAVEL Y LA API FETCH DE JAVASCRIPT , se que te puede ayudar porque está explicado muy fácilmente con un video demostrativo. Bueno sigamos con el propósito de este tutorial.
Creación de la base de datos Mysql
Debemos tener una BD con tres tablas con mínimo, para este ejemplo tenemos la siguientes tablas
CREATE TABLE `departamentos` (
`id` int(5) NOT NULL DEFAULT '0',
`slug` varchar(100) NOT NULL,
`nombre` varchar(50) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
CREATE TABLE `distritos` (
`id` int(11) NOT NULL,
`slug` varchar(100) NOT NULL,
`nombre` varchar(50) NOT NULL,
`provincias_id` int(11) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
CREATE TABLE `provincias` (
`id` int(11) NOT NULL,
`slug` varchar(100) NOT NULL,
`nombre` varchar(50) NOT NULL,
`departamentos_id` int(11) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
ALTER TABLE `departamentos`
ADD PRIMARY KEY (`id`);
ALTER TABLE `distritos`
ADD PRIMARY KEY (`id`);
ALTER TABLE `provincias`
ADD PRIMARY KEY (`id`);
En este caso no esta relacionadas porque es un ejemplo simple, en realida para un proyecto web profesional si deben estar relacionadas distritos con provincias y provincias con departamentos.
Si desea puede importar la base de datos Peru en MYSQL para testear este tutorial en la siguiente dirección GitHub: Descargar Base de datos con las tablas Departamentos, provincias y distritos del Perú
Conexión a la base de datos Mysql con PHP
Para ello implementaré la clase CodeaDB en el archivo conexion.php que nos permitirá conectarnos y gestionar la base de datos en este caso solo se dispondrá de la función buscar :
Constructor para conectarse a la BD
<?php
class CodeaDB{
private $host ="localhost";
private $usuario="root";
private $clave ="";
private $db ="peru";
public $conexion;
public function __construct(){
$this->conexion = new mysqli($this->host, $this->usuario, $this->clave,$this->db) or die("error");
$this->conexion->set_charset("utf8");
}
?>
Función buscar para gestionar la extracción de datos de la BD
Esta función simplemente recibe dos parámetros : 1 el nombre de la tabla y la condición para retornar un array si existe registros o falso si no existe registros.
//BUSCAR
public function buscar($tabla, $condicion){
$resultado = $this->conexion->query("SELECT * FROM $tabla WHERE $condicion") or die($this->conexion->error);
if($resultado)
return $resultado->fetch_all(MYSQLI_ASSOC);
return false;
}
Documento index.php
Creamos un documento PHP index.php para conectarnos a la base de datos, el cuál también nos servirá para desarrollar la funcionalidad de los select dinámicos.
Agrego la clase de conexión a la base de datos, La clase CodeaDB completa pueden encontrarla en el siguiente link clase para conectar una base de datos Mysql y métodos de consulta
La forma de instanciar la clase CodeaDB en index.php es:
<?php
include "conexion.php";
$user = new CodeaDB();
?>
Aplicando recursos y diseño HTML y CSS
Continuando con el desarrollo pues agregaré a index.php la librería Jquery v3.6.1 y la hoja de estilos CSS de Bootstrap v5.2.3, dentro de la etiqueta head, directamente desde sus CDN, Ud. también puede descargarlas a su entorno de desarrollo y referenciarlas con rutas relativas.
<?php
include "conexion.php";
$user = new CodeaDB();
?>
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Select dependientes AJAX con PHP y MYSQL</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<!-- Código para los select -->
aquí codearemos
<!--// Código para los select -->
</body>
</html>
Select dependiente de Nivel #1 departamentos
Declaramos o creamos el select y le agregamos atributos el màs importante es id=departamentos, y clases para el diseño propias de Bootstrap que le dará un forma o estilo adecuado.
Como se puede notar realizamos una consulta a la tabla departamentos la cual nos retorna todos los registros de la tabla y los almacenamos en formato array en la variable $departamentos. Para poder llenar el select debemos de recorrer el array en este caso usamos foreach, parseamos la etiqueta option con los respectivos valores extraidos del array, como son el id y nombre del departamento.
<select name="departamentos" id="departamentos" class="form-control">
<?php $departamentos=$user->buscar("departamentos","1");?>
<?php foreach($departamentos as $departamento): ?>
<option value="<?php echo $departamento['id'] ?>"><?php echo $departamento['nombre'] ?></option>
<?php endforeach;?>
</select>
Tambien agregamos los otros dos select de provincias y distritos al body, despues de el select de departamentos., los cuales deben estar vacios, se verán de la siguiente manera:
....
<body>
<div class="container">
<h1 class="text-center">SELECT DEPENDIENTES AJAX DE 03 NIVELES</h1>
<!-- Código para los select -->
<div class="row">
<div class="col-sm-4">
<select name="departamentos" id="departamentos" class="form-control">
<?php $departamentos=$user->buscar("departamentos","1");?>
<?php foreach($departamentos as $departamento): ?>
<option value="<?php echo $departamento['id'] ?>"><?php echo $departamento['nombre'] ?></option>
<?php endforeach;?>
</select>
</div>
<div class="col-sm-4">
<select name="provincias" id="provincias" class="form-control"></select>
</div>
<div class="col-sm-4">
<select name="distritos" id="distritos" class="form-control"></select>
</div>
</div>
<!--// Código para los select -->
</div>
</body>
....
Select dependiente de Nivel #2 provincias
Agregamos el evento change al select provincias lanzando el método ajax
Ahora vamos a crear nuestro script Jquery que hará todo la magia, el cual extraera el valor del select con el id departamentos y tomará su valor cada vez que detecte un click en un elemento. se lanzará el evento change que será capturado y lanzará a su vez el método ajax propio de Jquery, enviando una cadena con el id al archivo php llamado ajax_provincias.
El código del script Jquery es el siguiente:
<script>
$("#departamentos").change(function(){
$.ajax({
data: "id="+$("#departamentos").val(),
url: 'ajax_provincias.php',
type: 'post',
dataType: 'json',
beforeSend: function () { },
success: function (response) {
var html = "";
$.each(response, function( index, value ) {
html+= '<option value="'+value.id+'">'+value.nombre+"</option>";
});
$("#provincias").html(html);
$("#distritos").html("");
},
error:function(){
alert("error")
}
});
})
</script>
En este archivo ajax_provincias.php
Pregunta si existe el post id si es asi una nueva conexiòn a la base de datos y envia una consulta que extrae todos los registros en la tabla provincias que tengan el mismo valor en el campo departamentos_id al igual que id del post recuperado. Luego se parsea o arma la cadena html a retornar.
Código ajax_provincias.php
<?php
if(isset($_POST['id'])):
require "conexion.php";
$user=new CodeaDB();
$u=$user->buscar("provincias","departamentos_id=".$_POST['id']);
$html=[];
foreach ($u as $value)
$html[] = ["id"=>$value['id'] ,"nombre"=>$value['nombre'] ];
die(json_encode($html));
endif;
En el método success de ajax, llenamos el select provincias con la cadena html que retorna de la consulta que esta en response.
Select dependiente de Nivel #3 distritos
Agregamos el evento change a el select distritos lanzando el método ajax
De forma similar se implementa para el select distritos
$("#provincias").change(function(){
$.ajax({
data: "id="+$("#provincias").val(),
url: 'ajax_distritos.php',
type: 'post',
dataType: 'json',
beforeSend: function () { },
success: function (response) {
var html = "";
$.each(response, function( index, value ) {
html+= '<option value="'+value.id+'">'+value.nombre+"</option>";
});
$("#distritos").html(html);
},
error:function(){
alert("error")
}
});
})
Entonces cada vez que elejimos una provincia se lanza el método ajax realizando una consulta a traves del archivo php ajax_distritos.php
Código de ajax_distritos.php
<?php
if(isset($_POST['id'])):
require "conexion.php";
$user=new CodeaDB();
$u=$user->buscar("distritos","provincias_id=".$_POST['id']);
$html=[];
foreach ($u as $value)
$html[] = ["id"=>$value['id'] ,"nombre"=>$value['nombre'] ];
die(json_encode($html));
endif;
De igual forma se llena el select distrito a través de response.
Finalmente cerramos la conexión destruyéndola tanto en index.php como en ajax_provincias.php y ajax_distritos.php
<?php
$user = null;
?>
Ahora debemos tener en claro que esta aplicación es básica, no esta controlando el vacio de los select secundarios.
Y podemos deducir que esta app es escalable es decir se puede implementar màs select.
Select Dependientes Ajax

Select Dependientes Ajax
Select Dependientes Ajax movil

Select Dependientes Ajax movil
Leido 32815 veces | 25 usuarios
Select dependientes de tres niveles en Ajax Jquery
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 77 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis