17 marzo, 2021
ViewComposer y Provider en Laravel
Para programar un ViewComposer creamos un archivo composer con el contenido del view, un provider que lo registramos
Suscríbete a nuestro canal en Youtube
SuscríbirseEn este pequeño tutorial vamos ver la implementación de un viewcomposer. Entonces vamos:
¿Qué es un ViewComposer?
Un View Composer es una función que se ejecuta cada vez que llamamos a un view o vista, puede ser útil para mostrar información común en varios métodos sin tener que reescribir muchas líneas de código en los controladores.
¿Cómo funciona ?
- Con ejemplo. Digamos que tenemos un menu el cual es inflado con una consulta a la base de datos y se debe mostrar en todas la páginas o secciones del sitio web.
- Resulta que cada vez que invocamos al menu debemos realizar la misma consulta en cada controlador, es decir repetimos el mismo código.
- La funcionalidad radica en que podemos encapsular ese proceso (la consulta repetitiva) en un archivo para llamarlo de la misma manera, optimizando la reducción de código.
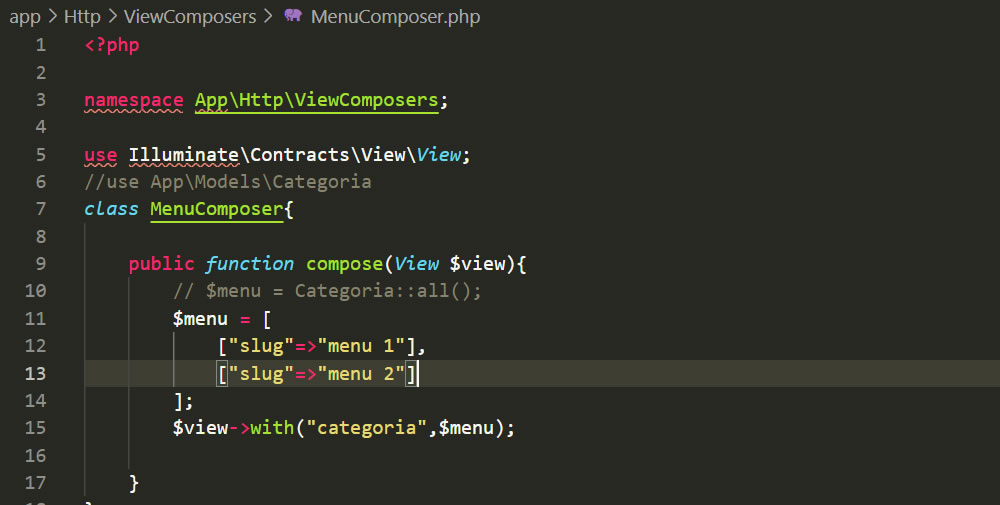
1.- Implementación de un viewComposer
En este caso estamos implementando un archivo llamado MenuComposer dentro de una carpeta llamada app/Http/ViewComposer.
Básicamente es aqui donde podemos realizar la consulta a la tabla, para el ejemplo estamos usando un array con dos elementos asociativos.

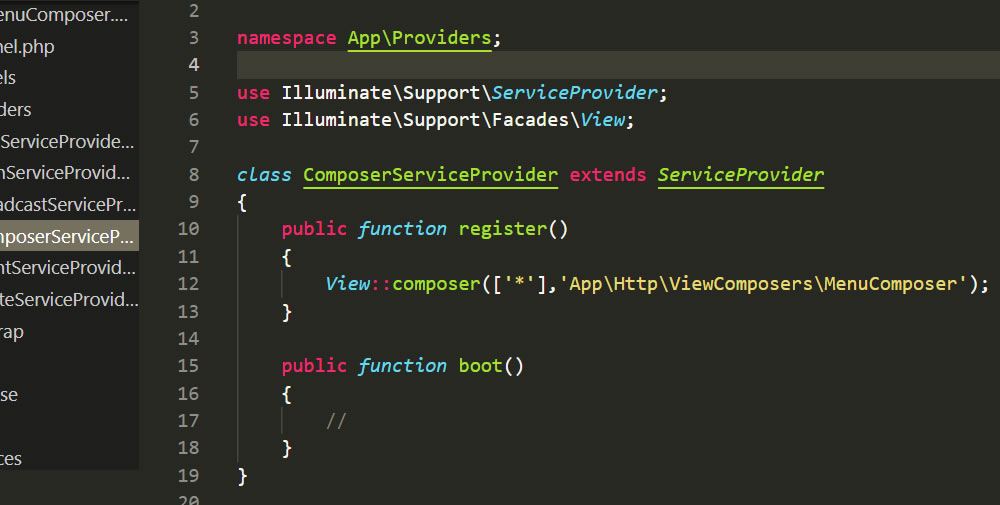
2.- Creación del Provider

3.- Registro del Provider
Para ello abrimos el archivo llamado app.php ubicado en config/ donde debemos agregar la siguiente línea de código en el array de provider
App\Providers\ComposerServiceProvider::class,
4.- Vista a mostrar
Finalmente un ejemplo de uso, en este caso implementamos en la vista welcome, en realidad podemos tratarlo en cualquier sección del sitio web.
<body>
<ul>
@if (!empty($categoria))
@foreach ($categoria as $item)
<li>{{$item['slug'] }}</li>
@endforeach
@endif
</ul>
</body>
Obviamente como se muestra estamos usando un array, por tanto el blade a mostrar es distinto que usar una colección como resultado de una consulta eloquent.
Nos vemos en otro tutorial de este maravilloso Framework para aplicaciones web Laravel.
Leido 2458 veces




