Importar Excel, CSV con Laravel a una Tabla MySQL
En este post, aprenderemos a importar datos desde archivos Excel o CSV a una tabla MySQL utilizando Laravel. Este proceso es útil para migrar datos existentes, cargar información de forma masiva o automatizar la entrada de datos.
INDICE
En este post, aprenderemos a importar datos desde archivos Excel o CSV a una tabla MySQL utilizando Laravel. Este proceso es útil para migrar datos existentes, cargar información de forma masiva o automatizar la entrada de datos.
Contenido:
- Requisitos para importar una archivo CSV a Mysql con LaravelExcel
- Instalación de Laravel 10.* y configuración de la BD Mysql
- Instalación del paquete: maatwebsite/excel
- Creación del Modelo Data y la migración correspondiente
- Creación de la clase Dataimport
- Rutas y Controlador con sus métodos
- Vista formulario.blade.php

Bien, desarrollemos el ejemplo:
Requisitos para importar CSV
Para poder instalar un archivo .CSV debemos cumplir con ciertos requisitos que a continuación detallo:
- Laravel instalado
- Composer - Laragon o alguna ventana CMD
- Un archivo Excel o CSV con los datos a importar
- Base de datos MySQL configurada
Instalación de Laravel 10.* y configuración de la BD Mysql
Ejecutamos en la ventana de CMD
composer create-project laravel/laravel ImportExcel
Instalación del paquete: maatwebsite/excel
Necesitamos el paquete de Laravel Excel visitemos su documentación. Veamos la instalación en Laravel 10.*
composer require maatwebsite/excel
Luego, configuramos el provider y alias en el archivo config/app.php
Maatwebsite\Excel\ExcelServiceProvider::class,
y
'Excel' => Maatwebsite\Excel\Facades\Excel::class,
Finalmente publicamos
php artisan vendor:publish --provider="Maatwebsite\Excel\ExcelServiceProvider" --tag=config
Creación del Modelo Data y la migración correspondiente
Con el CMD creamos el modelo y la migración
php artisan make:model Data -m
La migración modificada sera:
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
public function up(): void
{
Schema::create('data', function (Blueprint $table) {
$table->id();
$table->string('organization_id',100);
$table->string('name',100);
$table->string('website',100);
$table->string('country',100);
});
}
public function down(): void
{
Schema::dropIfExists('data');
}
};
Y el modelo actualizado será:
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Data extends Model
{
use HasFactory;
public $timestamps = false;
protected $guarded = [];
}
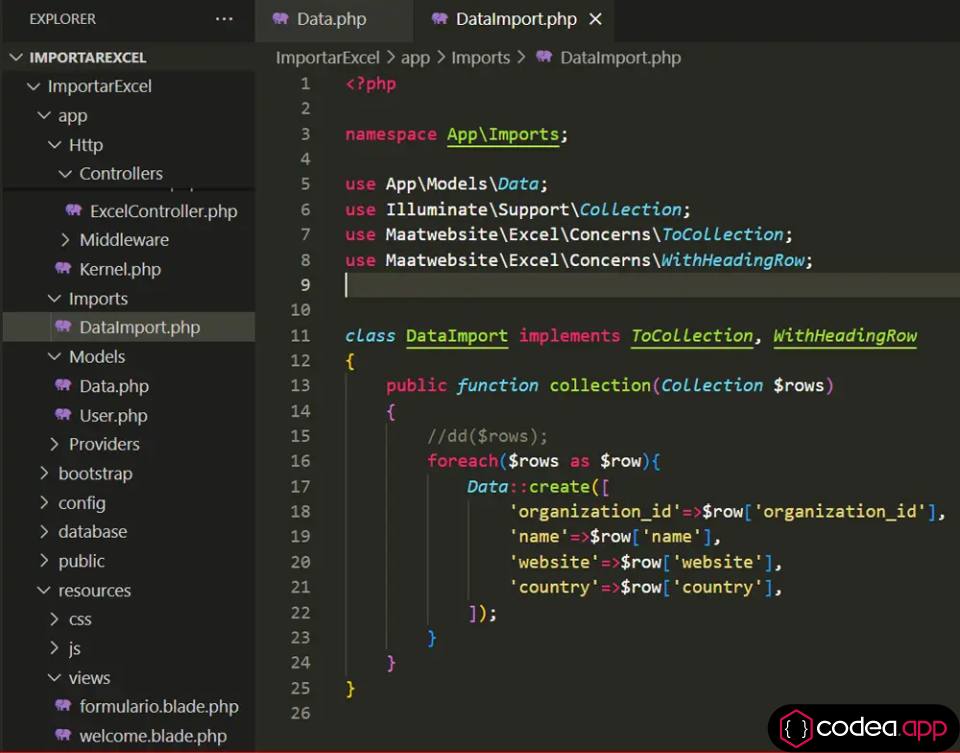
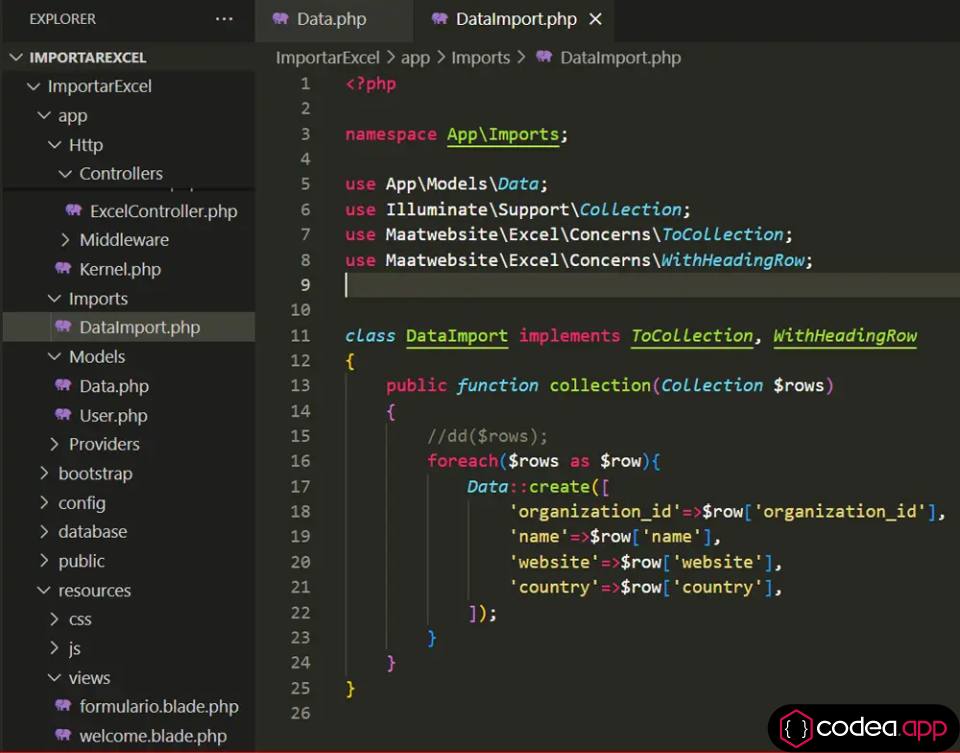
Creación de la clase Dataimport
Para crear una clase Import ejecutamos el siguiente CMD en Laravel o la terminal que este usando solo fijate que debe estar en el directorio del projecto:
php artisan make:import DataImport --model=Data
y la clase modificada es la siguiente:
namespace App\Imports;
use App\Models\Data;
use Illuminate\Support\Collection;
use Maatwebsite\Excel\Concerns\ToCollection;
use Maatwebsite\Excel\Concerns\WithHeadingRow;
class DataImport implements ToCollection, WithHeadingRow
{
public function collection(Collection $rows)
{
//dd($rows);
foreach($rows as $row){
Data::create([
'organization_id'=>$row['organization_id'],
'name'=>$row['name'],
'website'=>$row['website'],
'country'=>$row['country'],
]);
}
}
}
Rutas y Controlador con sus métodos
Las rutas definidas en routes/web.php son dos:
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ExcelController;
Route::get('excel', [ExcelController::class,'form']);
Route::post('excel', [ExcelController::class,'import']);
Y el controlador tiene dos métodos: formulario() y import().
namespace App\Http\Controllers;
use App\Imports\DataImport;
use Illuminate\Http\Request;
use Maatwebsite\Excel\Facades\Excel;
class ExcelController extends Controller
{
public function form(){
return view('formulario');
}
public function import(Request $request){
//dd("imp");
// validate
$file = $request->file('file');
Excel::import(new DataImport,$file);
}
}
Vista formulario.blade.php
La vista básicamente contiene un formulario con el método post además de permitir subir archivos y un botón submit; veamos el código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data" >
@csrf
<input type="file" name="file">
<br>
<input type="submit" value="IMPORTAR">
</form>
</body>
</html>
Importar Excel a Mysql con Laravel

Importar Excel a Mysql con Laravel
Leido 2547 veces | 0 usuarios
Código fuente no disponible.
