1 diciembre, 2022
Instalar un proyecto ReactJs con Vite
En esta lección, veremos cómo instalar React JS usando la aplicación Vite. Vite es un HRM (reemplazo de modo HotReload) muy poderoso para muchos frameworks
Suscríbete a nuestro canal en Youtube
SuscríbirseEn esta lección, veremos cómo instalar React JS usando la aplicación Vite. Vite es un HRM (reemplazo de modo HotReload) muy poderoso para muchos frameworks
https://vitejs.dev/guide/
Para la instalación usaremos Visual Studio Code, recuerde que debe tener instalado Node JS en sus ultimas versiones.
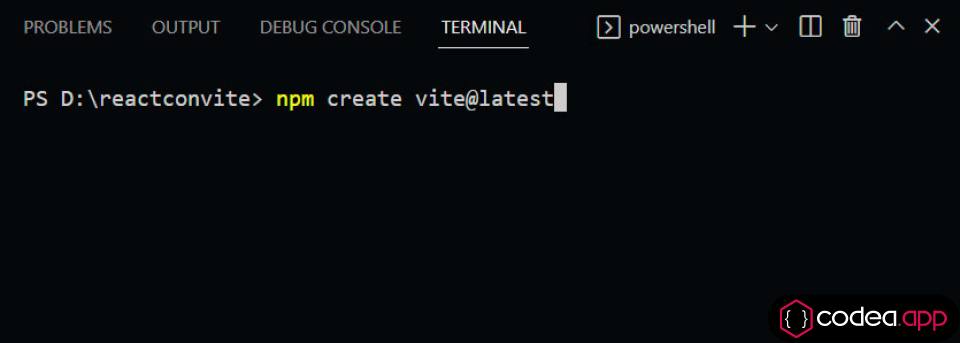
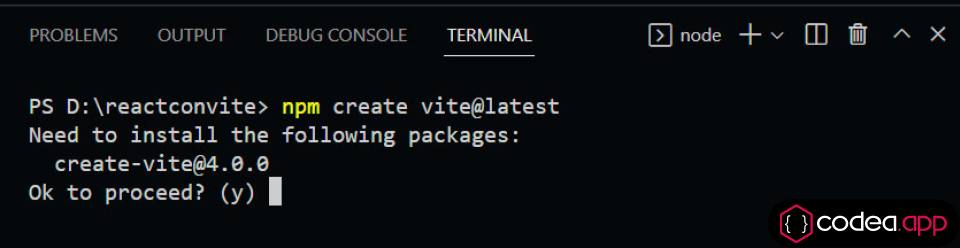
Abrir una terminal en VSC, digitar el siguiente comando NPM para luego ejecutarlo.


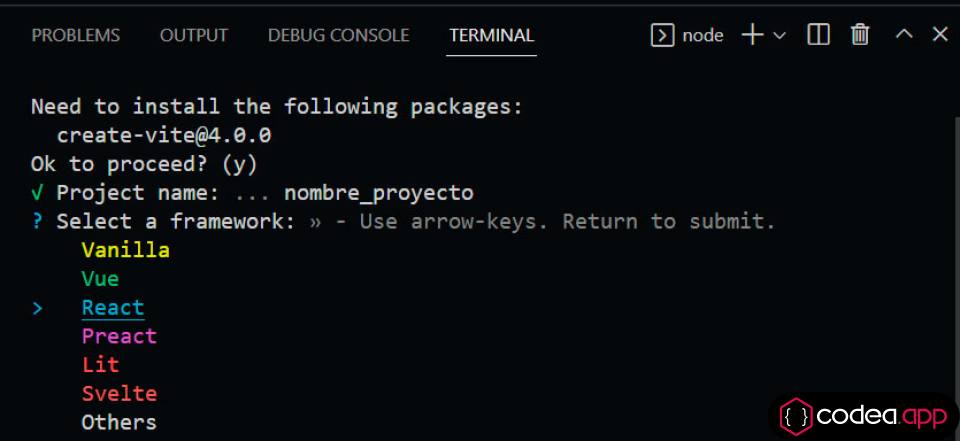
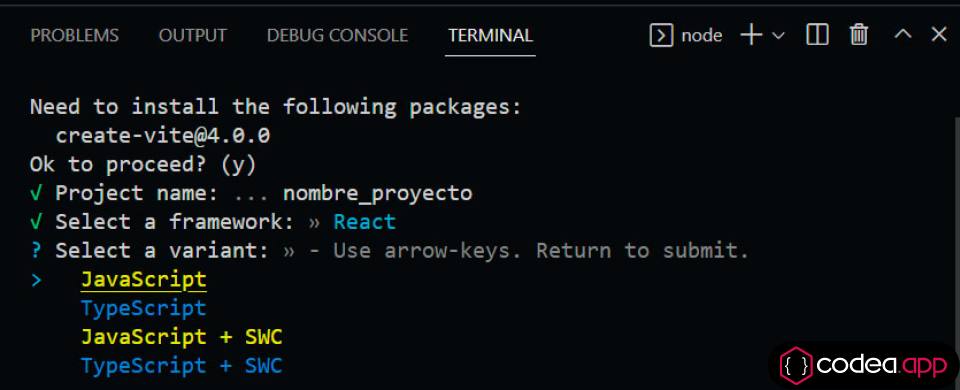
- Continuar con el ingreso de un nombre para proyecto nombre_proyecto
- Seleccionar el framework React > react con las direccionales arriba , abajo

- Seleccionar variante Javascript con las direccionales

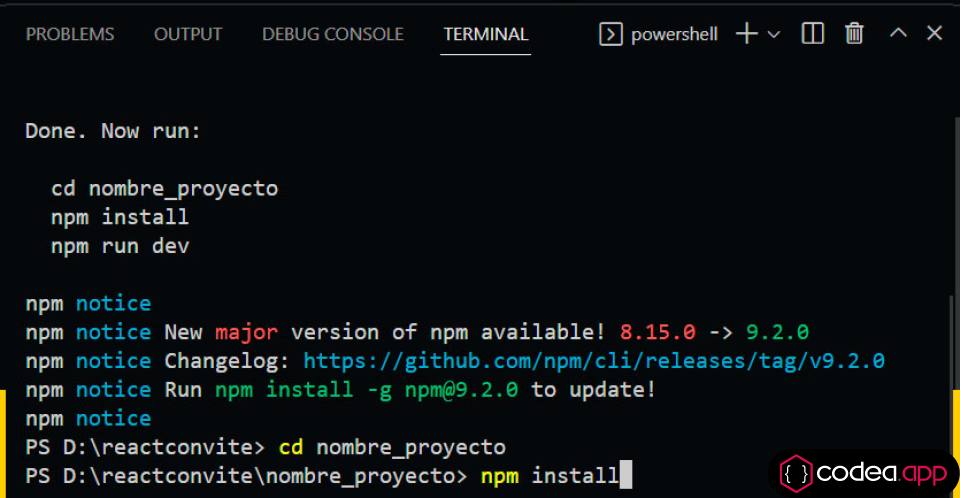
- cd nombre_proyecto
- npm install

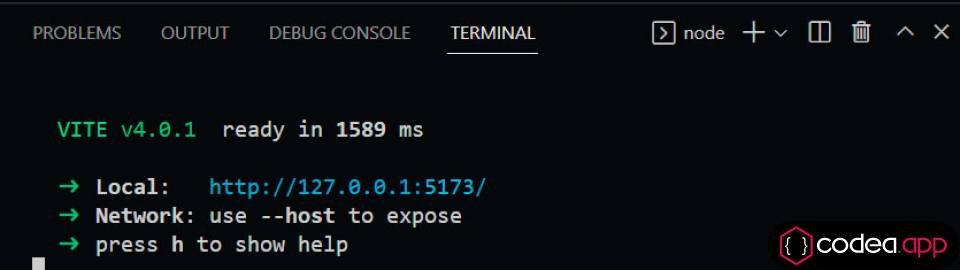
- npm run dev

Finalmente
- Abrir el proyecto en un navegador web
- Abrir el proyecto en Visual Studio Code y realizar alguna modificación para ver como se reflejan los cambios en forma instantánea.
Leido 3400 veces
 ReactJS y Laravel Directorio de Empresas
ReactJS y Laravel Directorio de Empresas
Curso ReactJS y Laravel desarrollo fullstack directorio empresarial
Descarga del código fuente
USD 47.00