Cómo Generar JSON desde Laravel
Para generar JSON en Laravel debemos usar un response con el método json(), este convierte cualquier consulta en formato JSON, ideal para una API Rest.
INDICE
En el mundo del desarrollo web moderno, las aplicaciones han evolucionado hacia arquitecturas más flexibles y escalables. Uno de los pilares de esta evolución son los servicios RESTful, que permiten la comunicación entre diferentes componentes sin depender de estados persistentes. En lugar de eso, se utilizan los métodos HTTP (como GET, POST, PUT y DELETE) para transferir datos de manera eficiente. Esto ofrece una versatilidad impresionante: puedes integrar tecnologías y lenguajes variados para crear aplicaciones avanzadas, como conectar una app Android con un backend en PHP o una interfaz web en JavaScript.
Si estás trabajando con Laravel, el framework PHP más popular, saber cómo generar JSON en Laravel es esencial para construir APIs robustas. En esta guía, te explico paso a paso qué es JSON, para qué se usa en aplicaciones web y cómo generarlo desde arrays o bases de datos MySQL. ¡Optimiza tu SEO con esta información práctica y aplica estos conceptos en tus proyectos!
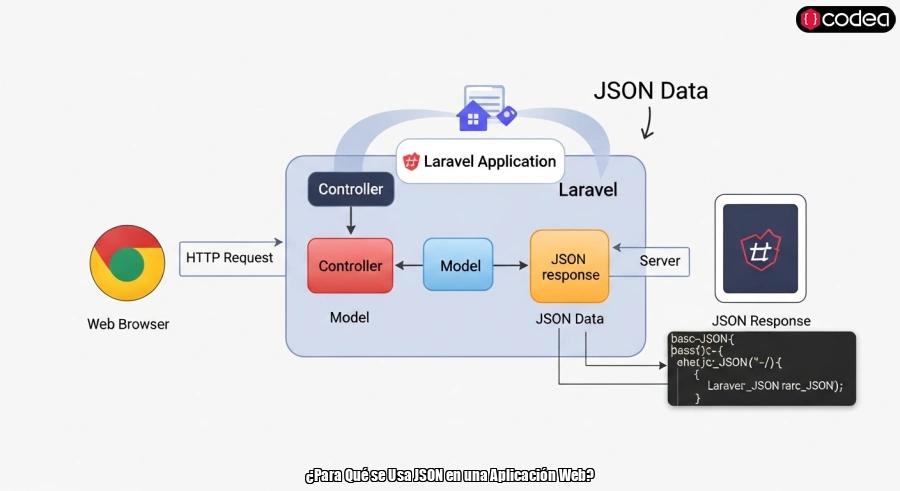
¿Para Qué se Usa JSON en una Aplicación Web?

¿Para Qué se Usa JSON en una Aplicación Web?
JSON (JavaScript Object Notation) es un formato ligero y legible que actúa como "lenguaje común" para la transmisión de datos entre el backend y el frontend. Imagina un escenario típico:
- Backend en PHP con Laravel: Maneja la lógica de negocio y la persistencia de datos (por ejemplo, en una base de datos MySQL).
- Frontend en JavaScript (o React, Vue.js): Se encarga de la capa de presentación, renderizando interfaces dinámicas.
Para que ambas partes "conversen" sin incompatibilidades, JSON es ideal porque:
- Es independiente del lenguaje: Se parsea fácilmente en JavaScript, Python, Java, etc.
- Reduce el tamaño de los datos transmitidos, mejorando la velocidad de carga.
- Facilita la creación de APIs RESTful, consumibles por apps móviles, sitios web o incluso IoT.
En resumen, generar JSON en Laravel te permite exponer datos de forma estructurada, haciendo que tu aplicación sea interoperable y escalable.
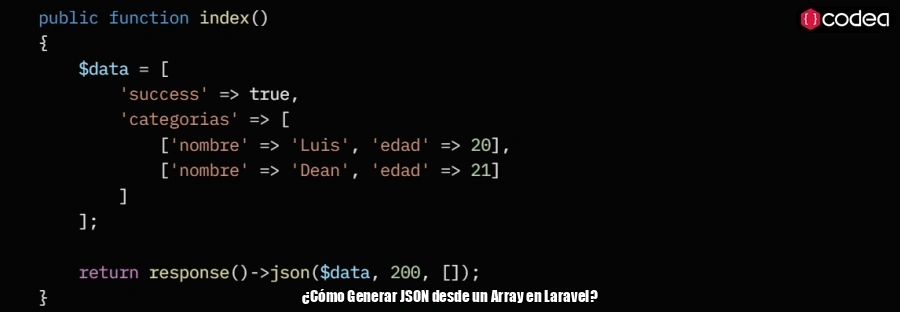
¿Cómo Generar JSON desde un Array en Laravel?

¿Cómo Generar JSON desde un Array en Laravel?
Laravel simplifica enormemente este proceso gracias a la clase Response. No necesitas librerías externas: solo usa el método response()->json() para convertir cualquier array en un JSON válido. Es intuitivo y eficiente.
Estructura de archivos:
laravel-project-array/
├── app/
│ └── Http/
│ └── Controllers/
│ └── FrontController.php # Controlador con array estático y response()->json()
├── routes/
│ └── web.php # Ruta simple: Route::get('/index', [FrontController::class, 'index']);
├── .env # Configuración básica (sin DB)
└── composer.json # Dependencias mínimas (solo Laravel core)
Aquí un ejemplo básico en un controlador:
php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class FrontController extends Controller
{
public function index()
{
$data = [
'success' => true,
'categorias' => [
['nombre' => 'Luis', 'edad' => 20],
['nombre' => 'Dean', 'edad' => 21]
]
];
return response()->json($data, 200, []);
}
}
Resultado del JSON generado:
json
{
"success": true,
"categorias": [
{"nombre": "Luis", "edad": 20},
{"nombre": "Dean", "edad": 21}
]
}
Rutas para Versión con Array (Sin Base de Datos)
En esta versión, usamos routes/web.php para una ruta simple que accede al controlador FrontController. Esto genera una respuesta JSON accesible vía navegador o cliente HTTP (por ejemplo, en http://localhost:8000/index).
Contenido de routes/web.php:
php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FrontController;
Route::get('/index', [FrontController::class, 'index'])->name('front.index');
- Explicación:
- Route::get('/index', ...): Define una ruta GET en /index.
- ->name('front.index'): Opcional, para nombrar la ruta y usarla en vistas o redirecciones.
- Uso: Ejecuta php artisan serve y visita /index para ver el JSON.
Consejos para optimizar:
- El segundo parámetro (200) es el código de estado HTTP (éxito).
- El tercero ([]) permite headers personalizados, como CORS para APIs.
- Usa Eloquent para arrays más complejos y evita bucles manuales.
Este enfoque es perfecto para respuestas rápidas en rutas simples. ¡Prueba en tu entorno Laravel y verás lo sencillo que es!
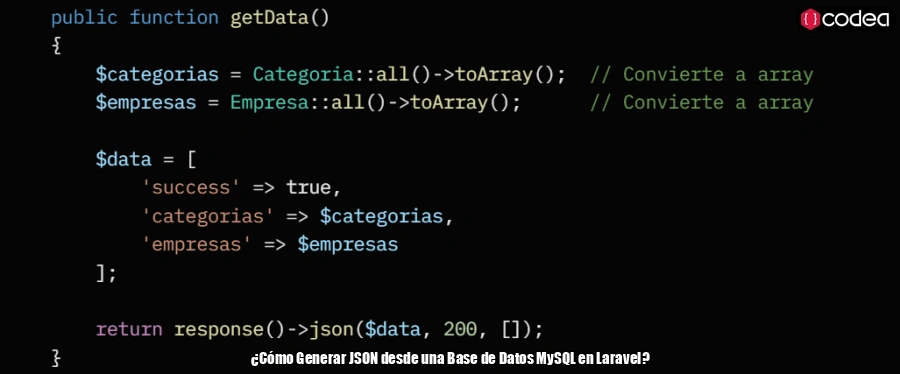
¿Cómo Generar JSON desde una Base de Datos MySQL en Laravel?

¿Cómo Generar JSON desde una Base de Datos MySQL en Laravel?
Para datos dinámicos, integra consultas a MySQL con Eloquent ORM. Laravel convierte automáticamente los resultados de las consultas en arrays, y luego response()->json() los transforma en JSON. Esto es ideal para APIs que devuelven listas de productos, usuarios o cualquier entidad.
Estructura de archivos:
laravel-project-db/
├── app/
│ ├── Http/
│ │ └── Controllers/
│ │ └── ApiController.php # Controlador con consultas Eloquent y response()->json()
│ └── Models/
│ ├── Categoria.php # Modelo para tabla categorias (extends Model)
│ └── Empresa.php # Modelo para tabla empresas (extends Model)
├── database/
│ └── migrations/
│ ├── 2023_01_01_000000_create_categorias_table.php # Migración para tabla categorias
│ └── 2023_01_02_000001_create_empresas_table.php # Migración para tabla empresas
├── routes/
│ └── api.php # Ruta API: Route::get('/data', [ApiController::class, 'getData']);
├── .env # Configuración de MySQL (DB_CONNECTION=mysql, DB_HOST, etc.)
└── composer.json # Dependencias (Laravel + posibles paquetes DB si es necesario)
Ejemplo: Consultamos dos tablas (categorias y empresas).
php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Categoria; // Asume modelos Eloquent
use App\Models\Empresa;
class ApiController extends Controller
{
public function getData()
{
$categorias = Categoria::all()->toArray(); // Convierte a array
$empresas = Empresa::all()->toArray(); // Convierte a array
$data = [
'success' => true,
'categorias' => $categorias,
'empresas' => $empresas
];
return response()->json($data, 200, []);
}
}
Resultado del JSON generado (ejemplo con datos reales):
json
{
"success": true,
"categorias": [
{"id": 1, "nombre": "Tecnología", "descripcion": "Empresas de tecnologías e internet"},
{"id": 2, "nombre": "Marketing", "descripcion": "Marketing"},
{"id": 3, "nombre": "Salud", "descripcion": "Salud"}
],
"empresas": [
{"id": 1, "nombre": "Dev Web SAC", "descripcion": "Dev Web SAC", "precio": "10.00", "subcategoria_id": 2, "created_at": null, "updated_at": null},
{"id": 2, "nombre": "Comer Bien SA", "descripcion": "Comer Bien SA", "precio": "17.00", "subcategoria_id": 6, "created_at": null, "updated_at": null},
{"id": 3, "nombre": "Masajes Sanadores EIRL", "descripcion": "Masajes Sanadores EIRL", "precio": "24.00", "subcategoria_id": 5, "created_at": null, "updated_at": null},
{"id": 4, "nombre": "Imagen Alternativa SRL", "descripcion": "Imagen Alternativa SRL", "precio": "45.00", "subcategoria_id": 1, "created_at": null, "updated_at": null},
{"id": 5, "nombre": "Web Digital SRL", "descripcion": "Web Digital SRL", "precio": "12.00", "subcategoria_id": 2, "created_at": null, "updated_at": null},
{"id": 6, "nombre": "JL Web", "descripcion": "JL Web", "precio": "232.00", "subcategoria_id": 2, "created_at": null, "updated_at": null}
]
}
Rutas para Versión con Base de Datos (MySQL)
Aquí usamos routes/api.php para una ruta API dedicada, ideal para endpoints RESTful. La respuesta JSON se accede en http://localhost:8000/api/data (Laravel prefixea /api automáticamente).
Contenido de routes/api.php:
php
<?php
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ApiController;
Route::get('/data', [ApiController::class, 'getData'])->name('api.data');
- Explicación:
- Route::get('/data', ...): Ruta GET en /api/data.
- ->name('api.data'): Nombra la ruta para referencias fáciles.
- Laravel aplica middleware de throttling y CORS por defecto en rutas API.
- Uso: Asegúrate de que la BD esté configurada en .env. Ejecuta php artisan serve y prueba con Postman o curl: curl http://localhost:8000/api/data.
Estas rutas son básicas y escalables. Si necesitas agregar autenticación (ej. Sanctum) o middlewares, avísame para expandirlas. ¡Prueba y dime cómo te va!
Ventajas clave:
- Versatilidad: Personaliza la estructura del array antes de convertirlo (agrega filtros, joins o paginación con paginate()).
- Eficiencia: Eloquent maneja las consultas de forma segura, previniendo inyecciones SQL.
- Escalabilidad: Para grandes volúmenes, usa chunk() para procesar datos por lotes.
Recuerda configurar tu .env con credenciales MySQL y migraciones para tablas reales.
Conclusión: Simplifica tu Desarrollo con JSON en Laravel
Generar JSON en Laravel es un proceso intuitivo gracias a la clase Response y su método json(). Ya sea desde un array estático o consultas dinámicas a MySQL, evitas código boilerplate y enfócate en la lógica de negocio. Esto acelera el desarrollo de APIs RESTful, integra fácilmente con frontends modernos y mejora la experiencia del usuario.
¿Listo para implementar? Prueba estos ejemplos en tu proyecto Laravel y comparte tus resultados en los comentarios. Si buscas más tutoriales sobre JSON en Laravel, APIs RESTful o Eloquent ORM, ¡suscríbete al blog! Palabras clave: generar JSON Laravel, tutorial JSON PHP, APIs Laravel MySQL.
Leido 19945 veces | 3 usuarios
Cómo Generar JSON desde Laravel
Accede al código fuente esencial de nuestra aplicación en formato ZIP ó TXT. Ideal para desarrolladores que desean personalizar o integrar nuestra solución.
- [ Descargas: 10 ]
CÓDIGO FUENTE: USD 0.00
Conversar con J.Luis