Modificar estilos CSS con Jquery
Jquery permite modificar los estilos de una etiqueta HTML con el método css(); tanto para un solo parámetro o varios, de forma dinámica.

A veces necesitamos manipular o alterar algunas de nuestras reglas definidas en la hoja de estilos CSS, ya sea cambiando los atributos de algunos elementos
Digamos que en nuestro documento tenemos declarado ciertos atributos para nuestro “body”, vamos a ver como, mediante el uso de Jquery podemos modificar estas definiciones una vez hagamos click en el botón html. Este, quizás, sea uno de los métodos más intrusivos con nuestro código html ya que la función .css() de jQuery lo que hará será buscar todos los elementos con la clase apptivaweb de nuestra web y aplicar CSS con las reglas definidas, en este caso el color de fondo y el ancho del DIV
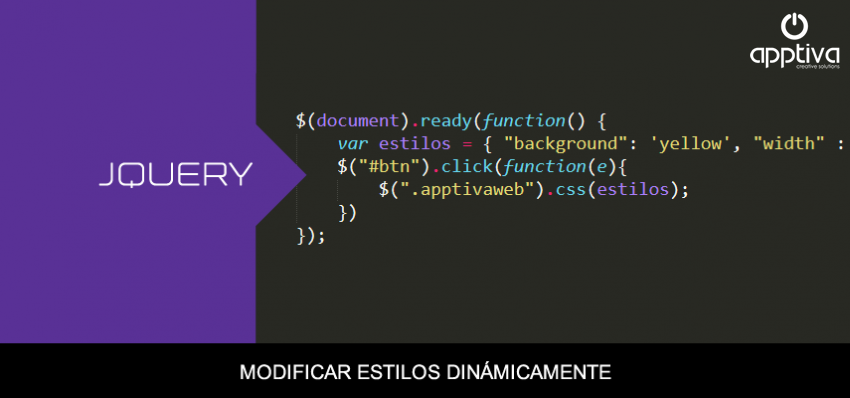
Veamos el código Jquery:
Leido 4375 veces | 1 usuarios
Código fuente no disponible.
